- tools.pingdom.com/fpt
- Як користуватися сервісом:
- optimin.ru
- Що можна перевірити в даному сервісі:
- Як користуватися сервісом:
- наприклад:
- validator.w3.org
- Як користуватися сервісом:
- Google Page speed chrome extension
- Як користуватися сервісом:
- Netpeak Spider
- Що можна перевірити в даній програмі:
- RDS bar
- Як користуватися даними розширенням:
- Mobile Friendly test від Google
- Розглянемо на прикладі.
- І на останок
Часто буває ситуація, коли потрібно зробити поверхневий аудит сайту за короткий час що б визначити слабкі місця сайту виправити і просувати сайт . Хочу вам розповісти про свою схемою аудиту яку я використовую для нашої послуги « SEO аудит сайту безкоштовно ».
Деякі з програм російською мовою, але їх весь функціонал безкоштовний і майже всюди є англійська версія, тому я не думаю, що це буде проблемою в них розібратися.
Зробивши аудит за цією схемою кілька разів ви звикнете і зможете робити його з кожним разом, все швидше і швидше, покращуючи свої навички використання даних інструментів.

tools.pingdom.com/fpt
Сервіс, який дозволяє перевірити швидкість завантаження вашого сайту з різних серверів (частин світу) і проаналізувати основні помилки в оптимізації сайтів.
Як користуватися сервісом:
Для початку вам потрібно написати адресу вашого сайту в порожній рядку. Після цього нижче на вкладці «Settings» вибрати найбільш близький до вашої цільової аудиторії сервер (немає сенсу вибирати сервер який далеко, якщо у вас сайт для чеської аудиторії ясно що з Америки або не зайде ніхто, або мінімум людей, а час завантаження істотно зміниться) .
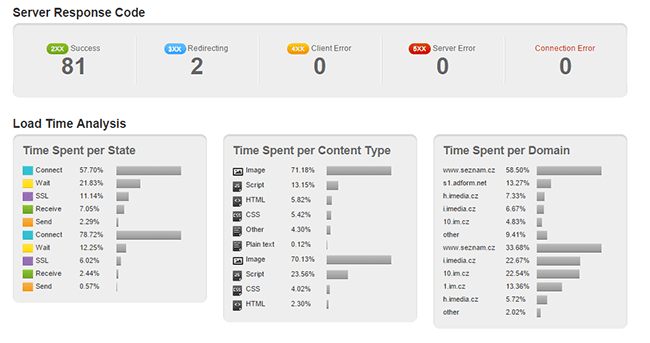
Після того як аналіз був зроблений, найбільше нас цікавлять дві вкладки:
- Performance Grade - загальна оцінка оптимізації сторінки.
На що варто звернути увагу:
- кешування
- З'єднані JS, CSS,
- редіректи
- Розпаралелювання завантаження файлів
- Кількість звернень до сервера
- биті посилання

- Page analysis - тут ви можете глянути співвідношення завантаження.
На що варто звернути увагу:
- Наприклад, співвідношення завантажених файлів таке:
- Image 49%
- Script 42%
- CSS 99%
- Other 65%
- HTML 74%
- Plain text 71%
Ми бачимо, що велика частина - це картинки, отже, якщо оптимізувати зображення зможемо максимально ефективно і швидко збільшити швидкість завантаження сайту. Відповідно ми можемо для будь-якого сайту визначити пріоритетний напрямок оптимізації яке дасть кращий результат.
- Connection Error / Server Error / Client Error - в ідеалі все повинно бути по нулях. Якщо немає, то шукаємо на вкладці «Waterfall» (списку всіх файлів які були завантажені) підсвічені відповідним кольором рядки і намагаємося усунути помилки.

optimin.ru
Сервіс, який аналізує швидкість завантаження сайту і все що з нею пов'язано.
Що можна перевірити в даному сервісі:
- вага сторінки (загальний обсяг завантаження)
- хости (до яких сайтах йдуть запити)
- HTML
- CSS
- JS
- картинки
- швидкість хостингу
- кешування.
Не дивлячись що сервіс не має інших мов крім російської не проблема перевести його використовуючи Google Translate.
Основна фішка сервісу в тому, що крім аналізу він ще стискає і оптимізує JS, CSS, зображення, по 20 штук за раз і дозволяє завантажити їх собі на комп'ютер що б потім замінити на хостингу.
Як користуватися сервісом:
Натискаємо вкладку «Перевірка»

Вводимо в порожній рядку адресу сайту натискаємо «почати перевірку», чекаємо поки сервіс завантажить сторінку. Після завантаження буде виведено загальна кількість «штрафних очок».
Увага: зелений = добре, червоний = погано.
І поступово опускаючись в низ можна оцінити з чим у даного сайту проблеми. Найчастіше це не стислі і не оптимізовані скрипти, картинки, html.
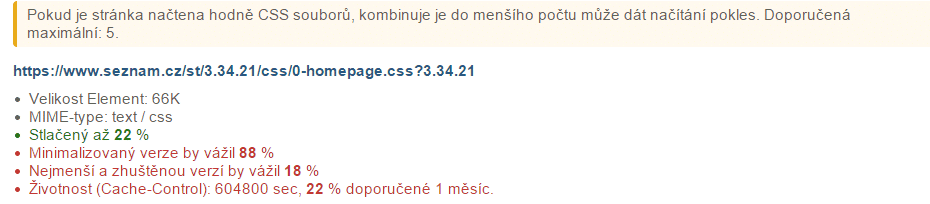
наприклад:

Бачимо, що даний CSS стиснутий, але не мінімізований (це переклад з російської на чеську через Google translate). Таких файлів може бути багато. Тому натискаємо на посилання на цих файлів і викачуємо їх собі на комп'ютер.
Після того як ви завантажили все не оптимізовані файли переходимо на вкладку «Оптимізація».

Натискаємо кнопку «Завантажити» і вибираємо файли які хочемо оптимізувати (Важливо: максимально 20 файлів за раз, працює тільки з JS, CSS, зображення), через якийсь час ваші файли будуть оптимізовані, на них буде написаний відсоток стиснення, і ви зможете їх скачати по одному, або цілим архівом.
Після просто пере файли на хостинг і все готово.
Аналіз потужності хостингу: сервіс посилає кілька паралельних запитів на ваш хостинг і тим самим перевіряє на скільки він витримує перевантаження. Значення нижче 5 вважається поганим. Це означає, що потрібно переходити швидший хостинг, адже швидкість завантаження сайту впливає на ранжування.

validator.w3.org
Що можна перевірити в даному сервісі:
Сервіс перевіряє сторінки на наявність помилок в коді. Хоч помилки не значно впливають на ранжування і їх усунення не особливо підвищить позиції, але все ж в гонитві за ТОП 1, всі засоби хороші.
Як користуватися сервісом:
Вписуємо адресу сайту в рядок, чекаємо аналізу. Після аналізу сервіс пише рядки на яких є помилки і дасть коментарі з приводу того як усунути помилку.
Мінуси: Перевіряти потрібно кожну сторінку окремо.

Google Page speed chrome extension
Що можна перевірити в даному сервісі:
Напевно, кожен веб-майстер і SEO оптимізатор вже не раз стикався з даним інструментом. Використання його просто не обходимо.
По суті перевіряє він все так же, як і Pidgdom, відмінність полягає в тому, що оптимізовані версії скриптів і картинок можна скачати відразу c серверів Google (якщо ви користуєтеся розширенням для Chrome). Ще можна знайти певні поради щодо усунення тієї чи іншої помилки.
Перевіряються такі параметри:
- кешування
- Скорочення / обьеденения JS, CSS
- редіректи
- Розпаралелювання завантаження файлів
- Кількість звернень до сервера
- биті посилання
- оптимізація зображень
- Перевірка на стиск GZIP і інше ...
Як користуватися сервісом:
Переходимо по посиланню вище для використання веб сервісу.
Якщо ви використовуєте веб сервіс: вводимо адресу сайту в рядок і натискаємо аналізувати. Через якийсь час отримуєте звіт. (Важливо: в веб версії немає можливості скачати оптимізовані версії файлів.)

Якщо ви використовуєте розширення для Google Chrome : Після установки розширення переходимо на сайт який ви хочете перевірити і натискаєте F12 на клавіатурі, переходимо у вкладку «PageSpeed» і натискаємо аналіз.
Після завантаження ви так само отримаєте аналіз і посилання на оптимізовані файли.

Netpeak Spider
Чим корисний цей софт:
Якщо у вас сайт з великою кількістю сторінок (інтернет магазин, портал і т.д.) то перевірити весь сайт досить проблематично, часом доводиться вдаватися до допомоги спеціального софту, який за часту коштує не дешево.
Тому пропоную скористатися дуже зручною програмою для SEO аналізу сайту, вона безкоштовна і дуже зручна у використанні. Базово інтерфейс програми російською, але є і англійська версія.
Є можливість експорту в Excell.
Що можна перевірити в даній програмі:
- Помилки, биті посилання.
- Аналіз вхідних і вихідних посилань для кожної сторінки
- Розрахунок внутрішнього PR (є можливість зробити правильну перелинковку, зазвичай програми розраховують PR коштують грошей, дуже зручна фіча)
- Meta Tags (наявність / дублікати)
- Robots
- Title (наявність / дублікати)
- LinkCanonical
- Redirects
- H1 (кількість на сторінці)
- Кількість символів тексту на сторінку (підрахунок)
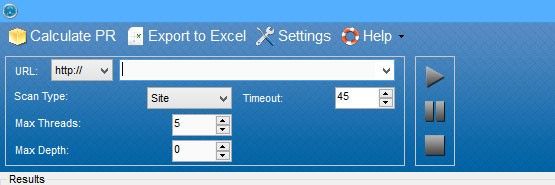
Як користуватися програмою:
Завантажити програму по посиланню netpeak.ua/downloads/netpeak-spider-setup.exe, після запуску можливо переставити інтерфейс програми на англійську. Ввести в рядок адресу сайту і запустити перевірку.

Нижче з'явиться прогрес виконання завдання, в якому ви можете відстежити помилки на всіх сторінках сайту.
Після того як сканування завершено потрібно зробити ще два дії.
- Натиснути кнопку що б знайти дублікати мета тегів і тайтлів. Їх потрібно усунути для більш краще ранжування.

- Натиснути кнопку для розрахунку внутрішнього PR. Таким чином можна визначити на які сторінки йде найбільший контрольний вагу і перенаправити його на найбільш важливі для вас сторінки.


RDS bar
Чим корисно дане розширення для chrome:
Дозволяє проаналізувати за лічені секунди безліч параметрів, ось найбільш важливі з них:
- Проіндексовані країни сайту в базі по Google
- Сторінки сайту в основному індексі Google (Supplemental Index)
- PR сторінки
- Проіндексованості сторінки сайту в Google з урахуванням дзеркала
- К-ть сторінок сайту потрапили в пошуковій індекс Bing
- Склееность PR і наявність в DMOZ. Одночасно виводиться PR сторінки, на якій перебуваєш, і PR головною в дужках.
- Рік і місяць першого запису в WebArchive
- Вхідні посилання по Yahoo
- Вхідні посилання по Google
- Вихідні посилання по Bing
- Вхідні посилання на дану сторінку по Yahoo
- Рейтинг Alexa
- Вхідні посилання на сайт за MajesticSeo.com
- Вхідні та вихідні посилань з анкорами сайту по базі Solomono
- Відвідуваність - перевірка відвідуваності за сайту за вчорашній день або останні 24 години за даними LiveInternet, Rambler, MailRu, SpyLog, HotLog, Bigmir, TopStat, mycounter, Log24, Yandeg, Mystat, hit.ua, top.i.ua
- Картинки з сайту потрапили в пошуковій індекс Google
- дані Semrush
- Валідатор. Перевірка валідності верстки сторінки відповідно до стандартів validator.w3.org
- наявність robots.txt в корені сайту
- наявність sitemap . xml в корені сайту
- Підсвічування тегів noindex і rel = " nofollow ". Можливість самому задати стиль виділення.
- Підсвічування зовнішніх посилань.
Як користуватися даними розширенням:
переходимо по засланні завантажуємо і встановлюємо розширення (можливо міняємо мову в налаштуваннях розширення на англійську). Після заходимо на сайт який потрібно проаналізувати і натискаємо на іконку RDS Bar в браузері  . Через пару секунд завантажаться параметри, і ви можете приступити до їх аналізу.
. Через пару секунд завантажаться параметри, і ви можете приступити до їх аналізу.
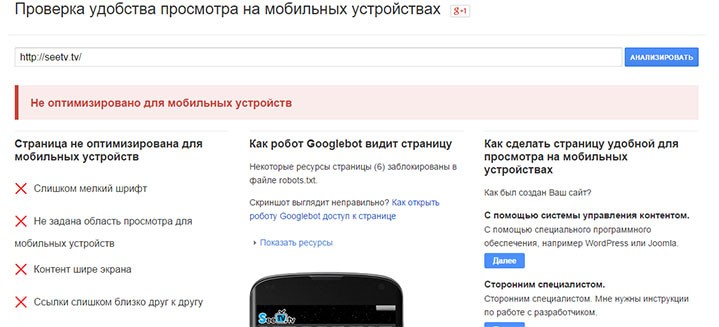
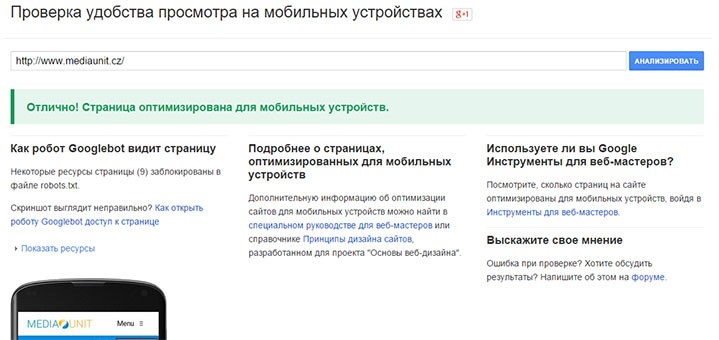
Mobile Friendly test від Google
У зв'язку з тим що зовсім скоро вийде новий алгоритм Google в якому постраждають сайти без адаптивного дизайну я б так само радив звертати на це увагу. Бажано що б сервіс посилання на який вище показував що у вас мобайл френдлі сайт, інакше мобільного трафіку і позицій не бачити.
Розглянемо на прикладі.
Коли ви вводите адресу сайту в рядок і запускаєте аналіз, гугл аналізує код сторінки і в разі якщо ваш сайт не оптимізований для мобільних пристроїв він напише: Чи не оптимізовано для мобільних пристроїв і підкаже які помилки необхідно усунути для зручності перегляду на телефонах.
На скрині видно що Google знайшов 4 помилки і відразу ж дав інструкції щодо їх усунення.

Усунути їх насправді не так вже й складно, більшість дизайнів тільки "формально" адаптивні, але і це краще ніж нічого.
Особисто ми помітили підвищення мобільного трафіку після того як перейшли на адаптивну версію шаблону.

І на останок
Раджу поглянути на ставлення сторінок (основний індекс / суплементальний), якщо в суплементальном індексі більше сторінок ніж в основному це дуже погано для сайту, це означає, що у вас багато дублікатів сторінок або на них немає тексту, або системні сторінки потрапили в індекс.
На цьому все, даних інструментів більш ніж достатньо, щоб зробити швидкий аудит сайту.
Сподобалася стаття? Підписуйтесь на оновлення в соц. мережах або по email.
Сподобалася стаття?


