- tools.pingdom.com/fpt
- Як карыстацца сэрвісам:
- optimin.ru
- Што можна праверыць у дадзеным сэрвісе:
- Як карыстацца сэрвісам:
- напрыклад:
- validator.w3.org
- Як карыстацца сэрвісам:
- Google Page speed chrome extension
- Як карыстацца сэрвісам:
- Netpeak Spider
- Што можна праверыць у дадзенай праграме:
- RDS bar
- Як карыстацца дадзеным пашырэннем:
- Mobile Friendly test ад Google
- Разгледзім на прыкладзе.
- І на последок
Часта бывае сітуацыя, калі трэба зрабіць павярхоўны аўдыт сайта за кароткі час што б вызначыць слабыя месцы сайта выправіць і прасоўваць сайт . Хачу вам расказаць пра сваю схеме аўдыту якую я выкарыстоўваю для нашай паслугі « SEO аўдыт сайта бясплатна ».
Некаторыя з праграм на рускай мове, але іх увесь функцыянал бясплатны і амаль усюды ёсць ангельская версія, таму я не думаю, што гэта будзе праблемай у іх разабрацца.
Зрабіўшы аўдыт па гэтай схеме некалькі разоў вы абвыкнеце і зможаце рабіць яго з кожным разам, усё хутчэй і хутчэй, паляпшаючы свае навыкі выкарыстання дадзеных інструментаў.

tools.pingdom.com/fpt
Сэрвіс, які дазваляе праверыць хуткасць загрузкі вашага сайта з розных сервераў (частак свету) і прааналізаваць асноўныя памылкі ў аптымізацыі сайтаў.
Як карыстацца сэрвісам:
Для пачатку вам трэба напісаць адрас вашага сайта ў пусты радку. Пасля гэтага ніжэй на ўкладцы «Settings» выбраць найбольш блізкі да вашай мэтавай аўдыторыі сервер (няма сэнсу выбіраць сервер які далёка, калі ў вас сайт для чэшскай аўдыторыі ясна што з Амерыкі альбо не зойдзе ніхто, альбо мінімум людзей, а час загрузкі істотна зменіцца) .
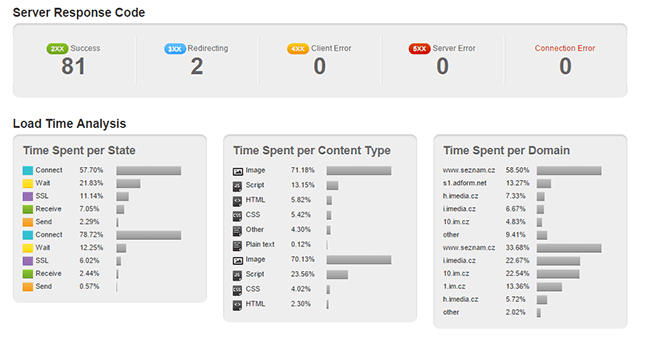
Пасля таго як аналіз быў зроблены, больш за ўсё нас цікавяць дзве ўкладкі:
- Performance Grade - агульная адзнака аптымізацыі старонкі.
На што варта звярнуць увагу:
- кэшаванне
- Обьеденение JS, CSS,
- рэдырэкты
- Распаралельванне загрузкі файлаў
- Колькасць зваротаў да сервера
- бітыя спасылкі

- Page analysis - тут вы можаце глянуць суадносіны загружаных файлаў.
На што варта звярнуць увагу:
- Напрыклад, суадносіны загружаных файлаў такое:
- Image 49%
- Script 42%
- CSS 99%
- Other 65%
- HTML 74%
- Plain text 71%
Мы бачым, што большая частка - гэта карцінкі, такім чынам, калі аптымізаваць выявы зможам максімальна эфектыўна і хутка павялічыць хуткасць загрузкі сайта. Адпаведна мы можам для любога сайта вызначыць прыярытэтны напрамак аптымізацыі якое дасць лепшы вынік.
- Connection Error / Server Error / Client Error - у ідэале ўсё павінна быць па нулях. Калі няма, то шукаем на ўкладцы «Waterfall» (спісе ўсіх файлаў якія былі загружаныя) падсветленыя адпаведным колерам радка і спрабуем ліквідаваць памылкі.

optimin.ru
Сэрвіс, які аналізуе хуткасць загрузкі сайта і ўсё што з ёй звязана.
Што можна праверыць у дадзеным сэрвісе:
- вага старонкі (агульны аб'ём загружаных файлаў)
- хасты (да якіх сайтаў ідуць запыты)
- HTML
- CSS
- JS
- карцінкі
- хуткасць хостынгу
- кэшаванне.
Не гледзячы што сэрвіс не мае іншых моў акрамя рускага не праблема перавесці яго выкарыстоўваючы Google Translate.
Асноўная фішка сэрвісу ў тым, што акрамя аналізу ён яшчэ сціскае і аптымізуе JS, CSS, малюнка, па 20 штук за раз і дазваляе спампаваць іх сабе на кампутар што б потым замяніць на хостынгу.
Як карыстацца сэрвісам:
Націскаем ўкладку «Праверка»

Ўводзім ў пусты радку адрас сайта націскаем «пачаць праверку», чакаем пакуль сэрвіс загрузіць старонку. Пасля загрузкі будзе выведзена агульная колькасць «штрафных ачкоў».
Увага: зялёны = добра, чырвоны = дрэнна.
І паступова апускаючыся ў ніз можна ацаніць з чым у дадзенага сайта праблемы. Часцей за ўсё гэта не сціснутыя і ня аптымізаваныя скрыпты, карцінкі, html.
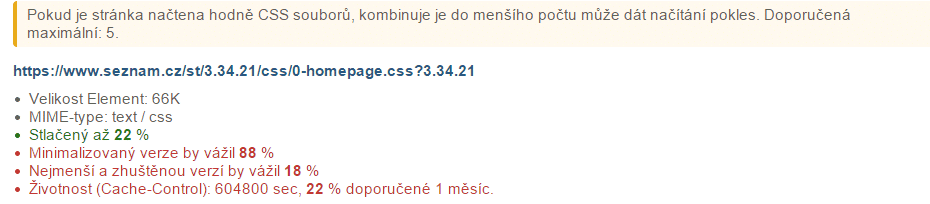
напрыклад:

Бачым, што дадзены CSS сціснуты, але не мінімізаваныя (гэта пераклад з рускай на чэшскі праз Google translate). Такіх файлаў можа быць шмат. Таму націскаем на спасылкі на гэтых файлаў і спампоўваем іх сабе на кампутар.
Пасля таго як вы запампавалі усё не аптымізаваныя файлы пераходзім на ўкладку «Аптымізацыя».

Націскаем кнопку «Загрузіць» і выбіраем файлы якія хочам аптымізаваць (Важна: максімальна 20 файлаў за раз, працуе толькі з JS, CSS, малюнкі), праз нейкі час вашыя файлы будуць аптымізаваныя, на іх будзе напісаны працэнт сціску, і вы зможаце іх спампаваць па адным, альбо цэлым архівам.
Пасля проста перезаливаем файлы на хостынг і ўсё гатова.
Аналіз магутнасці хостынгу: сэрвіс пасылае некалькі паралельных запытаў на ваш хостынг і тым самым правярае на колькі ён вытрымлівае перагрузкі. Значэнне ніжэй за 5 лічыцца дрэнным. Гэта значыць, што трэба пераходзіць больш хуткі хостынг, бо хуткасць загрузкі сайта ўплывае на ранжыраванне.

validator.w3.org
Што можна праверыць у дадзеным сэрвісе:
Сэрвіс правярае старонкі на наяўнасць памылак у кодзе. Хоць памылкі не значна ўплываюць на ранжыраванне і іх ухіленне не асоба павысіць пазіцыі, але ўсё ж у пагоні за ТОП 1, усе сродкі добрыя.
Як карыстацца сэрвісам:
Ўпісваем адрас сайта ў радок, чакаем аналізу. Пасля аналізу сэрвіс піша радкі на якіх ёсць памылкі і дасць каментары з нагоды таго як ліквідаваць памылку.
Мінусы: Правяраць трэба кожную старонку асобна.

Google Page speed chrome extension
Што можна праверыць у дадзеным сэрвісе:
Напэўна, кожны вэбмайстар і SEO аптымізатар ўжо не раз сутыкаўся з гэтым інструментам. Выкарыстанне яго проста не паварот ад.
Па сутнасці правярае ён усё так жа, як і Pidgdom, адрозненне складаецца ў тым, што аптымізаваныя версіі скрыптоў і малюнкаў можна спампаваць адразу c сервераў Google (калі вы карыстаецеся пашырэннем для Chrome). Яшчэ можна знайсці пэўныя парады па ліквідацыі той ці іншай памылкі.
Правяраюцца такія параметры:
- кэшаванне
- Скарачэнне / обьеденение JS, CSS
- рэдырэкты
- Распаралельванне загрузкі файлаў
- Колькасць зваротаў да сервера
- бітыя спасылкі
- аптымізацыя малюнкаў
- Праверка на сціск GZIP і іншае ...
Як карыстацца сэрвісам:
Пераходзім па спасылцы вышэй для выкарыстанне вэб сэрвісу.
Калі вы выкарыстоўваеце вэб сэрвіс: ўводзім адрас сайта ў радок і націскаем аналізаваць. Праз нейкі час атрымліваеце справаздачу. (Важна: у вэб версіі няма магчымасці спампаваць аптымізаваныя версіі файлаў.)

Калі вы выкарыстоўваеце пашырэнне для Google Chrome : Пасля ўстаноўкі пашырэння пераходзім на сайт які вы хочаце праверыць і націскаеце F12 на клавіятуры, пераходзім ва ўкладку «PageSpeed» і націскаем аналіз.
Пасля загрузкі вы так жа атрымаеце аналіз і спасылкі на аптымізаваныя файлы.

Netpeak Spider
Чым карысны дадзены софт:
Калі ў вас сайт з вялікай колькасцю старонак (інтэрнэт крама, партал і г.д.) то праверыць ўвесь сайт даволі праблематычна, часам даводзіцца звяртацца да дапамогі спецыяльнага софту, які за частую варта не танна.
Таму прапаную скарыстацца вельмі зручнай праграмай для SEO аналізу сайта, яна бясплатная і вельмі зручная ў выкарыстанні. Базавай інтэрфейс праграмы на рускай, але ёсць і ангельская версія.
Ёсць магчымасць экспарту ў Excell.
Што можна праверыць у дадзенай праграме:
- Памылкі, бітыя спасылкі.
- Аналіз ўваходных і выходных спасылак для кожнай старонкі
- Разлік ўнутранага PR (ёсць магчымасць зрабіць правільную перелинковку, звычайна праграмы разлічваюць PR каштуюць грошай, вельмі зручная фіча)
- Meta Tags (наяўнасць / дублікаты)
- Robots
- Title (наяўнасць / дублікаты)
- LinkCanonical
- Redirects
- H1 (колькасць на старонцы)
- Колькасць знакаў тэксту на старонку (падлік)
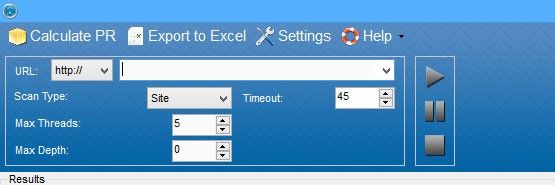
Як карыстацца праграмай:
Спампаваць праграму па спасылцы netpeak.ua/downloads/netpeak-spider-setup.exe, пасля запуску магчыма пераставіць інтэрфейс праграмы на ангельскую. Ўвесці ў радок адрас сайта і запусціць праверку.

Ніжэй з'явіцца прагрэс выканання задання, у якім вы можаце адсачыць памылкі на ўсіх старонках сайта.
Пасля таго як сканіраванне завершана трэба зрабіць яшчэ два дзеянні.
- Націснуць кнопку што б знайсці дублікаты мета тэгаў і тайтлов. Іх трэба ліквідаваць для больш лепш ранжыравання.

- Націснуць кнопку для разліку ўнутранага PR. Такім чынам можна вызначыць на якія старонкі ідзе самы вялікі спасылачныя вагу і перанакіраваць яго на найбольш важныя для вас старонкі.


RDS bar
Чым карысна дадзенае пашырэнне для chrome:
Дазваляе прааналізаваць за лічаныя секунды мноства параметраў, вось найбольш важныя з іх:
- Праіндэксаваныя краінай сайта ў базе па Google
- Старонкі сайта ў асноўным індэксе Google (Supplemental Index)
- PR старонкі
- Проиндексированность старонкі сайта ў Google з улікам люстэрка
- Коль-ць старонак сайта трапілі ў пошукавай індэкс Bing
- Склееность PR і наяўнасць у DMOZ. Адначасова выводзіцца PR старонкі, на якой жывеш, і PR галоўнай у дужках.
- Год і месяц першага запісу ў WebArchive
- Якія ўваходзяць спасылкі па Yahoo
- Якія ўваходзяць спасылкі па Google
- Выходныя спасылкі па Bing
- Якія ўваходзяць спасылкі на дадзеную старонку па Yahoo
- рэйтынг Alexa
- Якія ўваходзяць спасылкі на сайт па MajesticSeo.com
- Ўваходныя і выходныя спасылак з Анкор сайта па базе Solomono
- Наведвальнасць - праверка наведвальнасці за сайта за ўчорашні дзень або апошнія 24 гадзіны па дадзеных LiveInternet, Rambler, MailRu, SpyLog, HotLog, Bigmir, TopStat, mycounter, Log24, Yandeg, Mystat, hit.ua, top.i.ua
- Малюнкі з сайта трапілі ў пошукавай індэкс Google
- дадзеныя Semrush
- Валідатар. Праверка валіднасці вёрсткі старонкі паводле стандартаў validator.w3.org
- наяўнасць robots.txt у корані сайта
- наяўнасць sitemap . xml у корані сайта
- Падсвятленне тэгаў noindex і rel = " nofollow ". Магчымасць самому задаць стыль вылучэння.
- Падсвятленне знешніх спасылак.
Як карыстацца дадзеным пашырэннем:
пераходзім па спасылцы спампоўваем і ўсталёўваны пашырэнне (магчыма мяняем мову ў наладах пашырэння на англійская). Пасля заходзім на сайт які трэба прааналізаваць і націскаем на абразок RDS Bar ў браўзэры  . Праз пару секунд загрузяцца параметры, і вы можаце прыступіць да іх аналізу.
. Праз пару секунд загрузяцца параметры, і вы можаце прыступіць да іх аналізу.
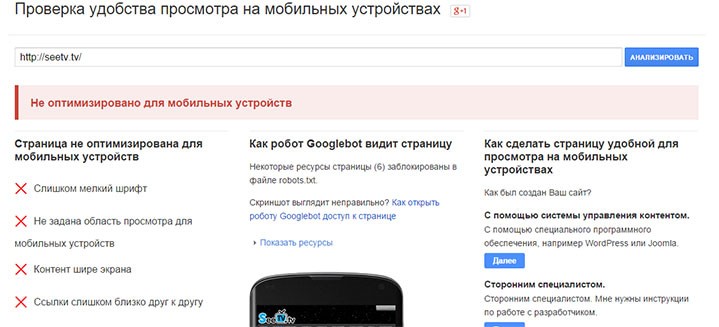
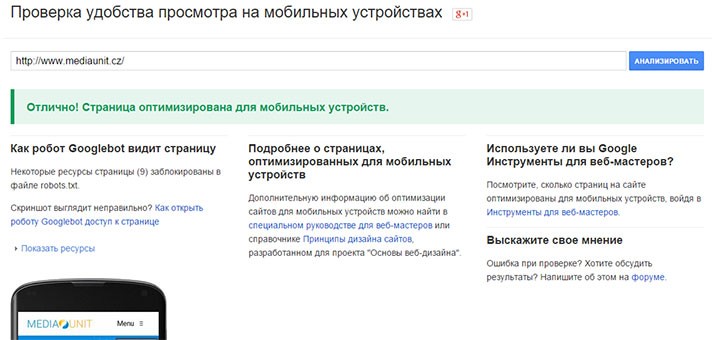
Mobile Friendly test ад Google
У сувязі з тым што зусім хутка выйдзе новы алгарытм Google у якім пацерпяць сайты без адаптыўнага дызайну я б так жа раіў звяртаць на гэта ўвагу. Пажадана што б сэрвіс спасылка на які вышэй паказваў што ў вас Мобайл френдли сайт, інакш мабільнага трафіку і пазіцый не відаць.
Разгледзім на прыкладзе.
Калі вы ўводзіце адрас сайта ў радок і запускаеце аналіз, гугл аналізуе код старонкі і ў выпадку калі ваш сайт не аптымізаваны для мабільных прылад ён напіша: Ці не аптымізавана для мабільных прылад і падкажа якія памылкі неабходна ліквідаваць для зручнасці прагляду на тэлефонах.
На скрін відаць што Google знайшоў 4 памылкі і адразу ж даў інструкцыі па іх ліквідацыі.

Ліквідаваць іх на самай справе не так ужо і складана, большасць дызайнаў толькі "фармальна" адаптыўныя, але і гэта лепш чым нічога.
Асабіста мы заўважылі павышэнне мабільнага трафіку пасля таго як перайшлі на адаптыўную версію шаблону.

І на последок
Раю зірнуць на стаўленне старонак (асноўны індэкс / суплементальный), калі ў суплементальном індэксе больш старонак чым у асноўным гэта вельмі дрэнна для сайта, гэта значыць, што ў вас шмат дублікатаў старонак або на іх няма тэксту, або сістэмныя старонкі патрапілі ў індэкс.
На гэтым усё, дадзеных інструментаў больш чым дастаткова што б зрабіць хуткі аўдыт сайта.
Спадабаўся артыкул? Падпісвайцеся на абнаўлення ў соц. сетках або па email.
Спадабаўся артыкул?


