5 Акцій
Ви, мабуть, чули про текстовий термін зображення alt і, можливо, ви дивувалися, що це означає. Або, це і чому так важливо для вашого SEO, чи не так? Якщо ви тільки починаєте онлайн-поїздку або вам потрібні якісь нагадування, ось наш посібник з тексту зображення alt і як правильно його використовувати.
Простіше кажучи, текст alt image - це слово або фраза, яка найкраще описує те, що знаходиться на ньому. Ви знаєте, що час, коли інтернет не був таким швидким, і наживався назавжди? Незалежно від того, якими зображеннями міститься веб-сайт, замість нього ви отримаєте порожню коробку, не знаючи, що це таке. Ну, ті, хто зрозуміли важливість тексту альт-зображення, мають там опис зображення.

Протягом багатьох років, текст альт-зображення розробив кілька інших імен, таких як alt tag, alt атрибут, alt опис, але всі вони означають те ж саме. Опис зображення і те, що на ньому.
Текст зображення alt використовується, як ми вже говорили, для пояснення природи використовуваного зображення, і це важливо з кількох причин:
- Краще пояснення для ваших відвідувачів
- Описуючи Google цілі конкретного контенту
- Доступність для сліпих та слабозорих
- Перевага SEO
З правильним заголовком, текст alt зображення робить частину вашої роботи і допомагає виглядати більш стислим і професійним. Це все, що потрібно зробити для ваших відвідувачів, щоб допомогти їм найкращим чином. Можливо, вони не шукають текст, можливо, вони використовують опцію пошуку зображень.
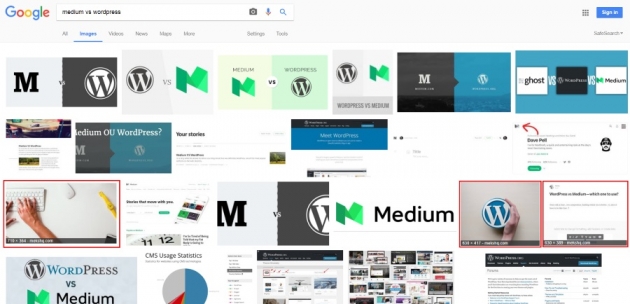
Текст із добре структурованим зображенням Alt надасть вам змогу знайти ці сторінки результатів, як показано на прикладі нижче:

В одній з наших попередніх статей ми говорили Середній у порівнянні з WordPress їхні відмінності та переваги, так, хто б не шукав, отримав би наш - не один - а три образи з цим терміном. І все серед перших результатів!
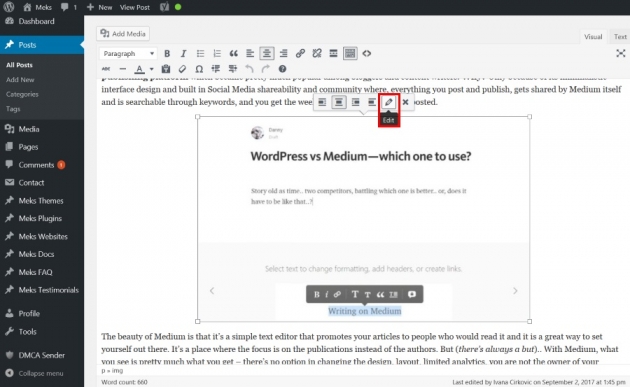
Ви також можете мати такі результати, якщо ви оволодієте правильним використанням тексту текстового зображення. Якщо ви використовуєте WordPress, це ще простіше. Все, що вам потрібно зробити, це натиснути на зображення, яке ви використовуєте, а потім на редагування.


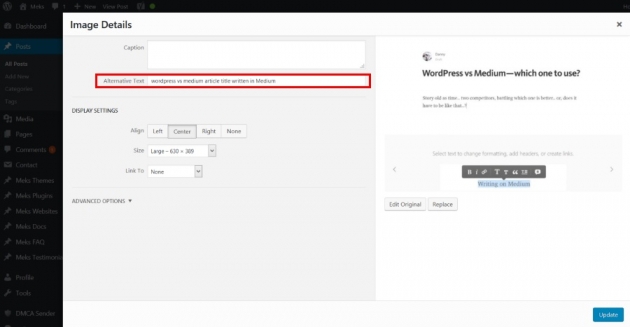
І, розглядаючи код написаної статті, текст alt зображення використовуваного зображення буде виглядати так:

Але - завжди є, але… Не вважайте, що наявність функціонального тексту alt зображення просто ввести ключове слово. О ні. Метою цього є описувати те, що знаходиться на самому зображенні. Лише у випадку, якщо для нього є ціле ключове слово, ви зможете додати його, інакше Google може бачити вас як шахрайство. Або спамер. Або обидва. І ми не хочемо цього, тому що це погано для бізнесу, чи не так? Оскільки Google не хоче, щоб його обдурили, і може дуже добре покарати вас за те, що ви не є істинними .
Таким чином, для того, щоб зробити все правильно і забезпечити найкраще користувачеві для ваших відвідувачів, ви завжди будете впевнені, що маєте правильний тип зображення / опис зображень вашої статті. І тільки такі описи дадуть вам всі переваги як у SEO, так і в збільшенні трафіку.
Обов'язково дотримуйтесь цих правил, і ви швидко поліпшите оптимізацію веб-сайту.
5 Акцій
Або, це і чому так важливо для вашого SEO, чи не так?Ви знаєте, що час, коли інтернет не був таким швидким, і наживався назавжди?
І ми не хочемо цього, тому що це погано для бізнесу, чи не так?



