- Tytuł i opis
- Co robi tytuł?
- Do czego służy opis?
- Tytuł i opis do pisania
- Tytuł i długość opisu
- Schema.org, aby opisać swoje treści
- Zakończyć
Więc nie możesz się doczekać wydania nowej strony? Chcesz wyjaśnić, jakich metatagów potrzebujesz w znaczniku HTML? Potrzebujesz informacji o tym, gdzie, dlaczego i jak je dodać? Czy możesz użyć kilku przykładów?
Nie szukaj więcej, oto post, którego szukałeś.
Metatagi pomagają komputerom (np. Robotom Google) zrozumieć zawartość stron Twojej witryny.
Założę się, że już słyszałeś, że potrzebujesz SEO dla SEO. Myślę, że ta definicja jest nieco wąska w 2016 roku.
W dzisiejszych czasach zdefiniowałbym cel metatagów, które wzbogacają czytelne dla człowieka informacje na stronach internetowych za pomocą zrozumiałych dla komputera metadanych. W ten sposób zawartość twoich stron może być z powodzeniem włączona do współpracy online ludzi, aplikacji internetowych i ogólnie komputerów.
Tak, to wykracza poza SEO.
Wyszukiwarki masowo opierają się na niektórych meta tagach, ale dziś istnieją dedykowane tagi meta dla serwisów społecznościowych, takich jak Facebook, Twitter i LinkedIn.
Oprócz znaczników społecznościowych istnieją metatagi, które służą do bardziej szczegółowego opisywania treści. Najczęściej używany system opisu treści jest dostarczany przez schema.org .
Oto metatagi, których będziesz potrzebować w swojej witrynie, aby skutecznie współpracować z dzisiejszym ekosystemem internetowym:
- Tytuł i opis
- Meta związana z Google
- Tagi weryfikacji
- Meta społeczna
- Schema.org, aby opisać swoje treści
Tytuł i opis
Wszyscy znają tych dwóch facetów: tytuł i opis, każda strona ma je (przynajmniej te wymienione na pierwszych kilkuset stronach w wynikach wyszukiwania Google).
Każda strona na Twojej stronie powinna mieć metatag z tytułem i opisem. Umieść te znaczniki w sekcji <head> stron html. Na przykład:
<! DOCTYPE html> <html> <head> <! - Tytuł strony pojawia się w tagu <title> -> <title> To jest tytuł Twojej strony </title> <! - Opis strony to zdefiniowany w formacie meta -> <meta name = "description" content = "To jest opis twojej strony"> </head> <body> <! - Treść strony przychodzi tutaj ... -> </ body> </html>Jak widać <title> technicznie nie ma formatu tagu <meta>, ale prawie zawsze dyskutuje się, gdy mowa o meta tagach.
Co robi tytuł?
Daje czytelny dla człowieka tytuł twojej strony internetowej. Tytuł jest wyświetlany w górnej części okna przeglądarki , zazwyczaj na otwartej karcie.
Poza tym tytuł odgrywa bardzo ważną rolę w SEO. Tytuł Twojej strony określa, na czym polega Twoja strona, dlatego wyszukiwarki w znacznym stopniu polegają na tych informacjach i stanowią kluczowy element rankingu SEO Twoich stron.
Tytuł jest również wyświetlany jako tytuł wyników wyszukiwania. Ważne jest, aby mądrze wybrać swój tytuł, aby przekazywał ludziom, a także wyszukiwarkom, odpowiednie informacje o zawartości strony.
Tytuł jest również używany jako mechanizm awaryjny przez serwisy społecznościowe, gdy meta tytułu społecznego nie jest dostępna.
Do czego służy opis?
Opis nie jest częścią rankingu wyszukiwania stron. Jego głównym celem jest wyświetlanie go w wynikach wyszukiwania w wyszukiwarkach. Pomyśl o tym jak o skoku windy, który przyciąga ludzi na twoje strony.
Opis może być również używany jako opis w serwisach społecznościowych.
Tytuł i opis do pisania
Pisanie tytułów i opisów dla udanego SEO ma własną literaturę. Często mam wrażenie, że ludzie komplikują te rzeczy. Ten post dotyczy tagów, więc nie rozpocznę teraz argumentu. Zamiast tego podaję ci moją prostą wskazówkę.
Napisz tytuł (często nazywany nagłówkiem) i opis, aby podkreślić, jaką wartość przekazujesz swoim odbiorcom. Spraw, aby była prosta, prosta i opisowa.
Opisz, co znajduje się w artykule i daj odwiedzającym powód, by tego nie przegapić. Powiedz im, co mają, czego teraz nie mają, gdy przeczytają Twój artykuł.
Jeśli chcesz zagłębić się w mroczną sztukę nagłówków, po prostu szukaj optymalizacji nagłówków lub emocjonalnych nagłówków.
Tytuł i długość opisu
Oto kilka praktycznych porad: Google i inne wyszukiwarki będą wyświetlać ograniczoną liczbę znaków w wynikach wyszukiwania. Weźmy ten przykład:

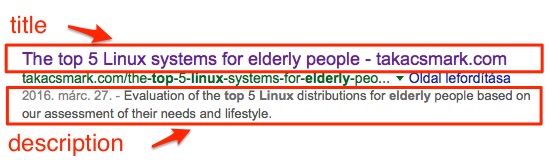
To jest mój post skopiowany z szóstej pozycji wyszukiwarki Google.
Zdjęcie pokazuje, jak Twój tytuł i opis będą wyświetlane w Google. To właśnie ludzie zobaczą wśród wielu innych wyników. Jeśli trafisz na te tagi, otrzymasz więcej kliknięć z wyszukiwarek.
Nie ma jednej magicznej liczby dla długości tytułu lub opisu, ponieważ kształt liter wpływa na to, ile znaków pasuje do wyników. Możesz na przykład dodać więcej smukłych znaków, takich jak „i”, które „o” s.
Google zazwyczaj wyświetla 50-60 znaków z tytułu i około 150-160 z opisu. Pozostałe informacje w tych tagach nie będą widoczne na stronie wyników.
Jeśli zastanawiasz się, jak możesz się upewnić, że się nie zepsujesz, użyj tego Narzędzie do optymalizacji fragmentów Google on-line .
Jeśli chcesz wiedzieć więcej szczegółów na temat długości, oto bogate w informacje studium Moz.
Istnieje kilka metatagów, które należy dodać do wszystkich stron internetowych pod <head>. To są:
- zestaw znaków określa kodowanie znaków dokumentu HTML. Przeglądarka używa tych informacji do prawidłowego wyświetlenia strony.
- http-viewport oznacza widoczny dla użytkownika obszar strony internetowej. Został wprowadzony z responsywnym projektowaniem stron internetowych. Możesz kontrolować początkowe wymiary i skalować po załadowaniu strony. Możesz przeczytać dobre wyjaśnienie widoku http z przykładami na szkoleniach w3.
Rozszerzmy nasz poprzedni przykład:
<! DOCTYPE html> <html> <head> <! - UTF8 to szerokie kodowanie znaków -> <meta charset = "utf-8"> <! - Ustawienie szerokości strony na szerokość urządzenia ze skalowaniem 1 -> <meta name = "viewport" content = "width = szerokość urządzenia, initial-scale = 1"> <! - Tytuł strony pojawia się w tagu <title> -> <title> To jest tytuł twojej strony </title> <! - Opis strony jest zdefiniowany w formacie meta -> <meta name = "description" content = "To jest opis twojej strony"> </head> <body> < ! - Zawartość strony pojawia się tutaj ... -> </body> </html>Są jeszcze rzadsze metatagi, z których najbardziej godne uwagi są roboty, google i http-equiv.
Jest jeszcze jeden ważny element metadanych, o którym powinniśmy wspomnieć, chociaż nie ma on postaci tagu. Atrybut alt na obrazach opisuje zawartość zdjęć w witrynie.
Jest to jedyny sposób, w jaki możesz odnieść sukces w wyszukiwaniu obrazów, ponieważ komputery nie rozumieją jeszcze obrazów, więc musimy im powiedzieć, co jest na zdjęciu. Dlatego atrybuty alt są koniecznością dla wszystkich obrazów.
Blogerzy, webmasterzy i inni nerdy ludzie będą musieli udowodnić własność swoich stron internetowych podczas korzystania z usług online. Musisz to zrobić, kiedy
- dane witryny są używane przez usługę
- lub tożsamość Twojej witryny jest częścią Twojej tożsamości usługowej.
Pozwól mi wyjaśnić.
Konsola wyszukiwania Google (jeszcze lepiej znana jako narzędzia dla webmasterów) da Ci informacje o statystykach Twojej witryny. Masz również możliwość wpływania na sposób, w jaki Google widzi Twoją witrynę. Musisz udowodnić, że dana witryna należy do Ciebie.
Przykładem drugiego scenariusza jest Pinterest. Możesz śledzić szpilki ze swojej witryny na Pintereście, a także możesz umieszczać swoje płyty Pinterest na swojej stronie. Aby to zrobić, musisz udowodnić, że jesteś odpowiedzialny za konkretną witrynę.
Najprostszą opcją udowodnienia własności witryny jest metatag. Kod weryfikacyjny jest dostarczany przez usługi online, takie jak Google Search Console, Pinterest itp.
Dodajmy przykład Google do naszego przykładowego kodu, gdzie wartością pola treści jest kod weryfikacyjny dostarczony przez Google Search Console:
<! DOCTYPE html> <html> <head> <! - UTF8 jest szerokim kodowaniem znaków -> <meta charset = "utf-8"> <! - Ustawienie szerokości strony na szerokość urządzenia ze skalowaniem 1 - -> <meta name = "viewport" content = "width = szerokość urządzenia, initial-scale = 1"> <! - Tytuł strony pojawia się w tagu <title> -> <title> To jest tytuł Twoja strona </title> <! - Opis strony jest zdefiniowany w formacie meta -> <meta name = "description" content = "To jest opis twojej strony"> <! - Weryfikacja strony Google - > <meta name = "google-site-verification" content = "59408yhfuhfjskdlhfasdhfuoyHJHLJHK__Random__BLAH_BLAH" /> </head> <body> <! - Zawartość strony pojawia się tutaj ... -> </body> </html>Bardzo lubię tę część, ponieważ daje ona spektakularne rezultaty. Społeczne tagi meta zawierają informacje pobierane przez serwisy społecznościowe podczas kopiowania linku do strony w polu udostępniania w mediach społecznościowych lub naciskania przycisku udostępniania na narzędziu do udostępniania witryny.
Minimalną informacją, którą należy podać, jest tytuł, opis i obraz.
Większość serwisów społecznościowych obsługuje Otwórz protokół Graph zdobyć przydatne informacje na temat strony internetowej.
Twitter używa własnej notacji, ale jeśli nie ma go na Twojej stronie, Twitter użyje danych Open Graph.
Zdefiniujmy zestaw tagów Open Graph, które będą używane przez Facebooka, Google Plus i LinkedIn. Dodam także tytuł Twittera.
<! DOCTYPE html> <html> <head> <! - UTF8 jest szerokim kodowaniem znaków -> <meta charset = "utf-8"> <! - Ustawienie szerokości strony na szerokość urządzenia ze skalowaniem 1 - -> <meta name = "viewport" content = "width = szerokość urządzenia, initial-scale = 1"> <! - Tytuł strony pojawia się w tagu <title> -> <title> To jest tytuł Twoja strona </title> <! - Opis strony jest zdefiniowany w formacie meta -> <meta name = "description" content = "To jest opis twojej strony"> <! - Weryfikacja strony Google - > <meta name = "google-site-verification" content = "59408yhfuhfjskdlhfasdhfuoyHJHLJHK__Random__BLAH_BLAH" /> <! - Otwórz dane wykresu -> <meta property = "og: title" content = "To jest tytuł twojej strony <" /> <meta property = "twitter: title" content = "To jest tytuł twojej strony <" /> <meta property = "og: description" content = "To jest opis twojej strony"> <meta property = "og: image" content = "http://yourtsite.com/yourimagedir/yourthumbnail.jpg" /> </head> <body> <! - Zawartość strony c omes tutaj ... -> </body> </html>Jeśli masz problemy z meta Open Graph, rozpocznij debugowanie za pomocą Debugger Open Graph Facebooka.
Schema.org, aby opisać swoje treści
Schema.org udostępnia schematy uporządkowanych danych w Internecie.
Używaj ich do opisywania artykułów, wpisów na blogu, produktów, ofert produktów, wydarzeń, osób i tak dalej.
Pomożesz wyszukiwarkom i innym narzędziom do obsługi treści komputerowych zrozumieć treść Twojej strony. W ten sposób można lepiej wykonywać treści związane z rozwiązaniami on-line.
Zobaczmy post na blogu:
<artykuł itemscope itemtype = "http://schema.org/BlogPosting"> <meta itemprop = "image" content = "http://yoursite.com/image.jpg"> <img src = "http: // twoja witryna .com / image.jpg "> <h1 itemprop =" nazwa nagłówka "> Tytuł postu </h1> <p> <time datetime =" date_to_xmlschema "itemprop =" datePublished "> 4 kwietnia 2016 </time> <span itemprop = "autor" itemscope itemtype = "http://schema.org/Person"> <span itemprop = "name"> Opublikuj nazwisko autora </span> </span> </p> <div itemprop = "articleBody"> <! - Tu pojawia się post -> </div> </article>Użyj atrybutu itemscope, aby oznaczyć początek nowego obiektu schema.org. itemtype określa typ elementu uruchamianego przez itemscope. Użyj atrybutu itemprop wewnątrz znaczników otwierających i zamykających elementu z atrybutem itemscope.
Znacznik itemprop, który umieścisz wewnątrz zakresu elementu, zdefiniuje różne właściwości obiektu. W przypadku wpisu na blogu w przykładzie podaliśmy tytuł, obraz, datę publikacji, autora i treść treści artykułu.
Użyj schema.org, a Google i inne wyszukiwarki lepiej zrozumieją, co znajduje się na twoich stronach. Możesz wyróżnić swoje produkty, na przykład, aby były dostępne w wyszukiwarce Google. Więcej osób znajdzie Twoje produkty i Twój sklep internetowy. Brzmi nieźle, prawda?
Zakończyć
Będziesz miał ogromne korzyści on-line, jeśli używasz metatagów na swoich stronach. Zalety obejmują lepsze rankingi wyszukiwania i współczynnik klikalności, kontrolę nad tym, jak Twoje strony i posty pojawiają się na kanałach mediów społecznościowych, bardziej usprawnione wrażenia użytkowników na różnych urządzeniach i bardziej zaawansowaną integrację z narzędziami do treści.
Nie przegap meta tagów i znaczników schematu na swoich stronach. Są one obowiązkowe dla każdej strony internetowej. Jeśli ich nie masz, dodaj je już dziś.
Do czego służy opis?Chcesz wyjaśnić, jakich metatagów potrzebujesz w znaczniku HTML?
Potrzebujesz informacji o tym, gdzie, dlaczego i jak je dodać?
Czy możesz użyć kilku przykładów?
Co robi tytuł?
Do czego służy opis?
Brzmi nieźle, prawda?



