- Прийоми для зменшення розмірів файлу.
- Оригінал: 1,413b
- Після оптимізації з використанням <use>: 311b
Підготовка SVG для використання в інтернеті це дуже простий процес, не складніше експорту JPEG або PNG. Використовуйте будь-який звичний для вас графічний редактор (Illustrator, Sketch, Inkscape [безкоштовний], тощо [або навіть Photoshop, якщо ви використовуєте шари з формами]) з тим розміром зображення, який ви плануєте використовувати. Зазвичай я працюю в Ілюстраторі, тому я поясню деякі способи підготовки файлів в цій програмі, але взагалі вони можуть бути застосовані і для будь-якої іншої програми. Вам, можливо, варто перевести текст в криві, оскільки шрифт, швидше за все, буде неправильно відображатися, якщо, звичайно, ви не плануєте стилізувати їх за допомогою веб-шрифту, який використовується на сторінці (що можливо!). Не варто також перетворювати всі об'єкти до єдиних форм, особливо якщо у вас є обведення, якій необхідно буде управляти на сторінці, тим більше перетворення об'єктів часто не зменшує розмір файлу. Будь-які імена, присвоєні групам або верствам, будуть додані до SVG як ID елемента. Це досить зручно для стилізації, але трохи збільшить загальний розмір файлу.
Перед тим як зробити експорт, необхідно перевірити, чи всі зображення знаходяться в целочисленной піксельної сітці (тобто, например не 23.3px × 86.8px). В іншому випадку швидше за все зображенню не вистачатиме чіткості і частина зображення обрізане. У Ілюстраторі це можна зробити наступним чином: Object> Artboards> Fit to Artwork Bounds. Потім тиснемо save as і вибираємо SVG, і залишаємо налаштування за замовчуванням. Тут можна зробити невелику оптимізацію, але насправді не варто, так як далі ми будемо застосовувати різні поліпшують прийоми, тому зараз ми не будемо витрачати даремно час на ці настройки.
Прийоми для зменшення розмірів файлу.
(Дивіться ресурси по оптимізації)
Існує безліч статей по оптимізації SVG, що пропонують джерело знань в цій темі, але я хочу поділитися парою прийомів, які вважаю найбільш ефективними і корисними. Вони не вимагають багато зусиль і можуть легко вписатися в робочий процес.
Щоб домогтися найменшого розміру SVG, логічно буде видалити з нього все зайве. Найбільш відома і корисна програма (принаймні я так думаю) для обробки SVG це SVGO . Вона видаляє весь непотрібний код. Але! Будьте уважні використовуючи цю програму, якщо плануєте управляти SVG за допомогою CSS / JS, так як вона може занадто сильно почистити код, що утруднить подальші зміни. Зручність SVGO ще й в тому, що її можна включити в процес автоматичного складання проекту, але можна також використовувати GUI якщо хочеться.
Розбираючись докладніше з правильним видаленням всього непотрібного, ми можемо зробити ще дещо в графічному редакторі. Спершу потрібно переконатися, що використовується настільки мало контурів / форм, наскільки це можливо, так само як і точок на цих контурах. Можна об'єднувати і спрощувати все, що піддається спрощенню, і видалити всі непотрібні точки. У Ілюстраторі є плагін VectorScribe з інструментом Smart Remove Brush Tool, який допоможе видалити точки і при цьому залишити загальну форму тієї ж.
попередня оптимізація

Smart Remove Brush Tool видалив точки

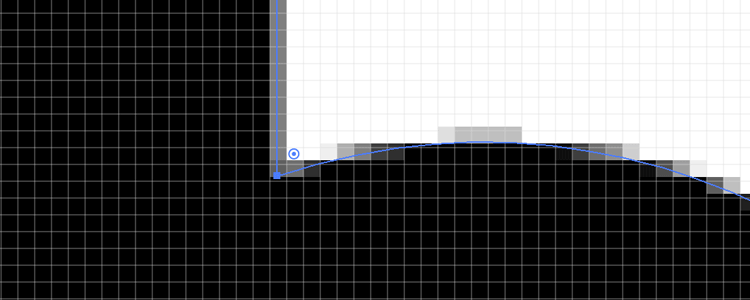
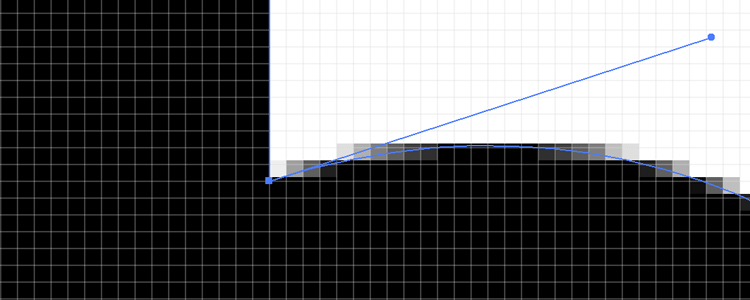
Далі будемо збільшувати зображення. У Ілюстраторі зручно включити перегляд з піксельної сіткою View> Pixel Preview, щоб переглянути, як розташовуються контури. Щоб розмістити контури по сітці, буде потрібно трохи часу, але ці зусилля окупляться і дозволять добитися більш чіткого рендеринга (краще звернути на це увагу заздалегідь).
Точки поза сітки

Вирівнювання по сітці

Якщо є два і більше об'єктів для вирівнювання, то варто видалити всі непотрібні перекриття. Іноді навіть якщо контури ретельно вирівняні, може бути видна тонка біла лінія. Щоб запобігти такому, можна трохи накласти об'єкти один на одного в місцях перекриття. Важливо: в SVG z-index має певний порядок, який залежить від об'єкта, що знаходиться знизу, тому варто помістити верхній об'єкт в нижню частину файлу в коді.

І, нарешті, останнє, але важливе, те, про що зазвичай забувають - це активувати gzip стиск SVG на вашому сайті в .htaccess файлі.
AddType image / svg + xml svg svgz <IfModule mod_deflate.c> <IfModule mod_filter.c> AddOutputFilterByType DEFLATE "image / svg + xml" \ "text / css" \ "text / html" \ "text / javascript" ... etc </ IfModule> </ IfModule>
Як приклад того, наскільки ефективною є ця техніка, я скористаюся оригінальним логотипом Breaking Borders і оптимізує його таким чином: збільшую розмір до того, яким він повинен бути; приведу в порядок контури; видалю максимально можливу кількість точок; пересуну точки на цілочисельні пікселі; зрушу все області перекриттів і відправлю це все в SVGO.
Оригінал: 1,413b
Після оптимізації: 409b
В результаті розмір файлу став менше на ~ 71% (і на ~ 83% при стисканні)
доповнення: Rob Sterlini помітив, оскільки «b» повторюється, можна використовувати елемент <use>, для повторення, що ще більше зменшить розмір файлу - і був абсолютно правий.
Після оптимізації з використанням <use>: 311b
Розмір файлу став менше на ~ 78%
Якщо застосувати цю техніку до всіх файлів SVG, це значно поліпшить ваш сайт.



