- Изображения и загрузка страницы
- Так когда же мы пошли наперекосяк?
- Почему вы не можете полагаться на CMS для изменения размера / сжатия ваших изображений?
- Подготовка изображений для вашего сайта
- Типы файлов
- А как насчет GIF или WebP?
- Выбор правильного типа файла
- JPG против PNG
- Почему бы не упомянуть SVG?
- Реальные примеры
- Время для визуального прогресса
- SEO, мобильность и вес изображения

За последние несколько лет скорость страницы стала очень важной с точки зрения трафика и рейтинга вашего сайта. Люди хотят быстрые сайты - и потому что пользователи хотят быстрые сайты, Google тоже. Быстрые сайты лучше, чем медленные сайты в рейтинге поисковых систем Google при прочих равных.
Теперь есть области, связанные со скоростью страниц, где вам нужны технические разработчики, которые могут изменить загрузку стека и оптимизировать производительность вашего сервера. Однако не все проблемы загрузки страницы являются сложными или требуют больших технических знаний. В данном случае мы говорим о весе изображения. Изображения часто являются серьезной проблемой для сайтов с медленной загрузкой страниц.
К счастью, оптимизация изображений - это действительно легкая победа.
Изображения и загрузка страницы
Всякий раз, когда мы проверяем сайты на медленную загрузку страниц, изображения почти всегда являются важной частью проблемы. Те, кто создает веб-сайты, похоже, забыли о том, что нам нужно изменить размер и сжать изображения перед загрузкой, а не просто оставить их для CMS сайта или программного обеспечения для сжатия серверов.
Сегодня мы часто видим страницы с мегабайтами изображений на странице. Это мегабайты . Страница никогда не должна быть больше 1 мегабайта, не говоря уже о нескольких мегабайтах, но это частая находка. На самом деле, многие сайты даже занимают более 10 МБ на страницу . Ни одна веб-страница никогда не должна быть такой большой - и когда она есть, почти всегда возникает проблема оптимизации изображений.
Простое знание правильного размера / сжатия / сохранения изображения и реализация процесса, позволяющего убедиться, что это происходит, может решить большой процент проблем с весом страницы.
Так когда же мы пошли наперекосяк?
Когда я начал заниматься веб-разработкой почти 20 лет назад, сайты не могли иметь большой нагрузки и все еще ожидали получить какой-либо трафик. Страницы были полностью загружены менее чем за 100–250 КБ - HTML, изображения, сценарии и все. Они должны были быть. Браузеры и соединения были медленными.
Это не имеет ничего общего с поисковыми системами. Сайты просто не могли правильно загружаться на больших весах. Сайт размером 1 МБ на страницу, о котором я знал, загружался в течение 15 минут. Да, 15 минут
Сейчас, когда мы находимся в эпоху быстрых подключений, сайты стали очень слабо следить за весом страниц, в результате чего сайты могут занимать до 25 МБ на страницу (реальная история). Проблема, в некотором смысле, в том, что эти медленные загрузки страниц имеют теперь даже большее значение, чем в то время. Сегодня у нас есть не только ограничивающие параметры, такие как мобильные устройства, но и на ваш рейтинг в Google влияет медленная загрузка страниц.
Поскольку в первые дни Интернета загрузка страниц была так важна, у компаний были специалисты по графике, занимающиеся оптимизацией изображений. Однако в настоящее время большинство использует CMS (систему управления контентом) для изменения размера и сжатия изображений. Это означает, что в большинстве случаев оптимизация изображения происходит после загрузки. Этот процесс приводит к чрезмерно большому и большому весу файлов для изображений, что замедляет скорость страницы - и, если он широко применяется на сайте, это может привести к снижению позиционирования сайта.
Почему вы не можете полагаться на CMS для изменения размера / сжатия ваших изображений?
Когда вы используете CMS для изменения размера изображения, оно обычно только изменяет размер изображения и не сжимает изображение, либо ваш сервер изменяет его размер «на лету».
Если он сжимает изображение (как в WordPress), скорость предустановки; это означает, что даже если он делает достойную работу, ваши файлы будут в среднем на 15-30% больше, чем если бы они были должным образом сжаты перед загрузкой. Если ваша CMS изменяет размеры изображений «на лету», что означает, что они изменяются по мере их доставки, тогда выполняется очень небольшое (если есть) сжатие.
Это может быть очень проблематично на сайтах, которые имеют несколько изображений на странице. Чаще всего в проведенных аудитах изображения в среднем занимают от 40 до 60 процентов веса страницы, при этом потенциальная экономия веса изображения может составлять от 30 до 50 процентов, если изображения были обработаны перед загрузкой.
Итак, что вам нужно сделать, прежде чем загружать свои изображения?
Подготовка изображений для вашего сайта
Изменение размера изображений
Изменение размера изображения очень важно. Если у вас есть изображение шириной 2400 пикселей, и все, что вам нужно, это изображение шириной 500 пикселей на сайте, даже для изменения размера в вашей CMS потребуется сжатие всей информации в изображении размером 2400 пикселей. Это делает ваше изображение намного больше для начала.
В настоящее время в большинстве команд нет человека, занимающегося изменением размера и сжатием изображения. Это означает, что, хотя у нас должно быть несколько оптимизированных размеров изображений для настольных компьютеров, планшетов и мобильных устройств, у вас может не хватить ресурсов для этого.
Если это так, самое важное, что нужно сделать с любым изображением на сайте, это сохранить его в необходимом физическом размере, но НЕ больше. Это означает, что если вам нужно три изображения, а 800 x 600 пикселей - это самый большой необходимый размер, убедитесь, что вы изменили исходное изображение до 800 x 600 в соответствующей программе, такой как Photoshop. Затем, даже если вам все еще нужно изменить размер внутри CMS, вы работаете с меньшим размером файла с самого начала.
Типы файлов
Итак, сначала вы должны изменить размер изображения, сжать, а затем загрузить. Однако не только невозможность изменить размер и сжать перед загрузкой проблемы, но и просто выбор правильного типа файла стал проблематичным. Многие люди, которые работают с изображениями на сайте в наши дни, часто не имеют опыта работы с изображениями, поэтому они будут использовать JPG, когда вы должны использовать PNG, и наоборот.
Почему это важно? Когда вы используете неправильный тип файла, вы можете увеличить вес файла, иногда довольно значительно. Итак, какие типы файлов вы используете?
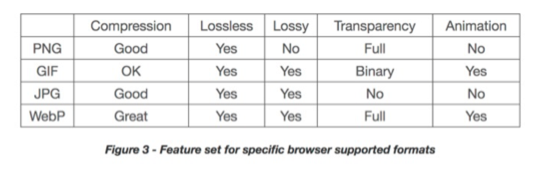
Существует несколько типов файлов, наиболее распространенными являются JPG, GIF, PNG и WebP. Из них чаще всего вы будете использовать JPG и PNG.

А как насчет GIF или WebP?
Никто не должен использовать GIF, если не анимировать изображение. И пока WebP демонстрирует большие надежды в своих высококачественных алгоритмах сжатия без потерь, в настоящее время он не очень поддерживается, и необходимо использовать специальное программирование, чтобы заставить его работать с любым браузером, кроме поддерживаемых браузеров, таких как Opera и Chrome.
Это не означает, что вы не можете использовать его, но это означает, что вы не можете использовать его без создания обходных путей для неподдерживаемых браузеров. Большинству проще придерживаться стандартных форматов JPG и PNG. WebP, вероятно, станет стандартом, как только мы улучшим его поддержку. Он может сохранять изображения с гораздо меньшим весом и гораздо более высоким качеством.
СОВЕТ: если вы хотите использовать WebP Google имеет конвертер изображений для тебя.
Выбор правильного типа файла
Слишком часто люди выбирают свой тип файла в зависимости от того, что отображается в программе изображения по умолчанию. Однако неправильный выбор типа файла может привести к тому, что ваши изображения будут больше, чем они должны быть.
Как видно из приведенной выше таблицы, есть несколько соображений относительно того, хотите ли вы JPG или PNG, но самый простой способ запомнить это - спросить себя: смотрите ли вы на фотографию или что-то еще, например, на изображение или логотип? Каждый раз, когда вы сохраняете фотографию, вы хотите использовать JPG; для всего остального (логотипы, штриховые рисунки, произведения искусства и т. д.) вы хотите использовать PNG.
Когда мы используем неправильный формат, мы можем значительно увеличить вес и размер. Кроме того, штриховая графика может не выглядеть четкой или четкой при использовании модели сжатия с потерями (где данные теряются), как при использовании JPG.
JPG против PNG
Разница между потерями и сжатием без потерь.
JPG используют то, что называется сжатием с потерями. Это означает, что некоторые данные навсегда теряются при сжатии файла. Обычно глаз не может легко распознать потерянные данные, поэтому вы получаете файл меньшего размера с минимальным ухудшением качества.
Конечно, это зависит от качества сохраненного JPG. Чем больше качество снижается, тем больше данных теряется. Если изображение сохранено в слишком низком качестве, изображение может начать «ореол», то есть артефакты появятся в конечном изображении. Если вы хотите избежать этой проблемы, не уменьшайте качество изображения до 50%. В современных видеокартах 50-процентное соотношение должно оставлять качество достаточно высоким, чтобы выглядеть правильно, но достаточно низким, чтобы сохранить значительный размер файла.
СОВЕТ: Используйте прогрессивную настройку при сохранении JPG, чтобы при загрузке в браузер они словно «исчезали» в документе. Пользователи не будут сталкиваться с такими проблемами, как переход на страницу, и с большей вероятностью воспринимают страницу как более быструю загрузку.
PNG используют то, что называется сжатием без потерь. Без потерь означает, что при сохранении файла данные не теряются. Изображение повторно выбирается, и при компиляции данных может использоваться «ближайший сосед» (аналогичного цвета), но данные не удаляются из файла.
Существует два типа PNG: один 24-битный, а другой 8-битный. Когда вы пытаетесь уменьшить размер файла, вам нужна 8-битная настройка PNG. Вы также можете пойти дальше и удалить цвета из вашего файла PNG.
СОВЕТ: При сохранении PNG в Photoshop используйте «Экспорт»> «Сохранить для Web» (прежняя версия). Вы можете выбрать меньшее количество цветов или черно-белое, что может уменьшить файлы PNG на целых 50–90 процентов.
Чтобы проиллюстрировать все это, я взял один и тот же файл - логотип - и сохранил его как PSD, PNG 8-BIT и PNG 8-BIT, черно-белые ниже. Мы можем видеть значительное уменьшение размера файла, когда мы используем PNG 8 с удалением цвета, чтобы использовать только необходимые цвета.
Исходный файл = 110 КБ

Стандартный экспорт Photoshop - PNG 8 = 13,8 КБ

Экспорт веб-сайта Legacy Photoshop - PNG 8 = 4,56 КБ

Экспорт веб-сайта Legacy Photoshop - PNG 8 (4 оттенка серого) = 1,41 КБ

Итак, мы видим здесь, что, используя правильный PNG-8 с уменьшением цвета, мы можем уменьшить размер нашего изображения более чем на 95 процентов . Наше изображение размером 110 КБ можно уменьшить до 1,41 КБ.
Может показаться, что это немного, потому что это одно изображение, но если у вас есть 10 логотипов спонсоров на странице, вы можете сэкономить от 40 КБ до 100 КБ только на этой странице.
Итак, как мы видим здесь, вы можете сэкономить значительную часть веса страницы, просто выполнив первоначальное изменение размера и сжатия при сохранении перед загрузкой.
Почему бы не упомянуть SVG?
SVG - это технология, в которой изображения кодируются на странице. Проблемы с SVG заключаются в том, что для его создания и реализации требуется кто-то со знаниями, он создает огромные блоки кода, плохо обрабатывает сложные элементы изображения и может быть трудно поддерживать в старых браузерах.
Однако, если ни один из этих параметров не является проблемой для вас, это может быть очень хорошим решением для изображений, таких как логотип сайта, которые отображаются на всех страницах и на всех типах устройств, или при создании простой инфографики. Имейте в виду, однако, что создание тысяч строк кода для отображения изображений не обязательно экономит вес страницы.
Если вы используете SVG, вот несколько советов:
- Есть кто-то в штате или контракт, который может должным образом создать / реализовать их.
- Убедитесь, что изображения SVG светлее сохраненных изображений (они могут быть больше).
- Убедитесь, что теги правильно реализованы, чтобы вы могли получить преимущества от того, что будет тегом «alt» на обычном изображении при необходимости.
- Примером этого может быть вызов файла SVG и использование тега alt в коде.
<img src = ”logo.svg” alt = ”Логотип сайта” />
- Примером этого может быть вызов файла SVG и использование тега alt в коде.
- Если социальный обмен важен для ваших изображений, вам нужно будет предоставить традиционный файл изображения, который можно загрузить для социального обмена.
- Не используйте SVG, если у вас есть большая или значительная часть пользователей, использующих старые браузеры. Они не справляются с SVG хорошо, если вообще.
СОВЕТ: Хороший инструмент для создания SVG-изображений Inkscape ,
Реальные примеры
Используя WebPageTest.org, мы можем видеть, как размер изображения влияет на крупные бренды. (Примечание 1000 мс = 1 секунда)
Для этого теста я выбрал следующие сайты. Единственным требованием, после того, как он стал известным брендом, была домашняя страница с изображениями:
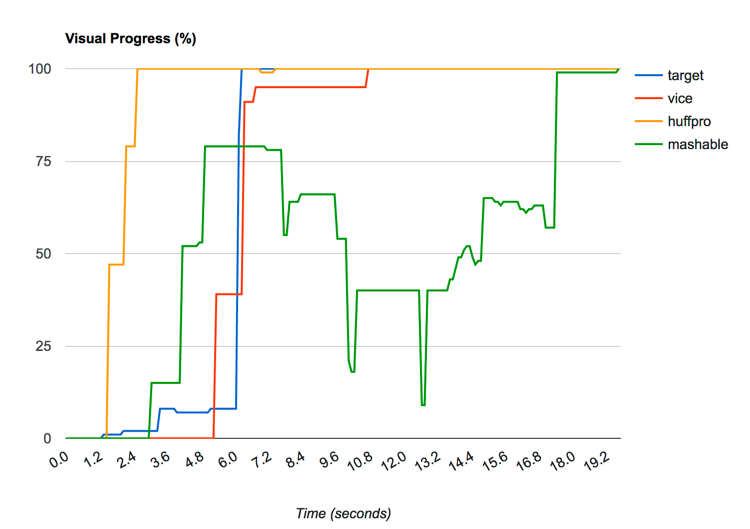
Время для визуального прогресса
Мы можем видеть здесь время, необходимое для того, чтобы документ был визуально завершен. Удивительно, но Huffington Post загружается довольно быстро, примерно за 2 секунды, в то время как Mashable занимает целых 18,2 секунды.

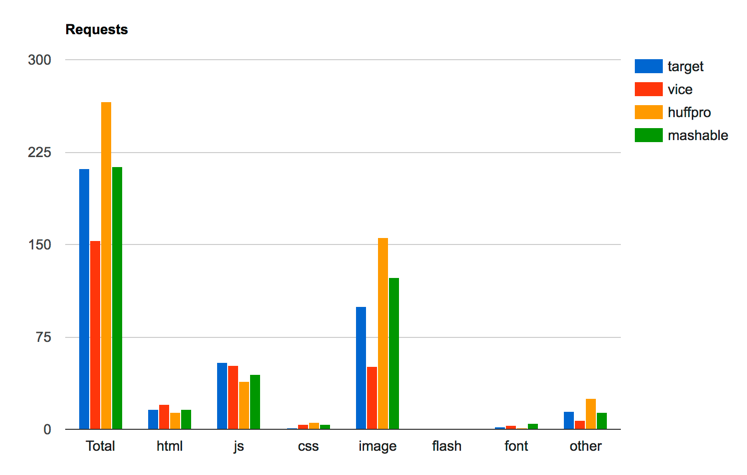
Вот количество запросов на сайт для домашней страницы с разбивкой по типу. Мы считаем, что изображения вызывают наибольшее количество запросов на всех сайтах.

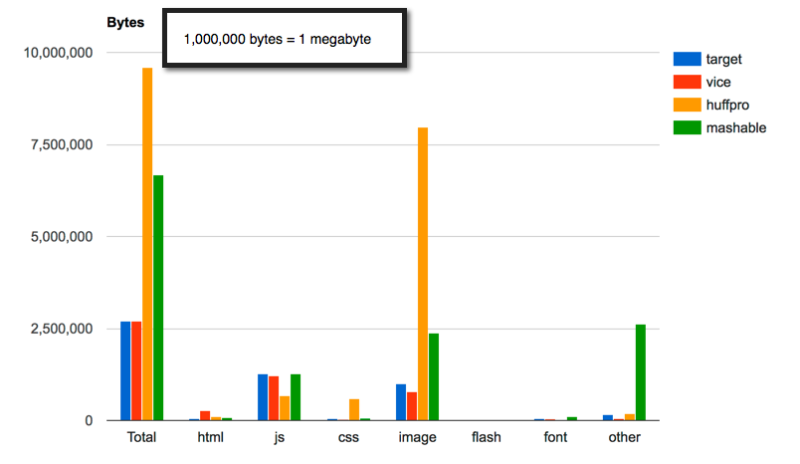
Вот количество байтов на страницу, которую скачивает каждый сайт. Интересно, что Huffington Post загружается гораздо быстрее, несмотря на максимальный вес изображения. Вероятно, это связано с ленивой загрузкой, которую они используют для своих изображений, что является хорошим методом, если вам не нужны изображения, проиндексированные Google. (Google заявил, что они обычно игнорируют элементы в ленивой загрузке - поэтому, если вы действительно используете эту технику, вы должны быть очень осторожны, вы все равно можете проиндексировать свои изображения, если это важно для вашего сайта.)

Мы также видим, что Mashable не использует методы сценариев, которые сводят к минимуму загрузку их страниц, и при 2,5 мегабайтах изображений на странице и еще 2,5 мегабайтах «другого» эта страница работает на 30-50% по сравнению с ее страницей. вес может быть, если правильно оптимизировать.
Итак, понятно, что это реальная проблема. Тем не менее, это так легко исправить. Убедитесь, что у вас есть правильное сжатие на ваших серверах и вашем сайте, но также оптимизируйте свои изображения перед загрузкой. Это значительно сэкономит вам скорость загрузки и загрузки.
SEO, мобильность и вес изображения
В конце этого года, по словам Google, они перейдут на индексация с мобильного телефона Это означает, что они собираются использовать ваш мобильный сайт, чтобы определить местоположение вашего сайта. Однако в настоящее время мы не знаем, как они собираются оценивать пользователей настольных компьютеров и скорость страниц. Кроме того, медленные сайты по-прежнему создают проблемы для ваших пользователей, поэтому его ускорение может принести вам только пользу с точки зрения липкости сайта и снижения показателя отказов.
Помните, что скорость страницы важна для ваших пользователей, и она наиболее важна для мобильных устройств. Если вы не делаете все возможное, чтобы оптимизировать свои страницы для самой быстрой загрузки, вы просто продаете себя коротким и теряющим пользователям, а также, возможно, рейтингам.
Исправления оптимизации изображения - это легкая победа. Почти у каждого сайта, который я проверял за последние три года, есть проблема с имиджем. Твой? Если бы вы могли сэкономить от 20 до 40 процентов времени загрузки страницы, разве это не стоило бы того?
Мнения, выраженные в этой статье, принадлежат автору гостя и не обязательно относятся к Search Engine Land. Штатные авторы перечислены Вот ,
Об авторе
Похожие
SEOСмысл SEO - поисковая оптимизация. На португальском языке это известно как Оптимизация сайта, MOB и Оптимизация поиска. SEO - это оптимизация страницы (или даже сайта / портала) для того, чтобы поисковые системы могли ее лучше ранжировать и находить. Ранее организация ссылок на страницах результатов была в алфавитном порядке, как в веб-каталогах. В новом поколении поисковых систем позиционирование стало зависеть от релевантности. Эта релевантность определяется алгоритмами, Почему SEO так долго?
... нести до потенциальных клиентов SEO, является то, что SEO - это медленный процесс"> Одним из наиболее важных моментов, которые мы пытаемся донести до потенциальных клиентов SEO, является то, что SEO - это медленный процесс. Это не та маркетинговая тактика, которая принесет немедленные результаты или быстрый возврат инвестиций. Полная противоположность верна. На самом деле, это может занять много месяцев или даже лет, чтобы увидеть это возвращение. Очевидно, что это очень расстраивает клиентов, Почему SEO важно
... почему SEO важен - это маркетинг. В конечном счете, SEO - это форма маркетинга с использованием опции поисковой системы, а не платной рекламы. По словам Хиллари Бресслер, основателя и президента .Com Marketing, «исследование Radar Research утверждает, что 75 процентов рекламодателей используют тактику органической поисковой оптимизации (SEO), что делает ее наиболее популярной формой поискового маркетинга. Платный поиск занял второе место, 71% рекламодателей используют этот канал. Из-за конкурентоспособности Типы SEO методов
... ичные способы оптимизации вашего сайта, чтобы привести результаты поисковых систем Google, Yahoo, Bing и многих других. Используемые методы сгруппированы по трем типам SEO методы, а именно: белая шляпа, SEO, черная шляпа и серая шляпа Почему мы потеем?
... для получения работы, также создают аналогичную реакцию «бой или бегство» с увеличением частоты сердечных сокращений, когда организм ощущает неизбежную опасность. Затем активируются потовые железы, когда организм готовится остыть. Некоторые люди считают, что то, сколько и как быстро вы потеете, является показателем вашего уровня физической подготовки. Например, если вы очень быстро поднимаетесь по лестнице и вспыхиваете от пота, некоторые могут считать вас негодными. Третьи Обучение SEO, SEO Книги, Как SEO, Естественное SEO
Хороший способ для мгновенного SEO, не используйте головокружение Tehink SEO - это метод, который никогда не бывает устаревшим, время от времени его всегда будут искать и он станет обсуждением деловых людей в Интернете. В онлайн-бизнесе всегда найдутся новички, которым потребуется руководство по оптимизации Почему SEO вообще? Мы уточняем!
... нечно, в зале есть законный вопрос: почему SEO? Каковы преимущества привлечения клиентов по сравнению с результатами поиска Google и чем они отличаются? Стоимость SEO по другим онлайн каналам? Услуги и продукты все чаще ищут в Интернете. Как компания без веб-сайта, вы почти проиграли в наши дни. Но что хорошего в отличном интернет-присутствии, если вас не найти в Интернете среди миллиардов других сайтов? Это SEO новости
Выделите 10 минут своего времени, чтобы прочитать последние новости в области SEO, технологий и социальных сетей, которые произошли этой весной. Google значительно улучшил свой сервис аналитики. SEO / PPC
... и бы выиграть от увеличения трафика на ваш сайт, существуют два основных варианта, которые вы должны рассмотреть. Эти методы включают рекламу с оплатой за клик (PPC) и поисковую оптимизацию (SEO). Вы можете платить за трафик на ваш сайт, используя программы PPC, которые были поддержаны Google Adwords и Yahoo Search Marketing, среди других. Эти программы позволяют отображать рекламу в разделе результатов спонсирования на странице результатов поисковой системы (SERP), что означает, что ваш SEO Делавэр
... для перемещения веб-сайта компании с позиции 10 на позицию 1 в поиске. SEO-специалисты из Делавэра знают, что это правда из их опыта работы Google, Yahoo, Bing и других поисковых систем. Вот несколько вещей, с которыми компания, подобная нашей, может помочь вам. Рейтинги игры Программное обеспечение поисковой системы использует многочисленные алгоритмы, чтобы определить, как сайт будет ранжироваться. Они автоматически принимают во внимание тип сайта (например, SEO копирайтинг
В то время как поисковые системы уловили многие «уловки», которые агентства использовали для манипулирования ими, хороший, качественный контент стал более важным, чем когда-либо. Если ваш бизнес в Мэриленде, Вашингтоне, округ Колумбия, Вирджиния
Комментарии
Вы бы не свернули с автострады, не припарковались и не вошли в здание, если бы не знали, что внутри, не так ли?Вы бы не свернули с автострады, не припарковались и не вошли в здание, если бы не знали, что внутри, не так ли? Нет! Ну, и не будет поисковых систем! Поисковые системы ищут обозначение веб-страницы - тег заголовка HTML - чтобы сообщить им, о чем эта страница. HTML-мета-описание - это краткое описание веб-страницы или поста в блоге и того, что можно найти на странице или посте. Мета-описание похоже на рекламу магазина. Он сообщает поисковым системам и людям больше Но как именно вы узнаете, оптимизирована ли ваша SEO должным образом, и еще сложнее, как вы знаете, как это исправить, если это не так?
Но как именно вы узнаете, оптимизирована ли ваша SEO должным образом, и еще сложнее, как вы знаете, как это исправить, если это не так? Последнее, что вы хотите сделать, это продолжать делать те же ошибки. Продолжайте читать, чтобы узнать, как оптимизировать работу вашего SEO, чтобы вы могли начать продажи! Давайте начнем. ? Можете ли вы привести пример, в котором вы определили проблему SEO, как вы ее определили, что вы сделали для ее решения и каковы были результаты?
Но как именно вы узнаете, оптимизирована ли ваша SEO должным образом, и еще сложнее, как вы знаете, как это исправить, если это не так? Последнее, что вы хотите сделать, это продолжать делать те же ошибки. Продолжайте читать, чтобы узнать, как оптимизировать работу вашего SEO, чтобы вы могли начать продажи! Давайте начнем. Когда это так, как вы выбрать лучшую SEO компанию что будет соответствовать потребностям вашего бизнеса в SEO?
Но как именно вы узнаете, оптимизирована ли ваша SEO должным образом, и еще сложнее, как вы знаете, как это исправить, если это не так? Последнее, что вы хотите сделать, это продолжать делать те же ошибки. Продолжайте читать, чтобы узнать, как оптимизировать работу вашего SEO, чтобы вы могли начать продажи! Давайте начнем. Здесь вы должны использовать немного логики: если за 30 евро в месяц вы будете на первых страницах Google в очень короткое время, не думаете ли вы, что мы все сделаем то же самое?
Здесь вы должны использовать немного логики: если за 30 евро в месяц вы будете на первых страницах Google в очень короткое время, не думаете ли вы, что мы все сделаем то же самое? Если за 30 евро вы можете умножить на 10 или 20 количество посещений за 3 месяца, это действительно будет выгодно. И мы все подумаем, завтра я построю «обувной магазин в Мадриде» . Наш ИТ-консалтинг , César IT Consultores, покажет вам технические усовершенствования, чтобы ваше позиционирование Подумайте над этим: если ваш домен высоко ценится и стабилен в цене, почему вы не сможете брать в долг под него так же, как физическую собственность?
Подумайте над этим: если ваш домен высоко ценится и стабилен в цене, почему вы не сможете брать в долг под него так же, как физическую собственность? Именно так! Вы можете! Мир меняется, и с появлением большего количества доменов верхнего уровня (доменов верхнего уровня) для творческого человека или специалиста-профессионала это простой способ сделать немедленные и эффективные инвестиции. К вашему сведению: ДВУ - это различные расширения доменных имен (.com, .us, .biz, Очиститель воздуха не так уж и важен, как другие бытовые приборы (например, кондиционеры или даже увлажнители воздуха), так почему же вам стоит подумать об этом?
Очиститель воздуха не так уж и важен, как другие бытовые приборы (например, кондиционеры или даже увлажнители воздуха), так почему же вам стоит подумать об этом? Если вы живете в районе с полупостоянным смогом (как во многих крупных городах Юго-Восточной Азии), ответ довольно очевиден. Но даже для менее грязных районов, таких как мой город на севере Нью-Джерси, есть свои преимущества. Сезон пыльцы может вызвать аллергию, и зимой нередко можно провести дни или даже недели, не открывая SEO означает поисковая оптимизация , Как вы можете сказать по срокам, SEO имеет отношение к компьютерам, так какая разница, если клиент находится в штате Делавэр или Массачусетс?
Очиститель воздуха не так уж и важен, как другие бытовые приборы (например, кондиционеры или даже увлажнители воздуха), так почему же вам стоит подумать об этом? Если вы живете в районе с полупостоянным смогом (как во многих крупных городах Юго-Восточной Азии), ответ довольно очевиден. Но даже для менее грязных районов, таких как мой город на севере Нью-Джерси, есть свои преимущества. Сезон пыльцы может вызвать аллергию, и зимой нередко можно провести дни или даже недели, не открывая Имеют ли они место в поисковой системе для ключевых слов, таких как «SEO Шри-Ланка», если они не могут ранжироваться по этим ключевым словам, как вы можете ожидать, чтобы они оценили ваш сайт?
Имеют ли они место в поисковой системе для ключевых слов, таких как «SEO Шри-Ланка», если они не могут ранжироваться по этим ключевым словам, как вы можете ожидать, чтобы они оценили ваш сайт? SEO в Шри-Ланке в основном делают компании, занимающиеся веб-дизайном, и большую часть времени они размещают ваш сайт в нескольких каталогах, и это почти вся оптимизация, которую вы получите. Не выбирайте более дешевые варианты, а выбирайте лучший из доступных вам вариантов. В Шри-Ланке есть несколько хороших Вы бы не построили дом, купив кучу материалов и пытаясь соединить их случайным образом, пока дом не будет выглядеть хорошо, не так ли?
Вы бы не построили дом, купив кучу материалов и пытаясь соединить их случайным образом, пока дом не будет выглядеть хорошо, не так ли? Очевидно, вы бы сначала создали план. Инструмент отчетности ничем не отличается. Это сложно, и любая подготовка, которую вы инвестируете перед началом строительства, принесет дивиденды в его эффективности и сэкономит ваше время в долгосрочной перспективе. Мой первый учитель по табу, Итак, когда вы просматриваете свою страницу как визуализированную, что вы видите - содержание страницы или рекламу?
Итак, когда вы просматриваете свою страницу как визуализированную, что вы видите - содержание страницы или рекламу? Будьте в безопасности и убедитесь, что содержание вашей страницы является доминирующим визуальным. Обратите внимание, что этот алгоритм просматривает совокупности страниц, поэтому, если у вас есть только несколько страниц с этой проблемой, не беспокойтесь об этом. Однако, если вы используете шаблон объявления на сайте и у вас больше объявлений, чем контента на больших разделах,
Почему вы не можете полагаться на CMS для изменения размера / сжатия ваших изображений?
Так когда же мы пошли наперекосяк?
Почему вы не можете полагаться на CMS для изменения размера / сжатия ваших изображений?
Итак, что вам нужно сделать, прежде чем загружать свои изображения?
Почему это важно?
Итак, какие типы файлов вы используете?
А как насчет GIF или WebP?
Почему бы не упомянуть SVG?
Твой?



