- Проблема з вмістом, наданим клієнтом
- Googlebot
- Як Googlebot бачить SPA
- Видалення візуалізації на стороні сервера
- Але почекайте ...
- Будьте скептичні щодо JavaScript
- Оптимізація
- Що робити, якщо SEO є критичним
- Візуалізація на стороні сервера
- Попереднє зображення
- Висновок
Відома мутна область розробки односторінкових додатків (SPA) - це SEO. Залежно від того, кого ви запитуєте, сканування пошукового ресурсу вмісту, наданого клієнтом, теж є повністю штраф , штраф, якщо він синхронний або зовсім не добре .
Через плутанину, викликану всіма цими суперечливими порадами, я регулярно бачу питання "чи Vue SPA добре для SEO?" придумати в таких місцях, як Розробник групи Vue.js , Форуми Vue.js і r / vuejs на Reddit .
У цій статті ми оспоримо популярні думки, зробимо деякі основні тести і спробуємо завершити деякі розумні поради для створення SEO-дружніх SPA.
Проблема з вмістом, наданим клієнтом
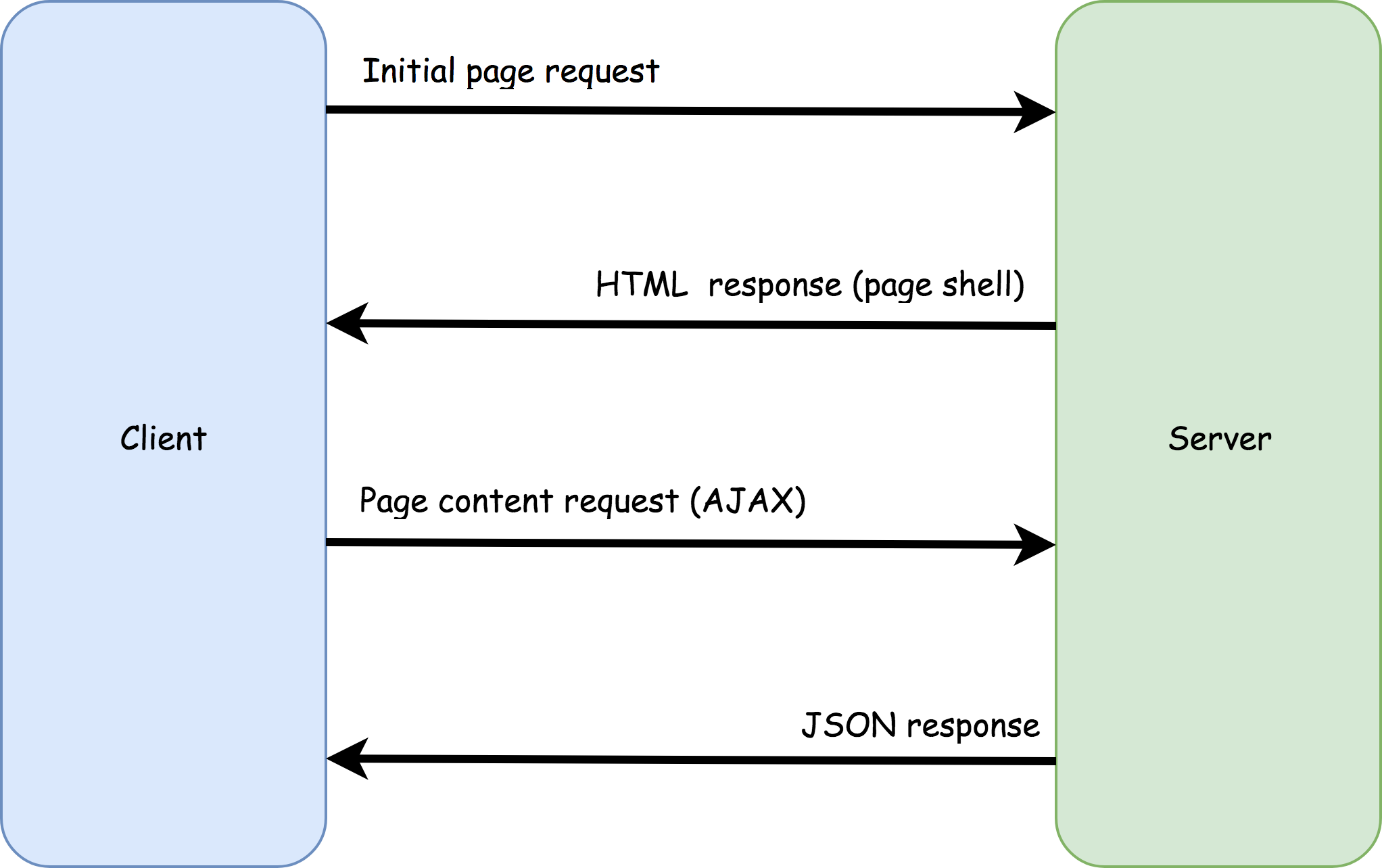
Стандартна реалізація односторінкової програми надає браузеру сторінку "shell" без будь-якого змістовного вмісту. Вміст замість цього завантажується з сервера AJAX за запитом, а потім додається на сторінку за допомогою JavaScript.
Це дозволяє користувачеві переглядати "сторінки" сайту SPA без оновлення сторінки, теоретично покращуючи UX.

Хоча ця архітектура працює для користувачів, які переглядають сторінку у веб-переглядачі, як щодо сканерів пошукових систем? Чи можуть сканери запускати JavaScript? Якщо так, чи чекатимуть завершення викликів AJAX перед скануванням сторінки?
Важливо знати це, оскільки це може визначити, чи вміст сайту індексується пошуковою системою, і не менш важливо, наскільки добре її вміст ранжується.
Googlebot
Оскільки Google є провідний пошуковий механізм глобально, наш запит повинен зосередитися на Googlebot, сканері пошукової системи Google.
У перші дні веб-роботи Googlebot сканував лише статичний HTML, наданий на сторінці. Це було оголошено в 2014 році Однак Googlebot тепер намагатиметься виконати JavaScript, перш ніж він почне сканувати.
Щоб допомогти налагодити будь-які проблеми з відображенням сторінки, зміненої за допомогою JavaScript, Google надав веб-майстрам Отримати як Google Інструмент, який показує знімок того, що Googlebot бачить на певній URL-адресі.
Загальним міфом є те, що Googlebot не сканує асинхронний JavaScript. Ця стаття зробив величезну роботу по його усуненню. TLDR; Googlebot зачекає принаймні 20 секунд для завершення асинхронних викликів!
Як Googlebot бачить SPA
Типовим прикладом Vue.js SPA є Vue HackerNews Clone 2.0 . Це проект з відкритим кодом, що надається командою Vue для демонстрації повних можливостей Vue та ефективних шаблонів проектування.
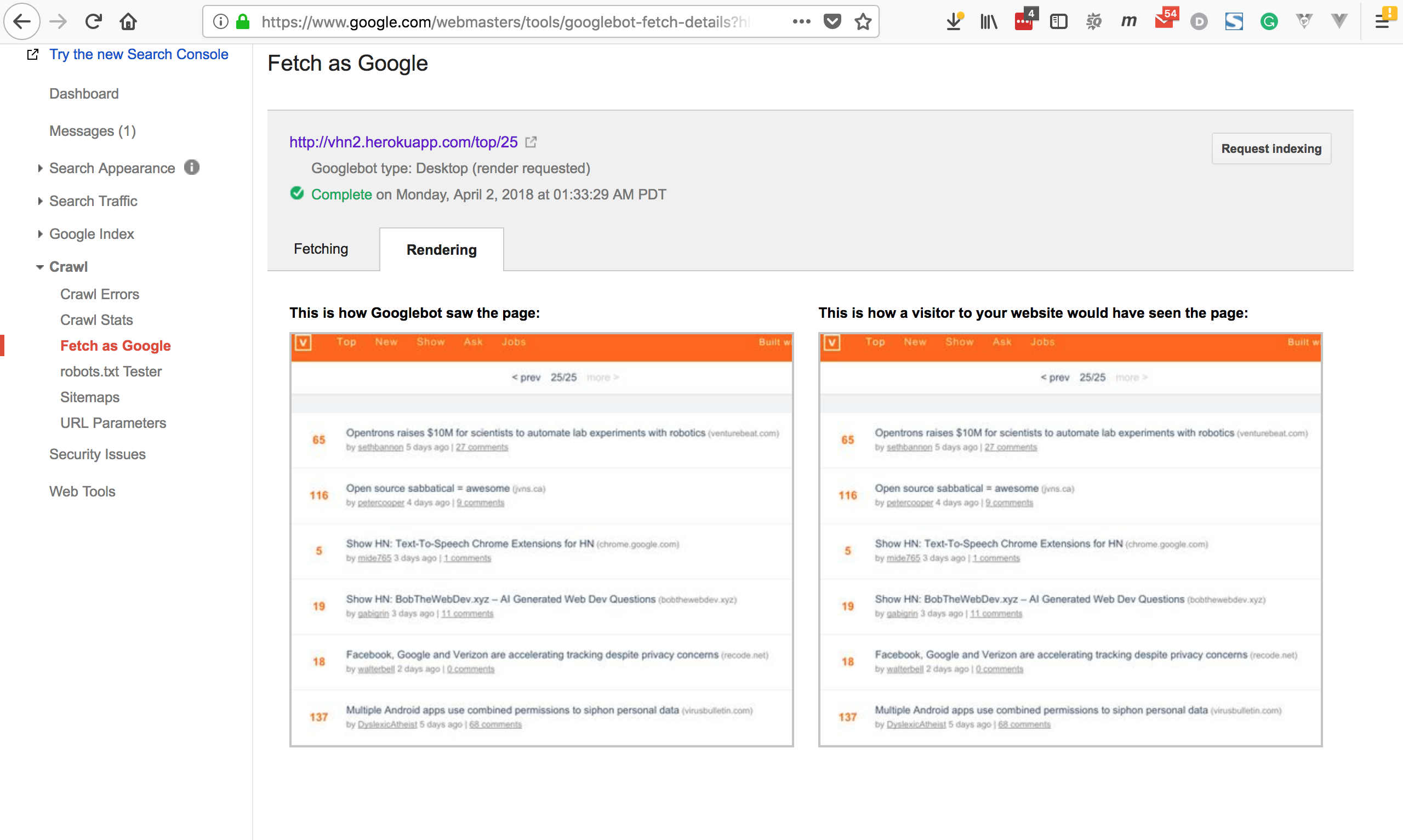
Я розгорнув цю програму на екземпляр Heroku і запустив її через Fetch As Google. На зображенні нижче, знімок екрана зліва показує, як його бачив Googlebot, а знімок праворуч показує, як його бачить користувач. Вони виявляються ідентичними.

Видалення візуалізації на стороні сервера
Однією з ключових особливостей Vue HackerNews Clone 2.0 є рендеринг на стороні сервера (SSR). Це означає, що, на відміну від більш базового SPA, вміст кожної сторінки відображається на сервері і надається браузеру на кожній сторінці завантаження, так само як і статичний HTML.
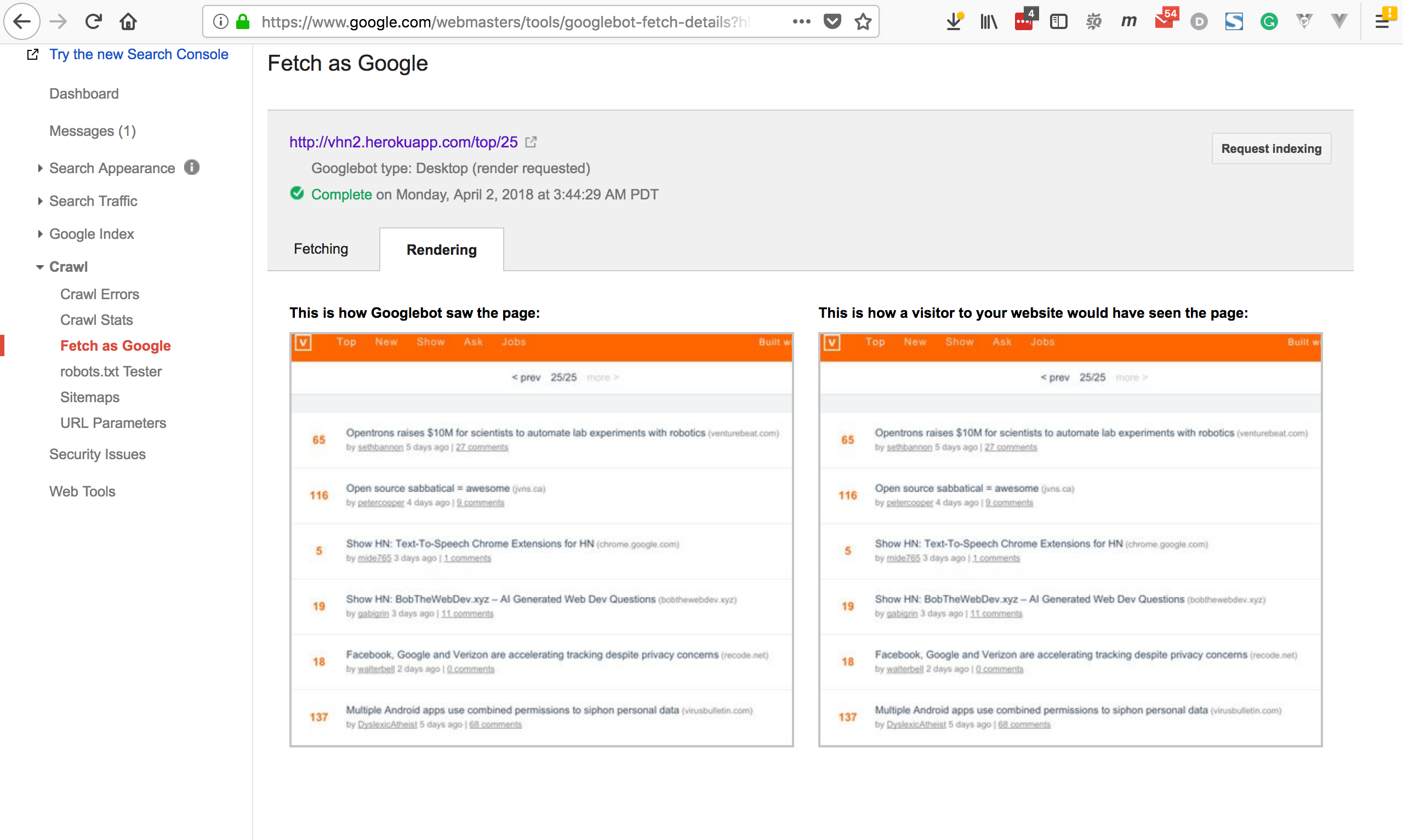
Проте ми намагаємося зрозуміти, як Googlebot бачить вміст, наданий клієнтом. Тому я вимкнув SSR і знову провів тест:

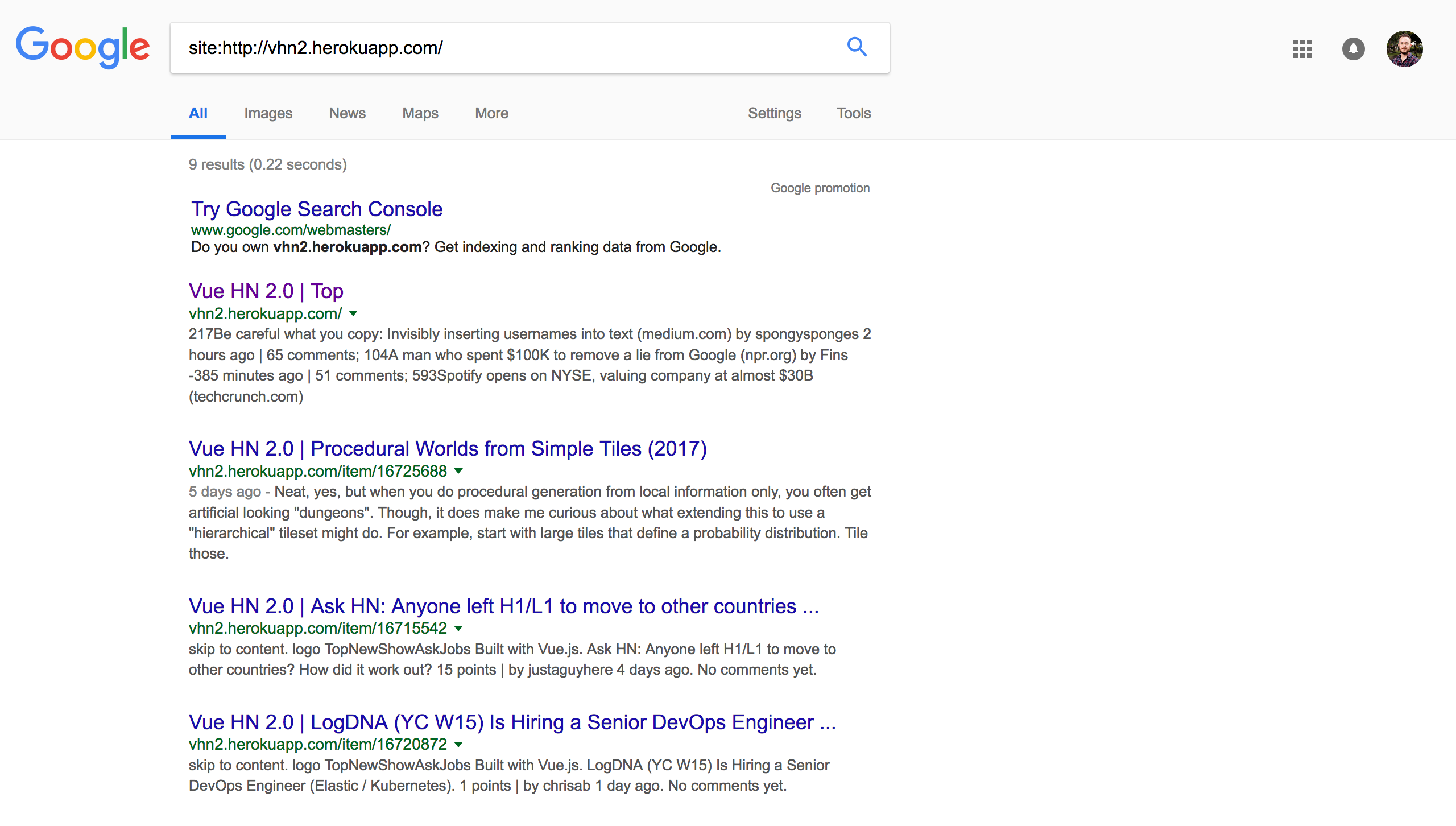
Навіть за допомогою лише рендеринга клієнтів Googlebot не мав жодних труднощів бачити вміст. Я також чекав кілька днів, щоб побачити, чи Google індексував програму. Це було:

Але почекайте ...
Хоча цей тест, здається, задовольняє будь-яку стурбованість щодо вмісту, наданого клієнтом, є кілька причин, чому ви не повинні мати повної довіри до нього:
- Подібно до всіх двигунів JavaScript, Googlebot не буде непогрішним, і можуть виникнути крайні випадки, коли він не може відобразити вашу сторінку
- Тільки тому, що сторінка може бути індексована, не означає, що вона буде добре оцінюватися
Будьте скептичні щодо JavaScript
Googlebot не мав жодних проблем з наданням Vue HackerNews. Але ми не повинні зробити висновок, що він може зробити весь JavaScript так бездоганно. Оголошення Google про рендеринг JavaScript в 2014 році дало зрозуміти, що гарантії не існує, хоча більшість розробників, здається, це не врахували.
Так само, як і у веб-переглядачі, Googlebot повинен мати движок JavaScript з певним підмножиною реалізованих веб-стандартів та функцій ES, а також особливі особливості для їх реалізації.
Згідно з це відео від розробників Google Addy Osmani і Rob Dodson (випущений в листопаді 2017 року), Googlebot в даний час базується на Chrome 41. Є багато нових API, які були випущені з версії 41, і якщо ви використовували будь-який з них, імовірно, Googlebot не буде може відображати та індексувати вашу сторінку.
Ви можете подумати, що це тривіальна проблема, тому що вам доведеться все-таки перенести або заповнити такі функції для старих браузерів. Справа в тому, що ви не повинні мати сліпої віри у вашу програму, яка правильно керується кожним пошуковим сканером, так само, як ви б не мали сліпої віри у вашу програму, яка правильно керується кожним браузером.
Оптимізація
Не забувайте, що "O" у "SEO" означає "оптимізація". Будучи індексованим, пошукової системи недостатньо; ми також хочемо, щоб наші сайти також добре оцінювалися. Fetch Як Google повідомляє нам, як бачимо сторінку, але не те, як ця сторінка порівнюється з конкурентами.
Цікавий коментар до статті SEO проти реагування: веб-сканери розумніші, ніж ви думаєте зроблено експертом SEO Баррі Адамс . На тему того, як пошукові системи розрізняють СПА він сказав :
"Що відбувається, коли ви використовуєте React без рендеринга на стороні сервера, це те, що сканер зупиняється на першій сторінці, тому що він не бачить жодних гіперпосилань, які слід слідувати ... Це робить процес сканування неймовірно повільним і неефективним. побудовані на React (і подібних платформах JavaScript) гірші в Google, ніж веб-сайти, які в основному служать простому HTML для сканера .... звичайні веб-сайти HTML можуть бути дуже ефективними для сканування. Google набагато краще оцінює пріоритет сканування окремих сторінок на таких веб-сайтах. "
Хоча він не надає жодних доказів для цього, він, здається, є вбудованим до філософії інших рейтингових детермінант швидкість сторінки .
Шукаєте побудувати повністю перевірені, готові до виробництва програми Vue, які підходять для комерційних цілей?
Приєднуйтесь до попередньої продажу нашого майбутнього курсу Enterprise Vue !
Що робити, якщо SEO є критичним
Суть полягає в тому, що якщо SEO є критичним, ви не можете покладатися на надання клієнтом вашого SPA і повинні переконатися, що вміст включено на ваші сторінки.
Це не означає, що вам потрібно відмовитися від SPA-архітектури. Існує дві методики, візуалізація на стороні сервера та попередня рендерінг, які можуть досягти бажаного результату.
Візуалізація на стороні сервера
Візуалізація на стороні сервера (SSR) полягає в тому, що веб-сервер відображає сторінку як частину циклу запиту / відповіді сервера. У випадку Vue.js та інших подібних фреймворків це робиться шляхом виконання програми проти віртуального DOM.
Стан віртуального DOM перетворюється на HTML-рядок, а потім вводиться на сторінку перед тим, як він надсилається клієнту. Коли сторінка переходить до веб-переглядача, програма JavaScript буде плавно встановлюватися над існуючим вмістом.
SSR гарантує, що ваша сторінка буде зручною для сканера, оскільки вміст сторінки завершується незалежно від способу чи навіть якщо, сканер виконує JavaScript.
РСР має свої мінуси:
- Вам потрібно створити код, який буде "універсальним", тобто він повинен працювати як у браузері, так і в серверному середовищі JavaScript. Це означає, що будь-який код, який очікує доступність API-інтерфейсу браузера та об'єктів, таких як вікно, не працюватиме.
- Ваша програма буде працювати на кожному запиті на сервер, додаючи додаткове навантаження та уповільнюючи відповіді. Кешування може частково полегшити це.
- Це ускладнюється і вимагає багато часу для реалізації РСР, тому для проекту потрібно більше годин для розробників.
- Він добре працює лише з серверною версією Node.js. SSR можна виконувати з не-вузловими серверами, наприклад, за допомогою розширення PHP v8js , але такі рішення досить обмежені.
Якщо ви хочете реалізувати серверну рендерінг у Vue.js SPA, ви повинні почати з офіційного керівництва: Vue.js Керівництво з рендеринга на стороні сервера . Я також написав керівництво з впровадження SSR з Laravel і Vue.js: Серверна рендеринг з Laravel & Vue.js 2.5 .
Порада: подібні рамки Nuxt.js поставляються з візуалізацією на стороні сервера.
Попереднє зображення
Якщо ви не можете скористатися SSR з однієї з перерахованих вище причин, є інший спосіб: попередня відмітка. За допомогою цього підходу ви запускаєте додаток з безголовим браузером у вашому середовищі розробки, знімаєте вихід сторінки та замінюєте ваші HTML-файли цим знімком у відповіді сервера.
Це в значній мірі таке ж поняття, як SSR, за винятком того, що це зроблено перед розгортанням, а не на сервері. Зазвичай він виконується за допомогою безголосного браузера, наприклад Chrome, і може бути включений у потік збірки за допомогою Webpack, Gulp і т.д.
Перевагою попереднього відтворення є те, що він не вимагає сервера виробництва Node.js і не додає навантаження на ваш виробничий сервер.
Проте попередня обробка також має мінуси:
- Він не працює добре для сторінок, які відображають зміну даних, наприклад, Vue HackerNews.
- Це не підходить для сторінок, які мають певний вміст, наприклад сторінку облікового запису з особистими даними користувача. Однак, такі сторінки менш важливі для SEO; як правило, ви не хотіли б індексувати сторінку облікового запису.
- Потрібно індивідуально окреслити кожний маршрут у програмі, що може зайняти багато часу для великого сайту.
Якщо ви хочете реалізувати попереднє відтворення у програмі Vue.js, я написав посібник з цього блогу: Попередньо надати програму Vue.js (із вузлом або Laravel)
Порада: попереднє відтворення для SEO можна придбати як послугу від prerender.io
Висновок
Багато розробників бачили оголошення від 2014 року про рендеринг JavaScript як припинення сумнівів у сфері SEO щодо вмісту SPA. Насправді, немає жодної гарантії, що Googlebot буде правильно візуалізувати сторінку, і якщо це станеться, вона все ще може класифікувати сторінку нижче, ніж статичні HTML-сторінки конкуруючих сайтів.
Моя порада: якщо ви збираєтеся використовувати архітектуру SPA, обов'язково надайте серверні або попередньо відредаговані сторінки.
Через плутанину, викликану всіма цими суперечливими порадами, я регулярно бачу питання "чи Vue SPA добре для SEO?Хоча ця архітектура працює для користувачів, які переглядають сторінку у веб-переглядачі, як щодо сканерів пошукових систем?
Чи можуть сканери запускати JavaScript?
Якщо так, чи чекатимуть завершення викликів AJAX перед скануванням сторінки?
Шукаєте побудувати повністю перевірені, готові до виробництва програми Vue, які підходять для комерційних цілей?



