Flector 5

Breadcrumb NavXT це найбільш просунутий і популярний плагін "хлібних крихт" для блогу на WordPress. У нього всього один недолік - немає ніяких вбудованих стилів оформлення. Цей недолік плагіна ви можете виправити, узявши готові до використання стилі з цієї статті. В плагіні досить багато тонких налаштувань, так що я перевів його на російську мову, щоб в настройках могли розібратися навіть новачки. Також читайте як оформити панель "хлібних крихт" в розмітці RDFa, яка допоможе пошуковим системам знайти і використовувати цю панель при формуванні сниппета.
Ще раз повторюся про те, що таке ці самі "хлібні крихти": це навігаційна ланцюжок, що показує відвідувачеві шлях від кореня сайту до поточного положення. Начебто дрібниця, але вельми корисна в плані утримати на сайті відвідувача, який прийшов з пошукових систем - йому не треба розбиратися в навігації сайту, він відразу може перейти куди йому потрібно.
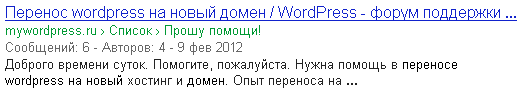
Також "хлібні крихти" допомагають в плані SEO - пошуковики часто визначають навігацію у вигляді "хлібних крихт" і можуть вивести її в пошуковому сніпеті. Наприклад, практично всі движки форумів виводять "хлібні крихти" і пошуковики використовують їх при оформленні сниппета:

Замість однієї посилання відвідувачеві пропонується відразу 3 посилання на вибір - він може перейти безпосередньо до результатів пошуку, може перейти в список форумів і в конкретний розділ форуму. Навіть візуально такий сниппет виглядає краще звичайного, що підвищує його кликабельность.
Викачуємо плагін за посиланням в кінці сторінки і встановлюємо його:
1. Розпаковуємо архів.
2. Копіюємо папку breadcrumb-navxt в / wp-content / plugins /.
3. Заходимо в адмінку блога на вкладку "Додатки" і активуємо плагін.
Налаштувати плагін ви можете в "Параметрах \ Breadcrumb NavXT". Я тут все перевів на російську мову і особливих проблем з налаштуванням у вас виникнути не повинно. Тим більше, що переважній більшості користувачів і не знадобиться нічого налаштовувати - настройки за замовчуванням цілком адекватні.
Кнопка "Допомога" в правому верхньому кутку адмінки виведе перед вами маленьку пам'ятку по використанню плагіна: код виклику панелі, приклад оформлення панелі і деякі інші речі.
З налаштувань за замовчуванням я б виправив лише одну річ - на вкладці "Поточна позиція" поставте галку на "Посторінкова навігація", щоб в панелі відображалася поточна сторінка. Щоб уникнути ситуацій, коли ви переглядаєте 50-ту сторінку сайту, а в панелі все ще показується, що ви перебуваєте на головній сторінці сайту. Так виглядає логічніше:

Цієї опції, до речі, немає в жодному іншому плагін "хлібних крихт", що з моєї точки зору є очевидним недоліком.
Зі зрозумілих причин автоматично плагін панель не вставляє. Ви повинні самі вставити код виклику панелі в потрібний файл шаблону. Є два різних коду вставки панелі - перший виводить посилання з роздільниками, а другий виводить посилання в тегах списків. Я буду розглядати саме другий варіант, так як саме він найбільш зручний для оформлення через css.
Вставте в потрібний файл шаблону ось цей код:
<Ul class = "breadcrumbs"> <? Php if (function_exists ( 'bcn_display_list')) {bcn_display_list (); }?> </ Ul>
<Ul class = "breadcrumbs"> <? Php if (function_exists ( 'bcn_display_list')) {bcn_display_list (); }?> </ Ul>
Після цього буде виведена досить крива панель "хлібних крихт":

Так вона буде виглядати тому, що ви не задали їй ще жодного оформлення. Перш ніж починати оформляти панель ви повинні зробити ще одну настройку. Всі свої приклади і скріни я роблю із зображенням картинки "вдома" для головної сторінки. За замовчуванням її в плагіні немає, але якщо ви хочете, щоб у вас панель виглядала точно так, як у мене на скронях ви повинні зробити наступне:
1. Скачайте картинку  (права кнопка мишки і "Зберегти як").
(права кнопка мишки і "Зберегти як").
2. Завантажте її собі на сайт абикуди в папку images.
3. Змініть в налаштуваннях плагіна опцію "Шаблон посилання на головну" на:
<A title = "Перейти до% title%." href = "% link%"> <img class = "hm" src = "http://www.site.ru/home.png" width = "14" />% htitle% </ a>
<A title = "Перейти до% title%." href = "% link%"> <img class = "hm" src = "http://www.site.ru/home.png" width = "14" />% htitle% </a>
4. Опцію "Шаблон посилання на головну (неклікабельная)" поставте:
<Img class = "hm" src = "http://www.site.ru/home.png" width = "14" />% htitle%
<Img class = "hm" src = "http://www.site.ru/home.png" width = "14" />% htitle%
Де "http://www.site.ru/home.png" буде вказувати на вашу картинку.
Ще раз повторюся - це робити необов'язково. Нижче наведені стилі будуть прекрасно працювати і без картинки "вдома". Просто мені панель "хлібних крихт" з нею здається трохи красивіше, ніж без неї.
Тепер приступимо до оформлення панелі через css. Я не буду тут викладати код до кожного стилю оформлення, тільки посилання на архів. В архіві буде файл style.css і папка images. Вміст файлу style.css скопіюйте в файл style.css вашого шаблону, а папку images скопіюйте всередину папки вашого шаблону (цілком можливо, що вона вже там є).
Ці стилі підійдуть до дизайну більшості шаблонів, але ніхто вам не заважає погратися з квітами, щоб отримати щось типу:

Breadcrumb NavXT це дуже настроюється плагін. При бажанні можна налаштувати його так, щоб він генерував код "хлібних крихт" відповідно до прийнятого гуглом стандартом RDFa. Така розмітка панелі "хлібних крихт" не є гарантією того, що гугл застосує їх при формуванні пошукового сниппета, але шанси на це різко зростуть.
Як це зробити? Насамперед, поміняйте код виклику панелі на:
<Div xmlns: v = "http://rdf.data-vocabulary.org/#"> <ul class = "breadcrumbs"> <? Php if (function_exists ( 'bcn_display_list')) {bcn_display_list (); }?> </ Ul> </ div>
<Div xmlns: v = "http://rdf.data-vocabulary.org/#"> <ul class = "breadcrumbs"> <? Php if (function_exists ( 'bcn_display_list')) {bcn_display_list (); }?> </ Ul> </ div>
Решта змін робляться шляхом редагування налаштувань плагіна. Кожне посилання в панелі "хлібних крихт" повинна мати вигляд:
<Span typeof = "v: Breadcrumb"> <a href = "http://www.wptest.ru" rel = "v: url" property = "v: title"> Головна </ a> </ span>
<Span typeof = "v: Breadcrumb"> <a href="http://www.wptest.ru" rel="v:url" property="v:title"> Головна </a> </ span>
Тобто шаблон посилання в налаштуваннях плагіна повинен бути:
<Span typeof = "v: Breadcrumb"> <a href = "% link%" rel = "v: url" property = "v: title">% htitle% </ a> </ span>
<Span typeof = "v: Breadcrumb"> <a href="%link%" rel="v:url" property="v:title">% htitle% </a> </ span>
І так для кожного посилання в панелі навігації. Я не буду змушувати вас вручну міняти кожну посилання в налаштуваннях плагіна - ось вам готовий файл експорту налаштувань (права кнопка мишки і "Зберегти об'єкт як"). Натисніть "Допомога", потім клацніть на "Імпорт / Експорт / Скидання" і виберіть завантажений файл для завантаження та імпорту. В даному файлі експорту використані настройки плагіна за замовчуванням плюс RDFa розмітка і нічого більше. При бажанні ви можете налаштувати плагін під себе, але не чіпайте в настройках все, що відноситься до RDFa.
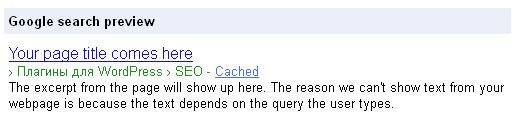
Після цього плагін почне генерувати правильний код панелі "хлібних крихт", придатний для пошукових систем. При бажанні можна перевірити виведений код тут . Якщо все правильно, то вам візуально покажуть, як приблизно буде виглядати ваш сниппет у видачі:

Головна сторінка в цьому превью не відображається, але в реальному пошуку вона, звичайно, буде присутній.
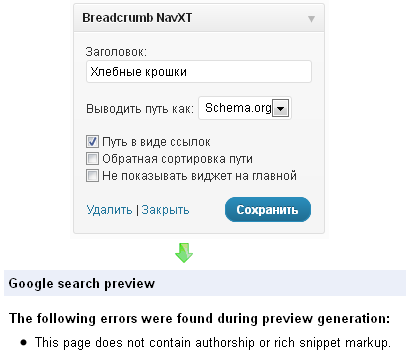
До речі, формально плагін підтримує розмітку для "хлібних крихт". Але чомусь тільки в віджеті і тільки розмітку "schema.org". Однак підтримує він її криво - валідацію у гугла така розмітка не проходить:

Але в будь-якому випадку плагін підтримує розмітку тільки в віджеті, що навряд чи може когось влаштувати, так як "хлібні крихти" виводять, як правило, на початку сторінки, а зовсім не в сайдбарі.
На жаль, на даний момент "хлібні крихти" не підтримуються яндексом . Причому ні в якому вигляді - що в розміченому, що немає. Шкода, звичайно, але тут нічого не поробиш.
PS. Російська мова офіційно буде додано до наступних версіях плагіна. А поки качайте російську версію плагіна звідси, але при виході поновлення сміливо оновлюйтеся - там локалізація вже повинна буде бути.
Інформація про плагін в репозиторії wordpress.org не знайдено. Або wordpress.org в даний момент недоступний або плагін був тимчасово вилучений з репозиторію (наприклад, через знайдену критичної помилки в плагін). Спробуйте знайти плагін в репозиторії вручну .
Php if (function_exists ( 'bcn_display_list')) {bcn_display_list (); }?Php if (function_exists ( 'bcn_display_list')) {bcn_display_list (); }?
Як це зробити?
Org/#"> <ul class = "breadcrumbs"> <?
Php if (function_exists ( 'bcn_display_list')) {bcn_display_list (); }?
Org/#"> <ul class = "breadcrumbs"> <?
Php if (function_exists ( 'bcn_display_list')) {bcn_display_list (); }?



