Przygotowanie SVG do użytku w Internecie jest bardzo prostym procesem, nie trudniejszym niż eksportowanie JPEG lub PNG. Użyj dowolnego edytora graficznego, do którego jesteś przyzwyczajony (Illustrator, Sketch, Inkscape [free], i tym podobne [lub nawet Photoshop, jeśli używasz warstw z formularzami]) o tym samym rozmiarze obrazu, który zamierzasz użyć. Zwykle pracuję w programie Illustrator, więc wyjaśnię kilka sposobów przygotowania plików w tym programie, ale ogólnie mają zastosowanie do każdego innego programu. Konieczne może być przetłumaczenie tekstu na krzywe, ponieważ najprawdopodobniej czcionka jest wyświetlana niepoprawnie, chyba że, oczywiście, planujesz je stylować za pomocą czcionki internetowej używanej na stronie (co jest możliwe!). Nie jest również konieczne przekształcanie wszystkich obiektów w jednolite formy, zwłaszcza jeśli masz uderzenie, które musisz zarządzać na stronie, zwłaszcza konwersja obiektów często nie zmniejsza rozmiaru pliku. Wszelkie nazwy przypisane do grup lub warstw zostaną dodane do SVG jako identyfikator elementu. Jest to dość wygodne dla stylizacji, ale nieznacznie zwiększy ogólny rozmiar pliku.
Przed dokonaniem eksportu należy sprawdzić, czy wszystkie obrazy znajdują się w siatce pikseli całkowitoliczbowych (tj. Na przykład nie 23,3 × 86,8 pikseli). W przeciwnym razie najprawdopodobniej obraz nie będzie wystarczająco jasny i część obrazu zostanie obcięta. W programie Illustrator można to zrobić w następujący sposób: Obiekt> Obszary robocze> Dopasuj do granic kompozycji. Następnie kliknij Zapisz jako i wybierz SVG i pozostaw ustawienia domyślne. Tutaj możesz dokonać niewielkiej optymalizacji, ale w rzeczywistości nie jest to warte, ponieważ będziemy nadal korzystać z różnych ulepszających technik, więc teraz nie będziemy tracić czasu na te ustawienia.
Przyjęcia zmniejszające rozmiar pliku.
(Patrz zasoby na optymalizacji)
Istnieje wiele artykułów na temat optymalizacji SVG, oferujących bogactwo wiedzy w tym temacie, ale chcę podzielić się kilkoma technikami, które uważam za najbardziej skuteczne i użyteczne. Nie wymagają dużego wysiłku i mogą łatwo zmieścić się w obiegu pracy.
Aby osiągnąć najmniejszy rozmiar SVG, logiczne będzie usunięcie z niego wszystkich niepotrzebnych. Najbardziej znanym i użytecznym programem (przynajmniej tak mi się wydaje) do obsługi SVG jest SVGO . Usuwa wszystkie niepotrzebne kody. Ale! Zachowaj ostrożność podczas korzystania z tego programu, jeśli planujesz kontrolować SVG za pomocą CSS / JS, ponieważ może on zbytnio wyczyścić kod, utrudniając dalsze zmiany. Wygoda SVGO polega również na tym, że można go włączyć w proces automatycznego składania projektu, ale można również użyć GUI jeśli chcesz.
Zrozumienie bardziej szczegółowo z poprawnym usunięciem wszystkich niepotrzebnych elementów, możemy zrobić coś innego w edytorze graficznym. Najpierw musisz upewnić się, że używa się jak najmniej konturów / kształtów, a także punktów na tych konturach. Możesz połączyć i uprościć wszystko, co jest możliwe do uproszczenia, i usunąć wszystkie niepotrzebne punkty. W Illustratorze jest wtyczka VectorScribe za pomocą narzędzia Smart Remove Brush, które pomoże usunąć punkty, a jednocześnie zachować ten sam kształt.
Wstępna optymalizacja

Smart Remove Brush Tool usunął punkty

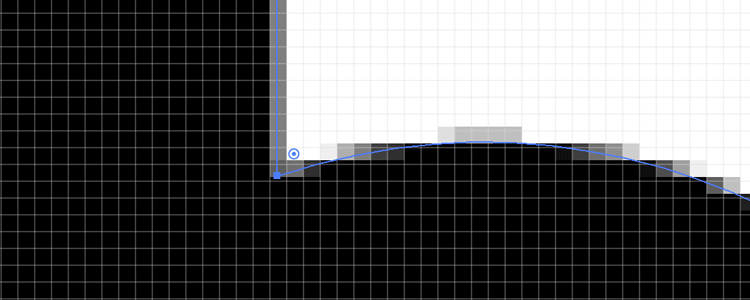
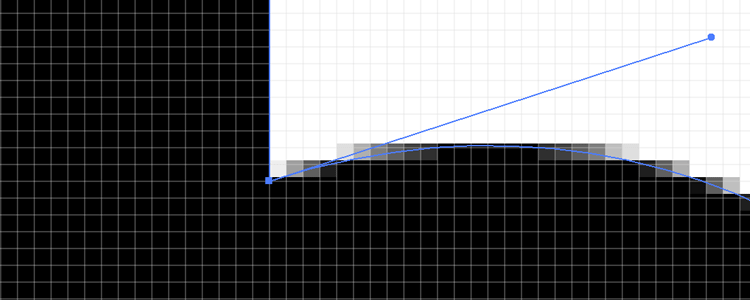
Następnie powiększymy obraz. W programie Illustrator wygodnie jest włączyć widok za pomocą widoku siatki pikseli> Podgląd pikseli i sprawdzić, jak ułożone są kontury. Aby umieścić kontury na siatce, zajmie to trochę czasu, ale wysiłki te zwrócą się i pozwolą na dokładniejsze renderowanie (lepiej zwrócić na to uwagę wcześniej).
Punkty poza siatką

Wyrównanie siatki

Jeśli istnieją dwa lub więcej obiektów do wyrównania, to warto usunąć wszystkie niepotrzebne nakładania się. Czasami nawet jeśli kontury są dokładnie wyrównane, widać cienką białą linię. Aby temu zapobiec, można nieco nałożyć na siebie obiekty w obszarach nakładających się. Ważne: w SVG z-index ma pewną kolejność, która zależy od obiektu znajdującego się poniżej, więc powinieneś umieścić górny obiekt na dole pliku w kodzie.

I wreszcie, co jest nie mniej ważne, zazwyczaj zapomina się uaktywnić kompresję gzip svg na swojej stronie w pliku .htaccess.
AddType image / svg + xml svg svgz <IfModule mod_deflate.c> <IfModule mod_filter.c> AddOutputFilterByType DEFLATE "image / svg + xml" "text / css" "text / html" "text / javascript" ... etc </ IfModule> </ IfModule>
Jako przykład skuteczności tej techniki użyję oryginalnego logo Łamanie granic i zoptymalizuj go w ten sposób: zwiększ rozmiar do tego, czym powinien być; Ja uporządkuję kontury; usuń maksymalną możliwą liczbę punktów; przenieś punkty na liczby całkowite; przenieś wszystkie obszary nakładania się i wyślij je wszystkie do SVGO.
Oryginał: 1,413b
Po optymalizacji: 409b
W rezultacie rozmiar pliku zmniejszył się o ~ 71% (i ~ 83% po skompresowaniu)
Dodanie: Rob sterlini zauważyłem, ponieważ „b” powtarza się, możesz użyć elementu <use> do powtórzenia, co jeszcze bardziej zmniejszy rozmiar pliku - i było absolutnie słuszne.
Po optymalizacji za pomocą <use>: 311b
Rozmiar pliku stał się ~ 78% mniejszy
Zastosowanie tej techniki do wszystkich plików SVG znacznie poprawi Twoją witrynę.



