- Що таке WP JSON і як його відключити і видалити
- Відключаємо WP JSON REST API за допомогою плагіна Disable REST API
- Код для відключення і видалення wp-json і oembed в WordPress
- Що таке XML-RPC і як його відключити і видалити
- Відключаємо XML-RPC за допомогою плагіна Disable XML-RPC Pingback
- Код для відключення і видалення XML-RPC
- Що таке Emoji і як їх відключити і видалити
- Плагін WordPress для відключення Emojis - Disable Emojis
- Код для відключення Emoji в WordPress
- Що не слід видаляти з заголовків
- Що ще стане в нагоді при налаштуванні WordPress
Якщо ви встановлювали WordPress з нуля, то помічали, що з коробки він надає досить надлишковий функціонал, наприклад, вставляє в head багато зайвих тегів: wp-json, xmlrpc, pingback, canonical, feed, emoji, generator, profile, wmlmanifest, link rel next і prev, і тому подібні. Більшості сайтів вони ні до чого, і тому їм варто позбутися зайвого мотлоху.
- Що таке WP JSON і як його відключити і видалити
- Відключаємо WP JSON REST API за допомогою плагіна Disable REST API
- Код для відключення і видалення wp-json і oembed в WordPress
- Що таке XML-RPC і як його відключити і видалити
- Відключаємо XML-RPC за допомогою плагіна Disable XML-RPC Pingback
- Код для відключення і видалення XML-RPC
- Що таке Emoji і як їх відключити і видалити
- Плагін WordPress для відключення Emojis - Disable Emojis
- Код для відключення Emoji в WordPress
- Видаляємо pingback, canonical, meta generator, wlwmanifest, EditURI, shortlink, prev, next, RSS, feed, profile з заголовків head
- Налаштуємо редирект с / feed / на головну
- Прибираємо CSS стилі .recentcomments
- Видаляємо зайвий код з header.php
- Що не слід видаляти з заголовків
- Що ще стане в нагоді при налаштуванні WordPress
Що таке WP JSON і як його відключити і видалити
WP JSON - це скорочення від WordPress JSON REST API. Опис складне, тому поясню простіше - це функціонал, за допомогою якого для WordPress можна написати додаток на абсолютній будь-якій платформі і на будь-якій мові, і за допомогою цього додатка керувати сайтом - додавати, змінювати і видаляти вміст, налаштовувати теми, меню, віджети та інше .
Загалом, з усього цього опису вам повинно бути ясно, що wp-json - поки що абсолютно зайве на вашому сайті, і його треба відключати. До того ж, Яндекс любить викидати wp-json в індекс як підрозділ сайту. Звичайно, це лікується за допомогою закриття від індексування / wp-json / в robots.txt, але, все ж, краще відключити і налаштувати видачу помилки 404 Not Found за цією адресою.
Що неприємно, якщо не закрити / wp-json /, то він надає можливість будь-яким роботам вивідувати досить конфіденційну інформацію про користувачів. Наприклад, за такою адресою http://example.com/wp-json/wp/v2/users/ буде видана інформація про користувачів сайту з їх особистими даними: логін, email та інше, що там вказується.
Щоб уникнути видачі інформації по користувачам WordPress, що не відключаючи WP REST API, можна скористатися наступним кодом:
// Відключаємо функціонал по користувачах в WP REST API add_filter ( 'rest_endpoints', function ($ endpoints) {if (isset ($ endpoints [ '/ wp / v2 / users'])) {unset ($ endpoints [ '/ wp / v2 / users ']);} if (isset ($ endpoints [' / wp / v2 / users / (? P <id> [\ d] +) '])) {unset ($ endpoints [' / wp / v2 / users / (? P <id> [\ d] +) ']);} return $ endpoints;});Відключаючи функціонал WordPress REST API, пам'ятайте, що його використовують деякі популярні плагіни, наприклад Contact Form 7 і Yoast SEO . Тому, якщо раптом у вас перестала працювати форма зворотного зв'язку, подивіться, а не відключений чи REST API?
Є 2 способи позбутися від wp-json, плагін і код.
Відключаємо WP JSON REST API за допомогою плагіна Disable REST API
Для відключення wp-json можна скористатися плагіном Disable REST API, так як його автор буде підтримувати код в актуальному стані в залежності від можливих змін в майбутніх версіях движка WordPress.
Завантажити плагін Disable REST API з офіційного репозиторію WordPress.org

Плагін WordPress для відключення wp-json - Disable JSON API
Плагін, звичайно, функціонал JSON REST API відключить, але ось від розділу / wp-json / на сайт поширював позбавить. Тому, цей варіант трохи не те, що нам треба. Йдемо далі.
Код для відключення і видалення wp-json і oembed в WordPress
Код узятий з різних джерел, в основному звідси , І в тому числі, і з вищевказаного плагіна
/ * * Відключаємо wp-json * * https://sheensay.ru/?p=2044 * / // Відключаємо WP-API версій 1.x add_filter ( 'json_enabled', '__return_false'); add_filter ( 'json_jsonp_enabled', '__return_false'); // Відключаємо WP-API версій 2.x add_filter ( 'rest_enabled', '__return_false'); add_filter ( 'rest_jsonp_enabled', '__return_false'); // Видаляємо інформацію про REST API з заголовків HTTP і секції head remove_action ( 'xmlrpc_rsd_apis', 'rest_output_rsd'); remove_action ( 'wp_head', 'rest_output_link_wp_head', 10); remove_action ( 'template_redirect', 'rest_output_link_header', 11); // Відключаємо фільтри REST API remove_action ( 'xmlrpc_rsd_apis', 'rest_output_rsd'); remove_action ( 'auth_cookie_malformed', 'rest_cookie_collect_status'); remove_action ( 'auth_cookie_expired', 'rest_cookie_collect_status'); remove_action ( 'auth_cookie_bad_username', 'rest_cookie_collect_status'); remove_action ( 'auth_cookie_bad_hash', 'rest_cookie_collect_status'); remove_action ( 'auth_cookie_valid', 'rest_cookie_collect_status'); remove_filter ( 'rest_authentication_errors', 'rest_cookie_check_errors', 100); // Відключаємо події REST API remove_action ( 'init', 'rest_api_init'); remove_action ( 'rest_api_init', 'rest_api_default_filters', 10, 1); remove_action ( 'parse_request', 'rest_api_loaded'); // Відключаємо Embeds пов'язані з REST API remove_action ( 'rest_api_init', 'wp_oembed_register_route'); remove_filter ( 'rest_pre_serve_request', '_oembed_rest_pre_serve_request', 10, 4); // Прибираємо oembed посилання в секції head remove_action ( 'wp_head', 'wp_oembed_add_discovery_links'); // Якщо збираєтеся виводити oembed з інших сайтів на своєму, то закоментуйте наступний рядок remove_action ( 'wp_head', 'wp_oembed_add_host_js'); // редирект зі сторінки / wp-json / на головну add_action ( 'template_redirect', function () {if (preg_match ( '# \ / wp-json \ /.*? #', $ _SERVER [ 'REQUEST_URI'])) {wp_redirect (get_option ( 'siteurl'), 301); die ();}});Код вставляється в functions.php або mu-plugin (Бажано).
Результат: ви повністю вимкніть механізм wp-json на сайті, в пошуку будуть відсутні сміттєві сторінки, а сторінка http://example.com/wp-json/ буде віддавати помилку 404 Not Found
Що таке XML-RPC і як його відключити і видалити
XML-RPC - це протокол виклику процедур, що використовує XML для кодування повідомлень і HTTP як транспортний механізм. Простіше кажучи, це API для WordPress, за допомогою якого можна дистанційно керувати даними сайту.
Чи не нагадує WP JSON REST API? Так і є, xmlprc - його предок, який використовується WordPress в даний час. Чому один заміщають іншим - можливо, відповідь криється в громіздкості формату XML в порівнянні з JSON. Та й не особливо це важливо в світлі поточної статті. Головне - як позбутися від xmlrpc, не зашкодивши сайту.
Просто видалити файл xmlrpc.php з кореня сайту можна - ним користуються деякі популярні плагіни навроде JetPack .
Щоб вирішити питання вірно, ви можете скористатися 2 варіантами: плагіном або кодом.
Відключаємо XML-RPC за допомогою плагіна Disable XML-RPC Pingback
Якщо сайт на WordPress сильно гальмує, і Ви не розумієте, чому, раджу заглянути в логи помилок сервера і вивчити їх:
[Error] error connect () to unix: /var/www/php-fpm/www.sock failed (11: Resource temporarily unavailable) while connecting to upstream, client: 100.200.300.400, server: example.com, request: " POST /xmlrpc.php HTTP / 1.0 ", upstream:" fastcgi: // unix: /var/www/php-fpm/bitfeed.sock: ", host:" 193.1.65.238 "Зверніть увагу на POST /xmlrpc.php. Якщо вона присутня і часто з'являється, значить, сайт атакують, і потрібно терміново закривати XML-RPC.
Повністю XML-RPC відключати не можна - ним користуються деякі плагіни. Але деякі методи, що дозволяють проводити атаки на сайти, попередити можна. І в цьому допомагає плагін Disable XML-RPC Pingback.
Завантажити плагін Disable XML-RPC Pingback з офіційного репозиторію WordPress.org

Плагін WordPress для відключення небезпечних властивостей XML-RPC - Disable XML-RPC Pingback
Код плагіна також складається з пари фільтрів і функцій, які я опишу в наступному пункті. І, знову ж таки, рекомендую користуватися цим плагіном, так як його автор буде стежити за оновленнями.
Код для відключення і видалення XML-RPC
Якщо вам цікаво побачити сам код, що відключає небезпечні методи XML-RPC, або просто не хочеться ставити зайві плагіни, можете скористатися кодом нижче
/ * * Видаляємо небезпечні методи роботи XML-RPC Pingback * * https://sheensay.ru/?p=2044 * / add_filter ( 'xmlrpc_methods', 'sheensay_block_xmlrpc_attacks'); function sheensay_block_xmlrpc_attacks ($ methods) {unset ($ methods [ 'pingback.ping']); unset ($ methods [ 'pingback.extensions.getPingbacks']); return $ methods; } Add_filter ( 'wp_headers', 'sheensay_remove_x_pingback_header'); function sheensay_remove_x_pingback_header ($ headers) {unset ($ headers [ 'X-Pingback']); return $ headers; }Також, існує спосіб повністю вимкнути XML-RPC за допомогою наступного фільтра, але не рекомендую використовувати його, так як він потрібен для JetPack і схожих плагінів.
// Не рекомендую використовувати, тому що несумісне з плагіном JetPack і подібними add_filter ( 'xmlrpc_enabled', '__return_false');Результат: відключили небезпечні методи роботи механізму XML-RPC для WordPress
Що таке Emoji і як їх відключити і видалити
З версії WordPress 4.2 в дистрибутив цієї CMS був вбудований функціонал Emoji. Емоджі - це набір іконок і смайликів, реалізовані в Вордпресі за допомогою бібліотеки Twemoji від Twitter, і самі по собі непогані. Якщо у вас розважальний сайт або блог, в якому вони будуть доречні, варто задуматися, чи видаляти їх з сайту. Але більшості інших сайтів, що не використовують даний функціонал, варто усунути його, так як смайли Emoji в WordPress завантажуються з зовнішніх серверів WordPress.org, та й зайвий код в head ні до чого.
Є 2 способи відключити Emoji, окремим плагіном і просто кодом, причому обидва мають право на життя.
Плагін WordPress для відключення Emojis - Disable Emojis
Можна обійтися простим плагіном Disable Emojis. Не треба його боятися, він не містить зайвих налаштувань, лише пару фільтрів, код яких, по суті, ми і дублюємо до себе в наступному пункті.
У чому перевага плагінів - їх автори, як правило, стежать за оновленнями WordPress і вносять необхідні корективи в функціонал своїх плагінів, випускаючи оновлення, на відміну від нас з вами :) Тому, я б рекомендував скористатися поточним варіантом.
Завантажити плагін Disable Emojis з офіційного репозиторію WordPress.org

Плагін WordPress для відключення Emojis - Disable Emojis
Врахуйте, що плагін не вносить зміни в базу даних, яка з версії WordPress 4.2 має формат кодування utf8mb4, що має на увазі під собою можливість зберігати самі знаки emoji в сторінках і записах незалежно від наявності або відсутності Disable Emojis на сайті. При цьому, смайлики emoji будуть відображатися тільки в самих сучасних браузерах.
Код для відключення Emoji в WordPress
Нижче представлений набір фільтрів і хуков (екшнів), який зможе відключити Emoji і позбавить від непотрібного мотлоху в head. Код повністю скопійований з вищевказаного плагіна, і я настійно рекомендую користуватися саме плагіном, бо його автор буде стежити за оновленнями, на відміну від мене :)
/ * * Відключаємо emoji * * https://sheensay.ru/?p=2044 * / add_action ( 'init', 'sheensay_disable_emojis'); function sheensay_disable_emojis () {remove_action ( 'wp_head', 'print_emoji_detection_script', 7); remove_action ( 'wp_print_styles', 'print_emoji_styles'); remove_action ( 'admin_print_scripts', 'print_emoji_detection_script'); remove_action ( 'admin_print_styles', 'print_emoji_styles'); remove_filter ( 'the_content_feed', 'wp_staticize_emoji'); remove_filter ( 'comment_text_rss', 'wp_staticize_emoji'); remove_filter ( 'wp_mail', 'wp_staticize_emoji_for_email'); add_filter ( 'tiny_mce_plugins', 'sheensay_disable_emojis_tinymce'); add_filter ( 'wp_resource_hints', 'sheensay_disable_emojis_remove_dns_prefetch', 10, 2); } Function sheensay_disable_emojis_tinymce ($ plugins) {if (is_array ($ plugins)) {return array_diff ($ plugins, array ( 'wpemoji')); } Else {return array (); }} Function sheensay_disable_emojis_remove_dns_prefetch ($ urls, $ relation_type) {if ( 'dns-prefetch' == $ relation_type) {/ ** This filter is documented in wp-includes / formatting.php * / $ emoji_svg_url = apply_filters ( 'emoji_svg_url' , 'https: //sworg/images/core/emoji/2.2.1/svg/'); $ Urls = array_diff ($ urls, array ($ emoji_svg_url)); } Return $ urls; }Код вставляється в functions.php або mu-plugin (Бажано).
Результат: знаходиться на відстані висновок javascript-коду підтримки emoji в секції head. Але тут те ж саме, що і з плагіном - emoji зберігати в постах можна, але відображатися вони тепер будуть не у всіх браузерах, а лише тих, що їх підтримують (як правило, в найсучасніших).
/ * * Видаляємо інші непотрібні meta з head * * https://sheensay.ru/?p=2044 * / // Видаляємо код meta name = "generator" remove_action ( 'wp_head', 'wp_generator'); // Видаляємо link rel = "canonical" // Цей тег краще виводити за допомогою плагіна Yoast SEO або All In One SEO Pack remove_action ( 'wp_head', 'rel_canonical'); // Видаляємо link rel = "shortlink" - коротку посилання на поточну сторінку remove_action ( 'wp_head', 'wp_shortlink_wp_head'); // Видаляємо link rel = "EditURI" type = "application / rsd + xml" title = "RSD" // Використовується для сервісу Really Simple Discovery remove_action ( 'wp_head', 'rsd_link'); // Видаляємо link rel = "wlwmanifest" type = "application / wlwmanifest + xml" // Використовується Windows Live Writer remove_action ( 'wp_head', 'wlwmanifest_link'); // Видаляємо різні посилання link rel // на головну сторінку remove_action ( 'wp_head', 'index_rel_link'); // на перший запис remove_action ( 'wp_head', 'start_post_rel_link', 10); // на попередній запис remove_action ( 'wp_head', 'parent_post_rel_link', 10); // на наступний запис remove_action ( 'wp_head', 'adjacent_posts_rel_link', 10); // Видаляємо зв'язок з батьківською записом remove_action ( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10); // Видаляємо висновок / feed / remove_action ( 'wp_head', 'feed_links', 2); // Видаляємо висновок / feed / для записів, категорій, тегів і подібного remove_action ( 'wp_head', 'feed_links_extra', 3); // Видаляємо непотрібний css плагіна WP-PageNavi remove_action ( 'wp_head', 'pagenavi_css');З приводу / feed /. Якщо ви хочете додатково додати редирект з http://example.com/feed/ на головну сторінку, можете додати наступний код
/ * * Налаштовуємо редирект зі сторінки rss / feed / на головну * * https://sheensay.ru/?p=2044 * / add_action ( 'do_feed', 'sheensay_redirect_feed', 1); add_action ( 'do_feed_rdf', 'sheensay_redirect_feed', 1); add_action ( 'do_feed_rss', 'sheensay_redirect_feed', 1); add_action ( 'do_feed_rss2', 'sheensay_redirect_feed', 1); function sheensay_redirect_feed () {wp_redirect (site_url ( '/')); exit; }Якщо ви користуєтеся Feedburner, додаєте зміни в .htaccess
<IfModule mod_rewrite.c> RewriteEngine on RewriteCond% {REQUEST_URI} ^ /? (Feed. * | Comments. *) [NC] RewriteCond% {HTTP_USER_AGENT}! ^. * (FeedBurner | FeedValidator) [NC] RewriteRule. * Http: //feeds.feedburner.com/sheensay [L, NC, R = 302] </ IfModule>Якщо ви користуєтеся виджетом Останні коментарі, то WordPress для нього пропише в коді стилі css з класом .recentcomment, які досить складно перебити своїми. Щоб не будується з цією проблемою, користуємося такими кодом
/ * * Видаляємо стилі css-класу .recentcomments * * https://sheensay.ru/?p=2044 * / add_action ( 'widgets_init', 'sheensay_remove_recent_comments_style'); function sheensay_remove_recent_comments_style () {global $ wp_widget_factory; remove_action ( 'wp_head', array ($ wp_widget_factory -> widgets [ 'WP_Widget_Recent_Comments'], 'recent_comments_style')); } Далі, перейдемо до очищення header.php
Якщо у вашій темі WordPress є header.php, відкрийте його в будь-якій програмі з підсвічуванням синтаксису, наприклад Notepad ++ або Far Manager .
У секції head знайдіть зайвий код і видаліть його.

Видаляємо зайвий код з head секції
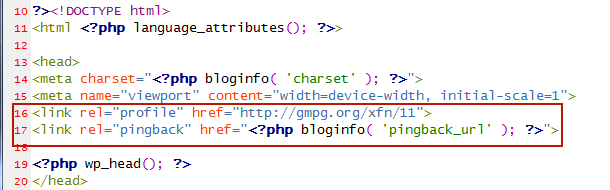
Наприклад, на скрині я виділив код:
<Link rel = "profile" href = "http://gmpg.org/xfn/11"> <link rel = "pingback" href = "<? Php bloginfo ( 'pingback_url');?>"> У 1 рядку - це заголовок, який вказує на те, що на сторінці використовується мікроформат XFN . Якщо ви його не використовуєте (а це, швидше за все, так) - видаляйте.
У 2 рядку - це посилання, яка вказує, за якою адресою залишати пінгбекі. Їх ми не дозволяємо залишати, тому видаляємо код.
До речі, не забудьте перевірити, відключені Чи є у вас пінгбекі. Для цього, зайдіть в адмінку в Настройки - Обговорення (https://example.com/wp-admin/options-discussion.php) і переконайтеся в тому, що галочкою не зазначено пункт Дозволити оповіщення з інших блогів (повідомлення і зворотні посилання) на нові статті

Заборонити оповіщення з інших блогів (повідомлення і зворотні посилання) на нові статті
Таким же методом можна видалити і інший код, що не пішов за допомогою фільтрів, наприклад
<Link rel = "alternate" type = "application / rss + xml" title = "Стрічка" href = "/ feed" /> <link rel = "alternate" type = "application / rss + xml" title = "Стрічка коментарів "href =" / comments / feed "/> <link rel =" EditURI "type =" application / rsd + xml "title =" RSD "href =" / xmlrpc.php? rsd "/> <link rel =" wlwmanifest "type =" application / wlwmanifest + xml "href =" / wp-includes / wlwmanifest.xml "/>Не забувайте робити резервні копії змінюваних файлів, щоб відкотити все назад, якщо видалили зайвого
По суті, все, що повинно залишитися в head в header.php, це щось приблизно такого змісту
<! DOCTYPE html> <html <? Php language_attributes (); ? >> <head> <meta charset = "<? Php bloginfo ( 'charset');?>"> <Meta name = "viewport" content = "width = device-width, initial-scale = 1"> <? php wp_head (); ?> </ Head>Що не слід видаляти з заголовків
Деякі радять також видаляти dns-prefetch:
// Видаляє link rel = 'dns-prefetch' href = '// v0.wordpress.com' remove_action ( 'wp_head', 'wp_resource_hints', 2);Я б не став цього робити, тому що dns-prefetch покликаний прискорити завантаження сторінок зі зовнішніх джерел, а точніше, ресурсів, які на них розташовуються. За адресами, вказаними в dns-prefetch, браузер буде робити попередній ні перетворювати, що на повільному інтернеті може показати себе особливо добре.
На цьому чистка закінчена. Далі пройдемося по додатковим пунктам налаштування, які можуть стати в нагоді.
Що ще стане в нагоді при налаштуванні WordPress
Далі, список порад, що потрібно використовувати ще, щоб оптимізувати роботу сайту:
- Автоматична простановка заголовка Last-Modified
- Налаштування кешируючого плагіна WP Super Cache
- EWWW Image Optimizer - плагін для стиснення png, jpeg, gif зображень без втрати якості
- Автоматичне проставляння атрибута alt. використовуємо SEO Friendly Images . Плагін не оновлювався вже 2 роки, однак, до сих пір справно працює і користується популярністю. Я особисто не вважаю цей пункт крайньою необхідністю, так як у кожного зображення повинен бути прописаний унікальний alt, а не взято той, що в назві статті, але, можливо, комусь цей пункт здасться важливим.
- Редирект з https на http. Краще, коли перенаправленням займається сервер, а не WordPress, тим самим ми знімаємо непотрібне навантаження на систему.
Зміни додаємо в .htaccess в корені сайту, в самий початок файлу <IfModule mod_rewrite.c> RewriteEngine On RewriteCond% {SERVER_PORT} ^ 443 $ [OR] RewriteCond% {HTTPS} = on RewriteRule ^ (. *) $ Http: // example.com/$1 [R = 301, L] </ IfModule>http://example.com міняєте на свій.
Ru/?
Ru/?
Ru/?
Ru/?
C> RewriteEngine on RewriteCond% {REQUEST_URI} ^ /?
Ru/?
Org/xfn/11"> <link rel = "pingback" href = "<?
Php bloginfo ( 'pingback_url');?
Php?



