- Назва і опис
- Що робить назва?
- Для чого використовується опис?
- Написання назви та опису
- Назва та довжина опису
- Schema.org, щоб описати свій вміст
- Підведення підсумків
Так що ви не можете чекати, щоб випустити свій новий сайт? Хочете з'ясувати, які мета-теги вам потрібні в HTML-розмітці? Потрібна інформація про те, де, чому і як їх додати? Чи можна використовувати кілька прикладів?
Не шукайте більше, ось пошта, яку ви шукали.
Мета-теги допомагають комп'ютерам (наприклад, роботам Google) розуміти вміст сторінок вашого веб-сайту.
Б'юся об заклад, ви вже чули, що вам потрібні мета-теги для SEO. Я думаю, що це визначення дещо вузьке в 2016 році.
У ці дні я б визначив мету мета-тегів, які вони збагачують читається людиною інформацію на веб-сторінках з комп'ютерно зрозумілою мета-інформацією. Таким чином, вміст ваших сторінок може бути успішно включено в онлайн-співпрацю людей, веб-додатків і комп'ютерів загалом.
Так, це виходить за рамки SEO.
Пошукові системи масово покладаються на деякі мета-теги, але сьогодні існують спеціальні мета-теги для соціальних сайтів, таких як Facebook, Twitter і LinkedIn.
Крім соціальних тегів, існують мета-теги, які більш детально описують ваш вміст. Найбільш широко використовувану систему опису вмісту надає schema.org .
Це мета-теги, необхідні для вашого сайту для успішної роботи з сьогоднішньою онлайн-екосистемою:
- Назва і опис
- Мета пов'язані з Google
- Теги перевірки
- Соціальні мета
- Schema.org, щоб описати свій вміст
Назва і опис
Кожен знає цих двох хлопців: назва та опис, кожна сторінка має їх (принаймні ті, що вказані на перших сотнях сторінок у результатах пошуку Google).
Кожна сторінка вашого веб-сайту повинна мати назву та опис мета-тега. Помістіть ці теги в розділ <head> ваших сторінок HTML. Наприклад:
<! DOCTYPE html> <html> <head> <! - Заголовок сторінки входить до тегу <title> -> <title> Це назва вашої сторінки </title> <! - Опис сторінки визначено в мета-форматі -> <meta name = "description" content = "Це опис вашої сторінки"> </head> <body> <! - Зміст сторінки приходить тут ... -> </ body> </html>Як ви можете бачити, <title> технічно не має формату тегів <meta>, але майже завжди обговорюється, коли до мета-тегів доходить розмова.
Що робить назва?
Це дає людині читабельне назва веб-сторінки. Заголовок відображається у верхній частині вікна веб-переглядача , як правило, на відкритій вкладці.
Крім цього, назва відіграє дуже важливу роль у SEO. Заголовок вашої сторінки визначає те, що ваша сторінка, тому пошукові системи сильно покладаються на цю інформацію, і це ключова частина SEO рейтингу ваших сторінок.
Заголовок також відображається як назва результатів пошуку. Дуже важливо, щоб ви правильно вибрали назву, щоб він міг надати потрібну інформацію про вміст вашої сторінки людям, а також пошуковим системам.
Назва також використовується як резервний механізм для соціальних сайтів, коли соціальна мета назва недоступна.
Для чого використовується опис?
Опис не входить до рейтингу пошуку ваших сторінок. Його основна мета полягає в тому, що вона відображається в результатах пошуку в пошукових системах. Подумайте про це як про ліфт, який приваблює людей на ваші сторінки.
Опис також може використовуватися як опис на соціальних сайтах.
Написання назви та опису
Написання назв і описів для успішного SEO має свою власну літературу. Мені часто здається, що люди надмірно ускладнюють цю справу. Це повідомлення про теги, тому зараз я не буду запускати аргумент. Замість цього я даю вам просте керівництво.
Напишіть назву (часто називається заголовком) та опис, щоб виділити, яку цінність ви надаєте своїй аудиторії. Зробити це простим, простим і описовим.
Опишіть, що в статті, і дайте відвідувачам привід не пропустити його. Скажіть їм, що вони будуть мати, що вони не мають зараз, коли вони прочитали вашу статтю.
Якщо ви хочете глибоко поринути у темне мистецтво заголовків, просто шукайте оптимізацію заголовків або емоційні заголовки.
Назва та довжина опису
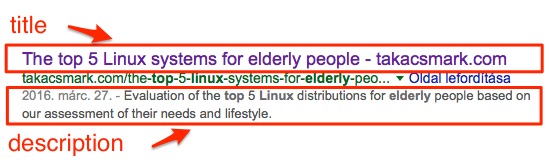
Ось деякі практичні поради: Google та інші пошукові системи показуватимуть у результатах пошуку лише обмежену кількість символів. Приведемо цей приклад:

Це мій пост, скопійований з 6-ої позиції пошуку Google.
На малюнку показано, як ваша назва та опис відображатимуться в Google. Це те, що люди побачать серед багатьох інших результатів. Якщо ви отримаєте ці теги правильно, ви отримаєте більше кліків від пошукових систем.
Існує не одне магічне число для довжини заголовку або опису, оскільки форма букв впливає на те, скільки символів вписується в результати. Наприклад, можна додати більш тонкі символи, такі як “i” s, “o” s.
Google зазвичай відображає 50-60 символів з назви та близько 150-160 з опису. Решта інформації в цих тегах не відображатиметься на сторінці результатів.
Якщо вам цікаво, як ви можете переконатися, що ви не зіпсуєтеся, використовуйте це Інструмент оптимізації фрагментів Google он-лайн .
Якщо ви хочете дізнатися більше інформації про довжину, Ось багате на інформацію дослідження Моза.
Є кілька мета-тегів, які ви повинні додати до всіх своїх веб-сторінок під <head>. Це:
- charset вказує кодування символів HTML-документа. Браузер використовує цю інформацію для правильного відображення сторінки.
- http-viewport позначає видиму область користувача веб-сторінки. Вона була представлена з гнучкою веб-дизайном. Під час завантаження сторінки можна керувати початковими розмірами та масштабуванням. Ви можете прочитати a гарне пояснення http-viewport з прикладами на w3schools.
Давайте розширимо наш попередній приклад:
<! DOCTYPE html> <html> <head> <! - UTF8 - широке кодування символів -> <meta charset = "utf-8"> <! - Встановлення ширини сторінки на ширину пристрою за допомогою масштабування 1 -> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <! - Заголовок сторінки входить до тегу <title> -> <title> Це назва вашої сторінки </title> <! - Опис сторінки визначено в мета-форматі -> <meta name = "description" content = "Це опис вашої сторінки"> </head> <body> < ! - Зміст сторінки приходить сюди ... -> </body> </html>Існують ще менші мета-теги, найпомітнішими з яких є роботи, google і http-equiv.
Існує ще одна важлива мета-інформація, про яку ми маємо згадати, хоча вона і не є у вигляді тега. Атрибут alt на зображеннях описує вміст зображень на вашому сайті.
alt - це єдиний спосіб досягти успіху в пошуку зображень, оскільки комп'ютери ще не розуміють зображення, тому ми повинні розповісти їм, що на малюнку. Тому атрибути alt є обов'язковими для всіх зображень.
Блогерам, веб-майстрам та іншим людям, які не мають доступу, доведеться довести свою власність на своїх веб-сайтах, використовуючи онлайн-послуги. Ви повинні це робити, коли
- дані вашого сайту використовуються службою
- або ідентичність вашого сайту є частиною ідентифікації служби.
Дозволь пояснити.
Консоль пошуку Google (ще відома як інструменти для веб-майстрів) надасть вам інформацію про статистику вашого сайту. Ви також можете впливати на те, як Google бачить ваш сайт. Ви повинні довести, що цей сайт є Вашим.
Прикладом другого сценарію є Pinterest. Ви можете відстежувати шпильки з вашого веб-сайту на Pinterest, плюс ви можете вставляти Pinterest дошки на ваш сайт. Щоб мати можливість зробити це, потрібно довести, що ви відповідаєте за певний сайт.
Найпростіший варіант підтвердження права власності на сайт - це мета-тег. Код підтвердження надано онлайн-службами, такими як Google Search Console, Pinterest тощо.
Додамо приклад Google до нашого зразка коду, де значенням поля вмісту є код підтвердження, наданий консоллю пошуку Google:
<! DOCTYPE html> <html> <head> <! - UTF8 - широке кодування символів -> <meta charset = "utf-8"> <! - Встановлення ширини сторінки на ширину пристрою за допомогою масштабування 1 - -> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <! - Заголовок сторінки входить до тегу <title> -> <title> Це назва ваша сторінка </title> <! - Опис сторінки визначено в мета-форматі -> <meta name = "description" content = "Це опис вашої сторінки"> <! - Веб-сайт Google > <meta name = "google-site-verification" content = "59408yhfuhfjskdlhfasdhfuoyHJHLJHK__Random__BLAH_BLAH" /> </head> <body> <!Мені дуже подобається ця частина, бо це дасть вам вражаючі результати. Соціальні мета-теги містять інформацію, яку отримують соціальні сайти, коли ви копіюєте посилання на сторінку до поля "Спільний доступ" у соціальних мережах, або натискаєте кнопку "Спільний доступ" на інструменті для спільного використання.
Мінімальна інформація, яку потрібно надати, це назва, опис і зображення.
Більшість соціальних сайтів підтримують Відкрити протокол Graph отримати корисну інформацію про веб-сторінку.
Twitter використовує власну нотацію, але якщо її немає на вашій сторінці, Twitter використовуватиме дані Open Graph.
Давайте визначимо набір тегів Open Graph, які будуть використовуватися Facebook, Google Plus і LinkedIn. Я також додаю назву Twitter.
<! DOCTYPE html> <html> <head> <! - UTF8 - широке кодування символів -> <meta charset = "utf-8"> <! - Встановлення ширини сторінки на ширину пристрою за допомогою масштабування 1 - -> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <! - Заголовок сторінки входить до тегу <title> -> <title> Це назва ваша сторінка </title> <! - Опис сторінки визначено в мета-форматі -> <meta name = "description" content = "Це опис вашої сторінки"> <! - Веб-сайт Google > <meta name = "google-site-verification" content = "59408yhfuhfjskdlhfasdhfuoyHJHLJHK__Random__BLAH_BLAH" /> <! /> <meta property = "twitter: title" content = "Це назва вашої сторінки <" /> <meta property = "og: description" content = "Це опис вашої сторінки"> <meta property = "og: image" content = "http://yourtsite.com/yourimagedir/yourthumbnail.jpg" /> </head> <body> <! оми тут ... -> </body> </html>Якщо у вас виникли проблеми з мета-запуском Open Graph, запустіть його Відладчик відкритого графіка Facebook.
Schema.org, щоб описати свій вміст
Schema.org надає схеми для структурованих даних в Інтернеті.
Використовуйте їх для опису статей, публікацій у блогах, продуктів, списків продуктів, подій, людей тощо.
Ви будете допомагати пошуковим системам та іншим засобам вмісту на комп'ютері зрозуміти вміст вашої сторінки. Таким чином, ви зможете краще виконувати контентні рішення в режимі он-лайн.
Давайте побачимо приклад публікації в блозі:
<article itemscope itemtype = "http://schema.org/BlogPosting"> <meta itemprop = "image" content = "http://yoursite.com/image.jpg"> <img src = "http: // yoursite .com / image.jpg "> <h1 itemprop =" заголовок імені "> Заголовок повідомлення </h1> <p> <time datetime =" date_to_xmlschema "itemprop =" datePublished "> 4 квітня 2016 р. </time> <span itemprop = "author" itemscope itemtype = "http://schema.org/Person"> <span itemprop = "ім'я"> Ім'я автора публікації </span> </span> </p> <div itemprop = "articleBody"> <! - Опубліковано тіло повідомлення -> </div> </article>Використовуйте атрибут itemscope для позначення початку нового об'єкта schema.org. itemtype вказує тип елемента, запущеного за допомогою itemscope. Використовуйте атрибут itemprop у тегах відкриття та закриття елемента з атрибутом itemscope.
Розмітка itemprop, яку ви розмістили в області предметів, визначатиме різні властивості об'єкта. У випадку блогу в прикладі ми вказали назву, зображення, дату публікації, властивості автора та статті статті.
Використовуйте schema.org і Google та інші пошукові системи, щоб краще зрозуміти, що знаходиться на ваших сторінках. Наприклад, можна виділити свої продукти, щоб вони були доступні в магазинах Google для пошуку. Більше людей знайдуть ваші продукти та ваш інтернет-магазин. Звучить добре, чи не так?
Підведення підсумків
Ви будете мати величезні переваги он-лайн, якщо ви використовуєте мета-теги на своїх веб-сторінках. Переваги включають кращі рейтинги пошуку та рейтинг кліків, контроль над тим, як ваші сторінки та публікації відображаються на каналах соціальних медіа, більш раціональний досвід користувачів на різних пристроях та більш складна інтеграція з інструментами вмісту.
Не пропустіть мета-теги та розмітку схем на своїх сторінках. Вони є обов'язковими для кожного веб-сайту. Якщо ви їх не маєте, додайте їх сьогодні.
Для чого використовується опис?Хочете з'ясувати, які мета-теги вам потрібні в HTML-розмітці?
Потрібна інформація про те, де, чому і як їх додати?
Чи можна використовувати кілька прикладів?
Що робить назва?
Для чого використовується опис?
Звучить добре, чи не так?



