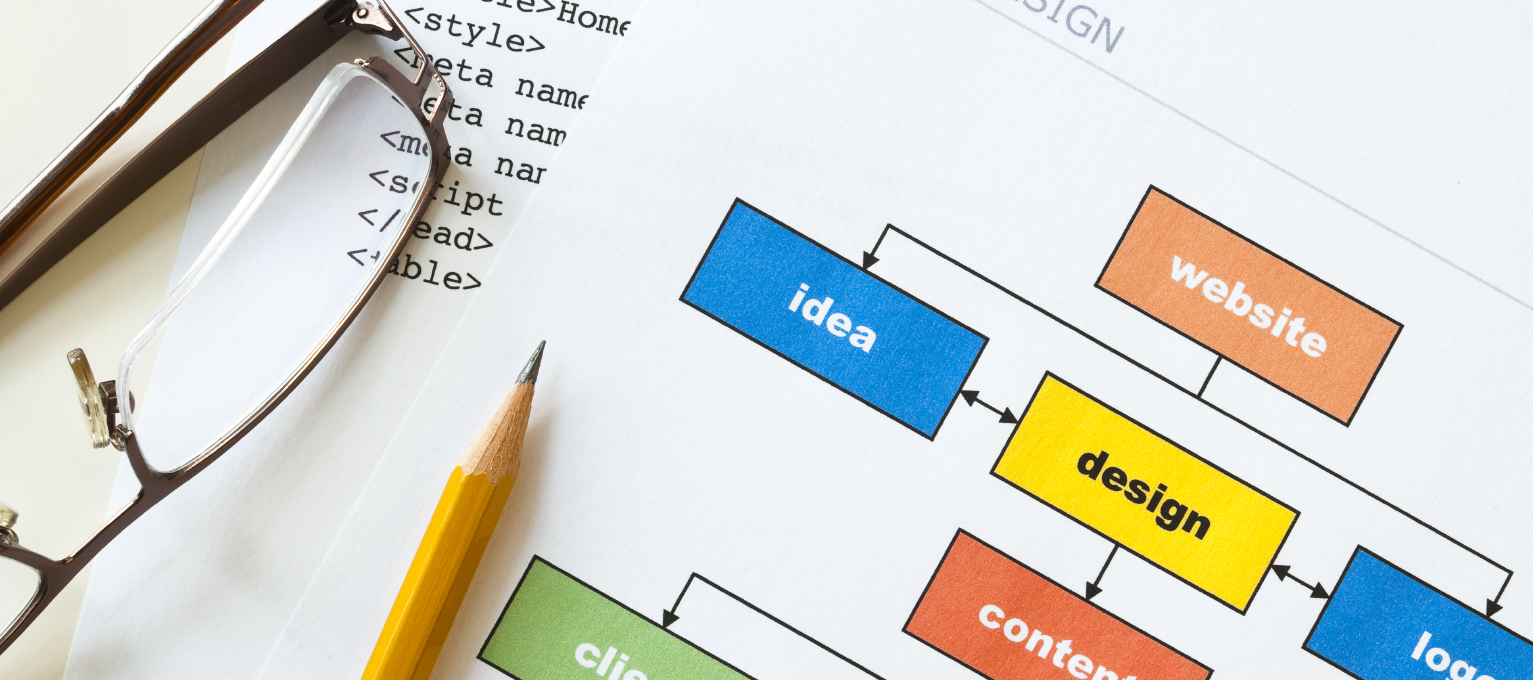
- Важливість планування сайту
- 1. Визначення цілей
- 2. Вивчення цільової аудиторії
- 3. Створення ТЗ (технічного завдання) і прототипу
- 4. Промальовування дизайну, верстка
- 5. Програмування
- 6. Базове наповнення
- 7. Тестування і розміщення на хостингу
- висновок
- Важливість планування сайту
- визначення цілей
- Вивчення цільової аудиторії
- Створення ТЗ (технічного завдання) і прототипу
- Промальовування дизайну, верстка
- програмування
- базове наповнення
- Тестування і розміщення на хостингу
- висновок
- для кого призначений веб-ресурс?
- які переваги ваших потенційних клієнтів?
- яка інформація буде для них корисною і цікавою?
- що вони люблять більше: читати або дивитися контент?
- якими комунікаційними каналами користуються?
- чи можна з ними підтримувати зв'язок за допомогою електронної пошти?
- колір;
- елементи;
- деталі;
- фішки.
Незалежно від того, який сайт ви задумали - на 4-5 або на 15-20 сторінок - необхідно розуміти, що він вимагає вкладення часу, сил і фінансів. Адже це свого роду нерухомість - ваша приватна власність, будівництвом і облаштуванням якої завідуєте ви особисто. Зробіть же максимум для того, щоб сайт вийшов якомога якісніше і зручніше для клієнтів.
У зведенні будинку, перш ніж хапатися за молоток, пилку або інший будівельний інструмент, важливо продумати до дрібниць всі деталі. Те ж стосується і інтернет-ресурсу. Хто починає промальовування сайту без попереднього планування етапів і узгодження із замовником? Хіба що що не відають, що творять. Або недобросовісні виконавці. Таким зазвичай вранці гроші, а стільці як-небудь через півроку - з кривими ніжками і погризені оббивкою.
Важливість планування сайту
Занадто багато людей відразу починають «забивати цвяхи», не витрачаючи часу на створення належного плану. Але суть в тому, що яку б роботу ви не виконували (створювали сайт, будували будинок або починали маркетингову компанію) необхідно дві третини часу витратити на планування і тільки одну третину - на здійснення задуманого.
Часто виконавці пропускають етап планування, щоб «зекономити час». На жаль, те, що вони потім виявляють, заглибившись в проект, невтішно. А справа в тому, що економія часу на етапі планування проекту призводить до непередбачених помилок, через які в результаті доводиться переробляти частину роботи.
Коли ви запасаєтеся часом, щоб продумати проект до початку розробки, як правило, вам вдається вгадати деякі з можливих перешкод. Відповідно, план розробляєте так, щоб уникнути помилок. І це правильно: завдяки складанню детальної схеми майбутнього сайту ви в перспективі заощадите і час, і гроші.

Так що потрібно враховувати, створюючи сайт? Про етапи, які обов'язково повинні увійти в план розробки сайту, читайте далі.
1. Визначення цілей
Створення сайту - досить великий проект. Навіть якщо ресурс невеликих розмірів. Коли ви наважуєтеся на створення великого проекту, головне - окреслити цілі. Якщо не зробите цього перед створенням веб-сайту, ваші уявлення про майбутню роботу так і залишаться вельми і вельми туманними. Як і весь проект в підсумку.
Не знаючи, чого ви хочете досягти, ви створите сайт, на якому або занадто багато, або занадто мало інформації. Є ще варіант: інформації буде достатньо, але трохи або ж зовсім не по темі. Постановка цілей для вашого інтернет-ресурсу виллється в майбутньому в безліч переваг, серед яких основне - зручність роботи з ним (зрозуміла структура і легка навігація). Завчасне планування також потім дозволити аналізувати, чи окупаються ваші інвестиції в проект і наскільки швидко. А інакше, як ви дізнаєтеся, успішний чи ваш сайт, якщо ви не поставите мети? З чим будете порівнювати? Постановка цілей не займає багато часу. Не пропустіть цей крок. Це важливо.

2. Вивчення цільової аудиторії
Перш ніж визначити, яку форму прийме ваш сайт, подумайте над наступними питаннями:
Це далеко не повний список питань, на які слід знайти відповідь до початку розробки: його можна розширити відповідно до тематики майбутнього ресурсу.
Власнику сайту важливо розуміти свою цільову аудиторію, її потреби і болю. У разі якщо вам вдасться досконало вивчити бажання потенційних клієнтів, ви зможете максимально адаптувати свій сайт під їхні інтереси (а разом з тим і під свої особисті, адже, вгадавши потреби споживачів, ви прирікаєте свій бізнес на неминучу, стрімке і стабільний розвиток). Зацікавлені в інформації, вони завжди будуть приходити за порадою саме на ваш інтернет-ресурс. Якщо ж інформація дійсно цінна, вони поділяться нею зі своїми друзями (наприклад, в соцтетях). Навіть не сумнівайтеся!

3. Створення ТЗ (технічного завдання) і прототипу
Вкрай важливий крок. Похибки тут неприпустимі, так як вони можуть проявитися на будь-якому етапі і в підсумку відкинути проект далеко назад. І починай потім все з початку. якісне проектування , Навпаки, - запорука успіху майбутнього ресурсу і онлайн-бізнесу в цілому.
У ТЗ прописуються основні вимоги проекту, його можливості та спосіб роботи. На його основі можна зробити десятки і сотні сайтів з різними візуальними параметрами. Для наочності створюється прототип, щоб замовник побачив розташування елементів і навігацію. Остання вимагає особливої уваги. Занадто багато сайтів створюються без урахування зручності навігації. Потрапляючи на веб-сторінку, клієнт не здогадується, як йому отримати доступ до необхідної інформації. Чому, наприклад, так багато людей люблять продукти Apple? Тому що вони інтуїтивно зрозумілі. Користувач при першому ж контакті з продуктом Apple розуміє, як ним користуватися.
Але навіть зручна навігація не приведе до вчинення відвідувачем покупки, якщо на сайті відсутній / не працює / малопомітний заклик до дії (англ. Call to Action, CTA). Це обов'язковий атрибут веб-ресурсу, метою якого є продаж. Якщо ви не попросите відвідувачів сайту вчинити певну дію, самі вони не здогадаються. І підуть до конкурентів, які точно підкажуть, що необхідно робити їх на сайті. Без заклику до дії ви не можете розраховувати на досягнення цілей (більш детальна інформація в статті про юзабіліті , Пункт 5).
4. Промальовування дизайну, верстка
Веб-дизайнер відповідає за візуальну складову ресурсу:
NOTA BENE: замальовка сайту повинна прослужити сайту хоча б рік-два. Пізніше, коли ресурс заслужить довіру пошукових роботів, відвідувачів і клієнтів, ви зможете змінити його зовнішній вигляд. Але в разі невдалого дизайну на етапі розробки ви ризикуєте зупинитися розробку власного інтернет-проекту.
Після завершення роботи дизайнер відправляє макет на затвердження замовнику і тільки потім передає на адаптивну верстку. Вона має на увазі переклад ескізів в HTML, т. Е. Адаптацію зображення сайту під будь-який браузер і пристрій (ПК, планшет, смартфон та інші гаджети).

Це як раз той випадок, коли «сім разів відміряй, один відріж». Краще 7 разів промальовувати дизайн сайту і один - його зверстати в HTML, ніж відправити на верстку перший же варіант, а потім нескінченно вносити правки і переверстувати. І тут повинен бути уважним перш за все замовник. Саме він стверджує концепцію сайту. Чим активніше замовник бере участь в обговоренні дизайну, тим імовірніше він отримає ресурс, відповідний його очікуванням.
5. Програмування
Навіщо потрібно програмування? Начебто ж уже дизайнери все промальовані, верстальники перевели ескізи в HTML - адаптували макет сайту під Всесвітню мережу. Що далі-то? А далі на сцену виходить програміст, який оживляє картинки. Тут краще пояснити на прикладі кнопки призову. Зробив її дизайнер прямокутної і зеленого кольору, помістив в неї зазивають гасло (припустимо, «Забронювати квитки зараз»). Все це добре. Навіть прекрасно. Але ж потрібно зробити кнопку активної! Щоб відвідувач відразу потрапляв на заповітну сторінку бронювання квитка, а не бився в істериці, бачачи, що від клацання мишки дива нічого не відбувається. Загалом, програміст - це той, хто все зроблені дизайнером і зібрані верстальником атрибути сайту прописує певною мовою програмування (PHP, Java, JavaScript, Python або технології ASP.NET).

Іноді етап верстки та програмування з'єднують в один. Якщо, звичайно, дозволяють масштаби проекту. Це неможливо при створенні, наприклад, інтернет-магазину з великою кількістю веб-сторінок.
Після завершення етапу програмування виходить так звана «риба» - сайт без інформаційного наповнення.
6. Базове наповнення
Сайт без інформаційного наповнення, як шпаківню без птахів. Зробили - молодці. Але поки на сайті не з'явиться контент, вважати ресурс повноцінним годі й говорити. Користувачі просто не зацікавляться їм. Етап заповнення передбачає переклад контенту в необхідний формат з подальшим розміщенням на сторінках ресурсу. Матеріали готуються заздалегідь. Їх можуть писати як копірайтери за заздалегідь складеним технічним завданням (ТЗ) , Так і власник сайту або будь-яка людина, що знає специфіку текстів і володіє мистецтвом слова. Після завантаження на сайт контент стає видимим для інтернет-користувачів. Але на цьому робота не припиняється. Контент вимагає стабільного оновлення. Інакше пошукові боти при ранжируванні будуть обходити сайт увагою. Важливий фактор - зацікавленість клієнтів . Її важливо постійно підігрівати актуальною інформацією.
7. Тестування і розміщення на хостингу
Хоч після кожного етапу розробки ресурс перевіряють на предмет «працює - не працює» певний елемент, без фінального тестування не обійтись. А раптом десь загубилася бита посилання, некоректно відображається інформація або спливаюче вікно не вискакує на екран? Недоробки під час тестування виявляються самі різні. Головне, їх усунути до здачі проекту замовнику. Як правило, для тестування і демонстрації сайт розміщують на спеціальному майданчику. Пізніше, коли ж все похибки усунені, проект з усіма файлами переносять на його постійне місце прописки в Інтернеті - хостинг. Але і тут ще не все. Після переносячи ресурс знову тестують. Та так, щоб ніякий, навіть найдрібніший баг не щез із уважного погляду тестувальників. Принаймні в веб-студії Wezom помилки з сайту витравлюють грунтовно, як дезінсектор тарганів зі студентського гуртожитку.

висновок
Ми перерахували головні етапи розробки веб-ресурсу. Кожен проект індивідуальний, тому можливі відхилення від курсу (незначні). При замовленні послуги « Розробка сайту »В компанії Wezom, деталі проекту обговорюються з замовником, після чого складається договір. Нагадаємо, що разом з послугою розробки зазвичай замовляють просування сайту , Адже для того щоб ресурс оцінили і ранжирували боти пошукових систем, потрібно заслужити їхню довіру. Якщо форсувати події і використовувати як білі, так і чорні методи SEO, ресурс може потрапити під фільтр. Щоб витягнути його звідти, доведеться витратити багато часу і фінансів.
Не ризикуйте своїм проектом і краще звертайтеся за послугами до фахівців, перевіреним часом і досвідом!
Так що потрібно враховувати, створюючи сайт?
А інакше, як ви дізнаєтеся, успішний чи ваш сайт, якщо ви не поставите мети?
З чим будете порівнювати?
Кі переваги ваших потенційних клієнтів?
Ка інформація буде для них корисною і цікавою?
О вони люблять більше: читати або дивитися контент?
Кими комунікаційними каналами користуються?
И можна з ними підтримувати зв'язок за допомогою електронної пошти?
Чому, наприклад, так багато людей люблять продукти Apple?



