 Metatag jest umieszczony w tagu <head>, który służy do informowania wyszukiwarek lub przeglądarek internetowych o ważnych informacjach przed interpretacją kodów html. Istnieje wiele kombinacji metatagów, takich jak builder, zaktualizowana data, słowo kluczowe, opis i komunikat dla wyszukiwarek. Nie musimy rozumieć wszystkich metatagów, więc podsumowałem bardzo ważne metatagi dla iWebsites. Zwłaszcza w przypadku stron z krótkimi stronami konieczne byłyby metatagi, którymi trzeba manipulować. Postępuj zgodnie z tym samouczkiem, aby Twoja strona internetowa miała lepsze struktury.
Metatag jest umieszczony w tagu <head>, który służy do informowania wyszukiwarek lub przeglądarek internetowych o ważnych informacjach przed interpretacją kodów html. Istnieje wiele kombinacji metatagów, takich jak builder, zaktualizowana data, słowo kluczowe, opis i komunikat dla wyszukiwarek. Nie musimy rozumieć wszystkich metatagów, więc podsumowałem bardzo ważne metatagi dla iWebsites. Zwłaszcza w przypadku stron z krótkimi stronami konieczne byłyby metatagi, którymi trzeba manipulować. Postępuj zgodnie z tym samouczkiem, aby Twoja strona internetowa miała lepsze struktury.
Czym są meta tagi?
Metatag jest specjalnym tagiem zawierającym podsumowane informacje o stronie internetowej. Różni się od innych tagów HTML, ale nie ma żadnego wpływu na prezentację elementów internetowych. Zamiast tego zawiera kilka ważnych informacji, takich jak kto buduje stronę internetową, jak często ta strona jest aktualizowana, z jakim tematem i tak dalej ...
Jak można manipulować metatagami?
Niestety, iWeb nie pozwala użytkownikom manipulować metatagami, mimo że metatagi są bardzo ważne dla SEO (optymalizacja pod kątem wyszukiwarek).
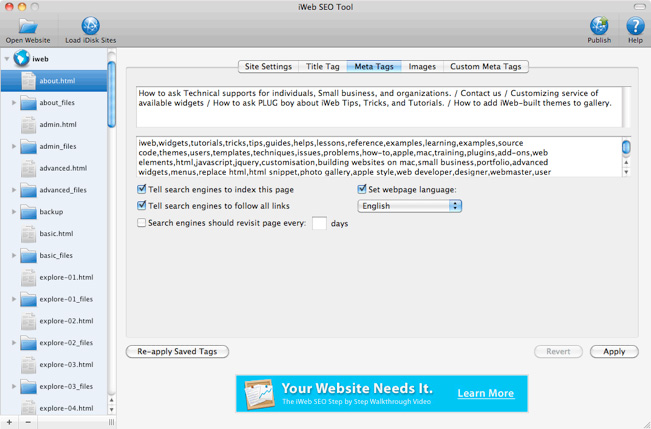
Jednak „iWeb SEO Tool” zapewnia świetne sposoby dostosowywania meta tagów do użytkowników iWeb. Poza tym narzędziem nie ma możliwości manipulowania nim. Jeśli nie masz doświadczenia z „iWeb SEO Tool”, zapoznaj się z tym samouczkiem: „ Znacznik tytułu „
Jakie rodzaje metatagów są niezbędne w serwisach iWebsites?
Istnieje kilka metatagów, które są obowiązkowe dla witryn iWeb. Przeczytaj opisy każdego tagu.
1. Nie zezwalaj na pamięć podręczną (ważne! Dla kodu HTML)
- Powodem, dla którego może być konieczne, aby strony nie były buforowane, jest to, że czasami strony mogą nie wyświetlać żadnych zmian, chociaż niektóre strony zostały zaktualizowane. Dzieje się tak, ponieważ niektóre przeglądarki nie ładują strony internetowej z Internetu, ale ładują się tylko z lokalnego, czyli z pamięci podręcznej.
Jest to bardzo ważne, jeśli strona jest często aktualizowana. W tym przypadku MUSISZ odrzucić Cache! Ponieważ strony z fragmentami HTML można w prosty sposób aktualizować, zaleca się wstawienie znacznika „Bez pamięci podręcznej” na tych stronach.
Oto wskazówka, aby zablokować „cache”:
Otwórz „Narzędzie SEO iWeb”, a następnie wstaw ten tag do pola nagłówka „Ustawienia witryny”: - Ten metatag nie pozwoli na buforowanie strony. Ale zasoby graficzne, takie jak obrazy, nie zostaną naruszone. (Z pewnych powodów przeglądarki internetowe ładują najpierw obrazy z lokalnego. Jeśli nie ma ich w pamięci podręcznej, spróbują załadować obrazy z serwera WWW.) Z serwera WWW będą zawsze ładowane tylko pliki HTML. Ponownie, jeśli Twoje strony z fragmentami są często zmieniane, MUSISZ wstawić ten tag w tagu <head>. (nie musisz używać „Narzędzia SEO iWeb” w przypadku fragmentów html. Po prostu skopiuj ten tag i wklej go w <head>).
<meta http-equiv = "pragma" content = "no-cache" /> <meta http-equiv = "cache-control" content = "no-cache" /> <meta http-equiv = "wygasa" content = " -1 "/>
2. Nie zezwalaj na indeksowanie (blokuj dostęp wyszukiwarek)
- Jeśli używasz „Narzędzi Google dla webmasterów”, być może już wiesz, że Google konsekwentnie próbuje indeksować Twoje strony kodu HTML. Właściwie większość fragmentów składa się z javascript, lepiej jest nie pozwalać na wyszukiwanie stron przez google. Jeśli ważna treść należy do fragmentu, możesz nie być zainteresowany tym tagiem. Jednak dla SEO zaleca się wstawienie tego tagu w tagu <head> na stronach fragmentów, aby uzyskać najlepszy wynik w zakresie SEO.
- Ten metatag sprawi, że Google lub inne wyszukiwarki nie będą indeksować strony. Jeśli strona nie zostanie przeszukana, strona nie zostanie zaindeksowana, ponadto Google zignoruje wszystkie linki na stronie. Niektóre z moich widgetów dotyczą również tego tagu.
<meta name = "roboty" content = "noindex, nofollow" />
3. Niezbędne metatagi dla SEO
- Meta słowo kluczowe i opis są niezbędnymi elementami sieci. Ponieważ iWeb ignoruje te znaczniki, jeśli udostępnisz stronę zbudowaną przez iWeb na Facebooku (udostępniając link), tytuł strony zostanie wyświetlony, ponieważ nie ma opisu meta. Google nadal używa słowa kluczowego meta i opisu w swoim algorytmie do wyszukiwania w internecie, ponadto w wynikach wyszukiwania pojawiają się opisy meta. W przypadku fragmentu kodu HTML znaczniki te nie są konieczne.
- Tagi te można wstawić za pomocą „Narzędzia SEO iWeb”:

- Górne pole służy do opisu meta, a niższe do meta słów kluczowych. Każde słowo kluczowe można oddzielić za pomocą „,”, ale nie wstawiaj zbyt wielu słów kluczowych. Jeśli je wstawiłeś i wciśniesz przycisk „Zastosuj”, Twoja strona będzie zawierała ten tag, jak poniżej:
- Wpisz opis meta. Kluczową sprawą jest to, że opis meta nie powinien być duplikowany, ale unikalny. Obecnie tag meta keywords nie ma znaczenia, więc nie musisz wstawiać tego tagu.
<meta name = "description" content = "opis tej strony ..." />
<meta name = "keywords" content = "keyword1, keyword2, keyword3 ..." />
Pamiętaj, że musisz zastosować te ustawienia do wszystkich stron, które zostały zmienione przy każdym ponownym opublikowaniu witryny.
Czym są meta tagi?Jak można manipulować metatagami?



