- Перевірити h1 сторінки
- Різниця в використанні h1, h2, h3, h4, h5, h6 в HTML5 і HTML4
- Один h1 на сторінці (версія HTML4)
- Заголовки h1-h6 в HTML5
- Приклад верстки HTML5
- Оптимізація структури заголовків і підзаголовків веб-сторінки
- SEO заголовок за підсумками експерименту
- Експеримент 2: «Чи є толк від h3»
- SEO поради
- Чи можна всередині тега h використовувати інші теги, наприклад, img, a?
- Чи повинен title відрізнятися від h1?
- Чи потрібно заголовки бічних блоків брати в h?
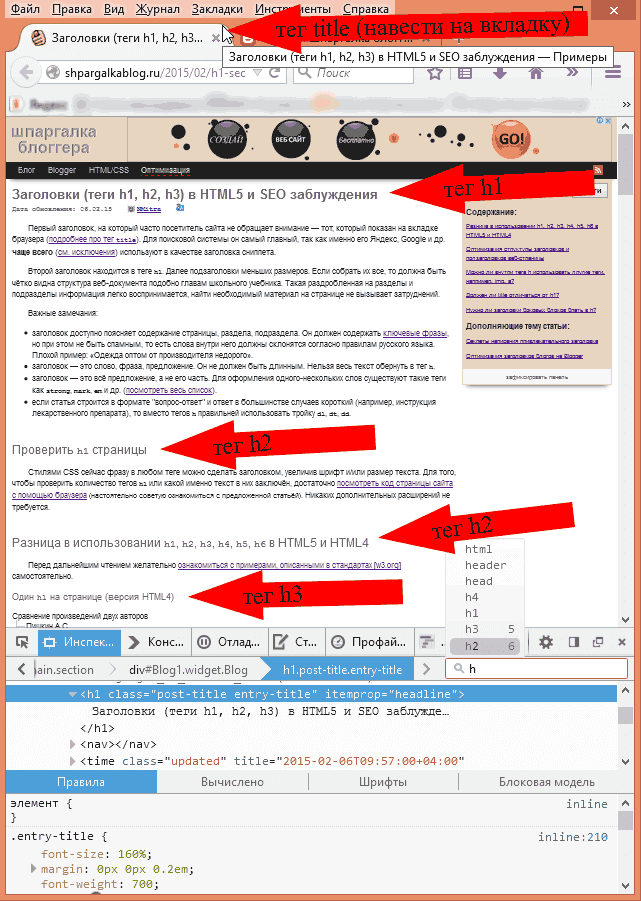
Перший заголовок, на який часто відвідувач сайту не звертає увагу - той, який показаний на вкладці браузера ( докладніше про тег title ). Для пошукової системи він найголовніший, так як саме його Яндекс, Google та ін. Найчастіше ( см. виключення ) Використовують в якості заголовка сниппета.
Другий заголовок знаходиться в тезі h1. Далі підзаголовки менших розмірів. Якщо зібрати їх всі, то повинна бути чітко видна структура веб-документа подібно главам шкільного підручника. Така роздрібнена на розділи і підрозділи інформація легко сприймається, знайти необхідний матеріал на сторінці не викликає ускладнень.
Важливі зауваження:
- заголовок є пояснює зміст сторінки, розділу, підрозділу. Це не інструмент оформлення тексту. Не потрібно їм виділяти пункт меню, який нічого не містить, окрім заголовка.
- заголовок - це слово, фраза, пропозиція. Він не повинен бути довгим.
- заголовок - це все пропозицію, а не його частина. Для оформлення одного-кількох слів існують такі теги як strong, mark, em і ін. ( подивитися весь список ).
- якщо стаття будується в форматі "запитання-відповідь" і відповідь в більшості випадків короткий (наприклад, інструкція лікарського препарату), то замість тегів h правильніше використовувати трійку dl, dt, dd.
Перевірити h1 сторінки
Зараз фразу в будь-якому тезі можна зробити заголовком за допомогою стилів CSS: збільшити шрифт і / або розмір тексту. Для того, щоб перевірити кількість тегів h1 і їх вміст, досить подивитися код сторінки сайту за допомогою браузера , Ніяких додаткових розширень не потрібно. Такий інструмент, можна вивести, якщо натиснути клавішу <F12>: 
Різниця в використанні h1, h2, h3, h4, h5, h6 в HTML5 і HTML4
Перед подальшим читанням бажано ознайомитися з прикладами, описаними в стандартах [w3.org] самостійно.
Один h1 на сторінці (версія HTML4)
- Покрокове рішення судоку
- Програма вирішення судоку з поясненнями (онлайн)
- Правила гри
- Алгоритм заповнення осередків кросворду
- Спосіб 1. «Приховані одинаки»
- Спосіб 2. «Одинаки»
- Методи вирішення судоку
- Стратегія 1. Кандидат в двох-трьох клітках одного квадрата
- Стратегія 2. Групи кандидатів
ієрархія на дійсно існуючої сторінці реалізується завдяки тегам h1-h6. h1 - найголовніший, має найбільший розмір, можна використовувати тільки один h1. h6 - самий незначний з заголовків, має найменший розмір і найвищий рівень вкладеності. Такий варіант найбільш поширений у SEO оптимізаторів:
<! DOCTYPE html> <div> <div> Назва сайту </ div> <ul> <li> <a href="/1"> пункт1 </a> <li> <a href="/2"> Пункт2 </a> </ ul> </ div> <div> <h1> Покрокове рішення судоку </ h1> <h2> Програма вирішення судоку з поясненнями (онлайн) </ h2> <h2> Правила гри </ h2> < h2> Алгоритм заповнення осередків кросворду </ h2> <h3> Спосіб 1. «Приховані одинаки» </ h3> <h3> Спосіб 2. «одинаки» </ h3> <h2> Методи вирішення судоку </ h2> <h3> стратегія 1. Кандидат в двох-трьох клітках одного квадрата </ h3> <h3> стратегія 2. Групи кандидатів </ h3> <b> Коментарі </ b> </ div> <div> <b> Останні повідомлення </ b > <ul> <li> <a href="/1"> пункт1 </a> <li> <a href="/2"> Пункт2 </a> </ ul> </ div> <div> Футер </ div>
Заголовки h1-h6 в HTML5
Кожен пункт дерева заголовків створює один з варіантів:
- body, коли немає h1-h6 перед першими дочірніми тегами article, aside, nav, section.
- структурні теги article, aside, nav, section. Дочірні h1-h6 будуть вкладені в попередній структурному тегу заголовок.
Увага: header, main і footer не є структурними тегами. - h1-h6, які не мають батьків blockquote, details, fieldset, figure і td. Рівень вкладеності пункту визначається рангом тега h.
Важливі зауваження:
- Документ може містити декілька заголовків верхнього рівня (в прикладі нижче пункти 1-3).
- Документ або навіть структурний тег можуть містити два і більше тега h1 (в прикладі нижче пункти 2.1-2.3).
- Послідовність h не важлива, можна пропускати теги: h1 »h2» h4. Якщо відсутня h1, його місце займе h2 або навіть h6.
- Можна змінювати порядок тегів: h3 »h4» h1 (h1 матиме той же рівень вкладеності, що перший тег h, в нашому випадку h3).
- Так як код перестає бути інтуїтивно зрозумілим, специфікація рекомендує (необов'язково):
- кожен структурний тег починати з h1. Але на пристроях, які не підтримують HTML5 або в крайньому випадку CSS, буде жахлива картина.
- теги h обертати в структурний тег. Але, обсяг HTML-коду впливає на швидкість завантаження веб-сторінки. Тому не особливо хочеться його збільшувати, а то й потрібно зовні (скажімо, кольором фону) або семантично відокремити кордону розділів.
<! DOCTYPE html> <h3> 1 </ h3> <section> <h2> 1.1 </ h2> <h2> 1.2 </ h2> <h3> 1.2.1 </ h3> <h1> 1.3 </ h1> </ section> <section> <h4> 1.4 </ h4> </ section> <h4> 1.5 </ h4> <section> <h4> 1.5.1 </ h4> </ section> <h3> 2 </ h3> <section> <h1> 2.1 </ h1> <h1> 2.2 </ h1> <h1> 2.3 </ h1> </ section> <h1> 3 </ h1>
Важливі зауваження:
- Якщо над або в article, aside, nav, section відсутня тег h, пункт матиме заголовок untitled.
- Теги article, aside, nav не обов'язково повинні мати вкладений тег h.
- untitled page
- untitled article
- Тема всередині article
- Тема верхнього рівня
<! DOCTYPE html> <section> <article> <nav> <ul> <li> <a href="#1"> Перейти до першої частини статті </a> <li> <a href="#2"> Перейти до другої частини статті </a> </ ul> </ nav> <h1> Заголовок всередині article </ h1> </ article> </ section> <h1> Заголовок верхнього рівня </ h1>
Приклад верстки HTML5
- Назва сайту
- Navigation
- Покрокове рішення судоку
- Програма вирішення судоку з поясненнями (онлайн)
- Правила гри
- Алгоритм заповнення осередків кросворду
- Спосіб 1. «Приховані одинаки»
- Спосіб 2. «Одинаки»
- Методи вирішення судоку
- Стратегія 1. Кандидат в двох-трьох клітках одного квадрата
- Стратегія 2. Групи кандидатів
- Коментарі
- останні повідомлення
<! DOCTYPE html> <header> <h1> Назва сайту </ h1> <nav> <ul> <li> <a href="/1"> пункт1 </a> <li> <a href = "/ 2 "> Пункт2 </a> </ ul> </ nav> </ header> <main> <article> <h1> Покрокове рішення судоку </ h1> <section> <h2> Програма вирішення судоку з поясненнями (онлайн) < / h2> <h2> Правила гри </ h2> <h2> Алгоритм заповнення осередків кросворду </ h2> <h3> Спосіб 1. «Приховані одинаки» </ h3> <h3> Спосіб 2. «одинаки» </ h3> <h2> Методи вирішення судоку </ h2> <h3> Стратегія 1. Кандидат в двох-трьох клітках одного квадрата </ h3> <h3> Стратегія 2. Групи кандидатів </ h3> </ section> <section> <h4> Коментарі </ h4> </ section> </ article> <aside> <h4> Останні повідомлення </ h4> <ul> <li> <a href="/1"> пункт1 </a> <li> <a href = "/ 2"> Пункт2 </a> </ ul> < / Aside> </ main> <footer> </ footer>
Оптимізація структури заголовків і підзаголовків веб-сторінки
Що думають пошукові системи? Вони, з одного боку, не повинні карати за те, що веб-майстер слід стандартам верстки, а, з іншого боку, повинні орієнтуватися на більшість. Реальність така: з появою HTML-редакторів, ця сама більшість не розбиратиметься з тонкощами розмітки. Їм важко переключитися на вкладку «HTML» щоб зображенні прописати атрибут alt, а секції напевно взагалі за межею розуміння (див. Меню сайту «Грамота.ру»).
Також в алгоритм пошукових систем може бути закладено зручність користування сайтом, наприклад, більш естетично і природно, коли частина заголовка не є посиланням.
Офіційні повідомлення Google:
- допускається наявність декількох h1 .
- досить старе відео (від 2009 року) про послідовність тегів h .
Офіційні повідомлення Яндекса:
- Правильне оформлення заголовків в тексті допомагає ... роботу Яндекса простіше розібратися зі структурою документа. Тому слід виділяти цими тегами заголовки відповідно до ієрархією документа. [ help.yandex.ru ]
SEO заголовок за підсумками експерименту
Експеримент 1: «Оптимальна кількість h1»
Розглядаються три сторінки:
- h1 »h1 (5 років)
- h1 »h2 (6 років)
- h1, h1 »h2 (7 років)
Спочатку в статтях враховуються послідовність (чим ближче до початку, тим слово більш значимо) і щільність [wikipedia.org] ключового слова, зокрема:
- ключове слово вживається тільки двічі, а саме в тегах h на однаковій відстані від початку фрази,
- майже однакову кількість тексту,
- однакові по довжині заголовки,
- перший h1 - це заголовок верхнього рівня (він не має батька article, aside, nav, section). Це важливо (див. HTML5)!
7-6-5 років [google.ru] . Для Google більш привабливий варіант використання двох h1, де перший - ім'я сайту (Гугл старанно виокремлює назва веб-проекту, навіть якщо це посилання на внутрішню сторінку стороннього блогу [Google.ru] ), Другий - назва статті.
6-5-7 років [yandex.ru] . В Яндексі h1 повинен бути єдиним. Тобто на Головній h1 - це назва сайту, а на внутрішніх сторінках - назва внутрішніх сторінок.
Примітка: в Гуглі індексація блискавична, тому тут було перевірено і відсутність впливу алгоритму "Google Fresh". Позиції змінилися після того, як сторінки були додані в Г +. Тобто так, є різниця один h1 або кілька, але цього пошуковики надають дуже маленьке значення.
Експеримент 2: «Чи є толк від h3»
Яндекс і Google не вносять h3 в заголовок сниппета. на експериментальної сторінці не були використані title, h1, h2.
Виняток для Яндекса: коли виділений абзац містить від 20 до 200 символів . Тут не важливо в якому тезі він буде перебувати: хоч в h3, хоч в span.
SEO поради
Затвердження 1: заголовок верхнього рівня повинен містити ключові фрази , Але при цьому не бути спамние, тобто слова всередині нього повинні схилятися згідно з правилами російської мови. Поганий приклад: «Одяг оптом від виробника недорого».
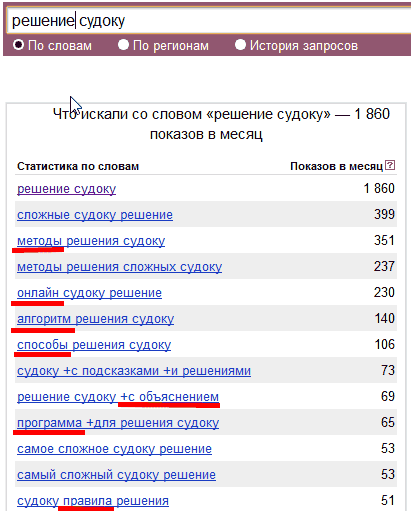
Затвердження 2: щоб не писати кілька однакових за змістом статей, в заголовки меншого рівня бажано включити схожі запити і синоніми. У більшості випадків для їх знаходження досить фантазії, wordstat.yandex.ru і пошукових підказок. Те, що менш затребуване і не поміщається в заголовки, можна упомінуть в тексті.
Важливо: немає необхідності впихнути весь перелік wordstat. Текст повинен бути цікавим, читабельним і "без води". 
У прикладі з судоку люди шукають одне і теж, але називають це по різному: "методи", "алгоритм", "способи", "правила", "методика", "прийоми", "секрети", "принципи", "приклади "...
Чи можна всередині тега h використовувати інші теги, наприклад, img, a?
Теги h можуть містити phrasing elements ! Phrasing elements - це img, a, input і ін.
Помилка 1: всередині тегів h1-h6 не можна використовувати інші теги.
<H2> Чи можна всередині тега <code> h </ code> використовувати інші теги, наприклад, <code> img </ code>, <code> a </ code>? </ H2>
Увага: в ряді CMS (в т.ч. Blogger) є поле з назвою сторінки сайту. Його вмістом автоматично заповнюється h1 і велика частина title. Інша частина title або відсутній, або однакова для кількох сторінок, наприклад, їй може бути назва сайту. Але в тезі title може перебувати тільки текст [ w3.org ]. Тому не можна в поле назви сторінки вносити будь-які теги.
Помилка 2: в заголовку не повинно бути картинки. Дві записи рівнозначні для w3.org , Google , Але не для Яндекса (Не індексують атрибут alt) :
<H1> <img src = "logo.gif" alt = "Назва сайту"> </ h1> <h1> Назва сайту </ h1>
Помилка 3: не варто укладати заголовки в додаткові контейнери. Звідки ноги ростуть у цих тверджень? Потрібно, наприклад, вирівняти заголовок по вертикалі :
<Div class = "vyrovnyat"> <h1> Заголовок </ h1> </ div>
Затвердження 1: заголовок сторінки або його частина не повинні бути посиланням (див. Здоровий глузд і довідка Новості.Google ). Звідси наслідок: назва веб-проекту на Головній також не повинно бути посиланням. В цілому не потрібно щоб сторінка посилалася сама на себе (викл. посилання до певного ділянці сторінки, так звані хеш-посилання ). А ось так допустимо (На Авито на сторінці оголошення кожної схожою записи дан h3):
<Aside> <h1> Реклама </ h1> <a href="http://ad.com/"> <section> <h1> Дешеві кредити </ h1> <p> Вас здивують швидкість видачі, якість обслуговування і саме головне - ціна питання! </ p> <p> Процентні ставки від 1% до 5% </ p> </ section> </a> <a href="http://ad1.com/"> <section> ... </ section> </a> </ aside>
Затвердження 2: є невелика різниця в тому як розташовувати посилання: всередині тега h або тег h всередині посилання. І вона полягає в тому, що в першому випадку посиланням є тільки текст, а по-другому - весь блок.
<H2> <a href="#"> тільки текст </a> </ h2> <a href="#"> <h2> весь блок (прямокутна область) </ h2> </a>
Чи повинен title відрізнятися від h1?
"Чи може title бути таким же як h1?" - да може.
"Різний title і h1 корисні для SEO?" - да, корисні. В розглядаються теги можна додати додаткові ключові слова, щоб збільшити хвіст запитів, за якими приходять на сайт. Або щоб зробити більш привабливий сниппет, в title внести, скажімо, назва компанії, коли фірма на слуху, або номер телефону (для таксі, наприклад).
Примітка: для того, щоб сторінка могла бути присутнім в Новини Google [support.google.com] або швидких посиланнях Яндекса [help.yandex.ru] , Основна частина title і h1 повинні збігатися. Це може бути викликано тим, що відвідувачі очікують побачити на сторінці сайту той же заголовок, що у видачі пошукових систем. На даний момент варто звернути увагу інформаційним сайтам.
Чи потрібно заголовки бічних блоків брати в h?
Якщо заголовки індексуються (див. що зробити, щоб пошукач не проіндексував текст ), То нехай краще будуть в тезі h. Все одно вони вживаються на кожній сторінці сайту і вага цих слів ( "Реклама", "Останні повідомлення", "Підписка" і т.п.) завищений. Можна припустити, що батько aside повинен зменшувати їх значення.
До того ж для людей з вадами зору буде зрозуміло що до чого, а не суцільні untitled.
Чи повинен title відрізнятися від h1?Чи потрібно заголовки бічних блоків брати в h?
Чи можна всередині тега h використовувати інші теги, наприклад, img, a?
Lt;H2> Чи можна всередині тега <code> h </ code> використовувати інші теги, наприклад, <code> img </ code>, <code> a </ code>?
Звідки ноги ростуть у цих тверджень?
Чи може title бути таким же як h1?
Різний title і h1 корисні для SEO?
Чи потрібно заголовки бічних блоків брати в h?



