Падрыхтоўка SVG для выкарыстання ў інтэрнэце гэта вельмі просты працэс, не складаней экспарту JPEG ці PNG. Выкарыстоўвайце любы звыклы для вас графічны рэдактар (Illustrator, Sketch, Inkscape [бясплатны], і таму падобнае [ці нават Photoshop, калі вы карыстаецеся пласты з формамі]) з тым памерам малюнка, які вы плануеце выкарыстаць. Звычайна я працую ў ілюстратар, таму я растлумачу некаторыя спосабы падрыхтоўкі файлаў у гэтай праграме, але наогул яны дастасавальныя і для любой іншай праграмы. Вам, магчыма, варта перавесці тэкст у крывыя, паколькі шрыфт, хутчэй за ўсё, будзе няправільна адлюстроўвацца, калі, вядома, вы не плануеце стылізаваць іх з дапамогай вэб-шрыфта, які выкарыстоўваецца на старонцы (што магчыма!). Не варта таксама ператвараць ўсе аб'екты ў адзіныя формы, асабліва калі ў вас ёсць абводка, якой неабходна будзе кіраваць на старонцы, тым больш пераўтварэнне аб'ектаў часцяком не памяншае памер файла. Любыя імёны, прысвоеныя групам ці слаям, будуць дададзеныя да SVG як ID элемента. Гэта даволі зручна для стылізацыі, але трохі павялічыць агульны памер файла.
Перад тым як зрабіць экспарт, неабходна праверыць, ці ўсё малюнка знаходзяцца ў цэлалікавай піксельнай сетцы (гэта значыць, напрыклад ня 23.3px × 86.8px). У адваротным выпадку хутчэй за ўсё малюнку не будзе хапаць выразнасці і частка малюнка абрэжацца. У ілюстратар гэта можна зрабіць наступным чынам: Object> Artboards> Fit to Artwork Bounds. Затым ціснем save as і выбіраем SVG, і пакідаем налады па змаўчанні. Тут можна зрабіць невялікую аптымізацыю, але на самой справе не варта, так як далей мы будзем прымяняць розныя паляпшаюць прыёмы, таму зараз мы не будзем марнаваць марна час на гэтыя налады.
Прыёмы для памяншэння памераў файла.
(Глядзіце рэсурсы па аптымізацыі)
Існуе мноства артыкулаў па аптымізацыі SVG, якія прапануюць скарбніца ведаў у гэтай тэме, але я хачу падзяліцца парай прыёмаў, якія лічу найбольш эфектыўнымі і карыснымі. Яны не патрабуюць шмат намаганняў і могуць лёгка ўпісацца ў працоўны працэс.
Каб дамагчыся найменшага памеру SVG, лагічна будзе выдаліць з яго ўсё лішняе. Найбольш вядомая і карысная праграма (па меншай меры я так думаю) для апрацоўкі SVG гэта SVGO . Яна выдаляе увесь не патрэбны код. Але! Будзьце ўважлівыя выкарыстоўваючы гэтую праграму, калі плануеце кіраваць SVG пры дапамозе CSS / JS, так як яна можа занадта моцна пачысціць код, што абцяжарыць далейшыя змены. Зручнасць SVGO яшчэ і ў тым, што яе можна ўключыць у працэс аўтаматычнай зборкі праекта, але можна таксама выкарыстоўваць GUI калі хочацца.
Разбіраючыся падрабязней з правільным выдаленнем усяго непатрэбнага, мы можам зрабіць яшчэ сёе-тое ў графічным рэдактары. Перш трэба пераканацца, што выкарыстоўваецца настолькі мала контураў / формаў, наколькі гэта магчыма, гэтак жа як і кропак на гэтых контурах. Можна аб'ядноўваць і спрашчаць усё, што паддаецца спрашчэньню, і выдаліць усе непатрэбныя кропкі. У ілюстратар ёсць убудова VectorScribe з інструментам Smart Remove Brush Tool, які дапаможа выдаліць кропкі і пры гэтым пакінуць агульную форму той жа.
папярэдняя аптымізацыя

Smart Remove Brush Tool выдаліў пункту

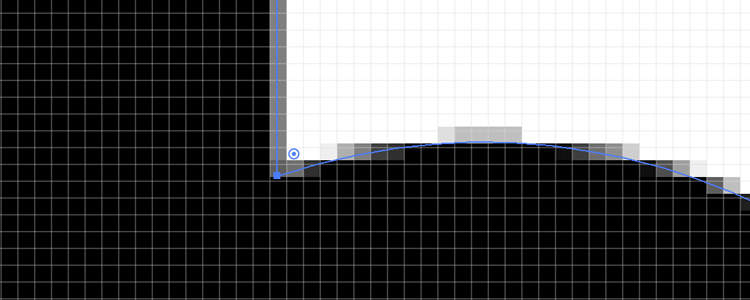
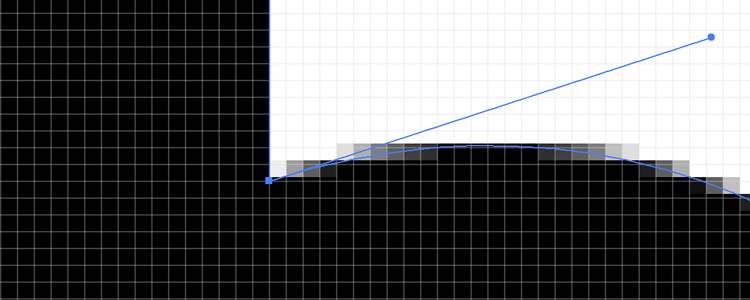
Далей будзем павялічваць малюнак. У ілюстратар зручна ўключыць прагляд з піксельнай сеткай View> Pixel Preview і праверыць, як размяшчаюцца контуры. Каб размясціць контуры па сетцы, спатрэбіцца трохі часу, але гэтыя намаганні акупяцца і дазволяць дамагчыся больш выразнага рэндэрынгу (лепш звярнуць на гэта ўвагу загадзя).
Пункту па-за сеткі

Выраўноўванне па сетцы

Калі ёсць два і больш аб'екты для выраўноўвання, то варта выдаліць усе непатрэбныя перакрыцця. Часам нават калі контуры старанна выраўнаваны, можа быць бачная тонкая белая лінія. Каб прадухіліць такое, можна трохі накласці аб'екты адзін на аднаго ў месцах перакрыцця. Важна: у SVG z-index мае пэўны парадак, які залежыць ад аб'екта, які знаходзіцца знізу, таму варта змясціць верхні аб'ект у ніжнюю частку файла ў кодзе.

І, нарэшце, апошняе, але немалаважнае, то, пра што звычайна забываюць - гэта актываваць gzip сціск SVG на вашым сайце ў .htaccess файле.
AddType image / svg + xml svg svgz <IfModule mod_deflate.c> <IfModule mod_filter.c> AddOutputFilterByType DEFLATE "image / svg + xml" \ "text / css" \ "text / html" \ "text / javascript" ... etc </ IfModule> </ IfModule>
У якасці прыкладу таго, наколькі эфектыўная гэтая тэхніка, я скарыстаюся арыгінальным лагатыпам Breaking Borders і аптымізуе яго такім чынам: павялічваю памер да таго, якім ён павінен быць; прывяду ў парадак контуры; выдалю максімальна магчымая колькасць кропак; передвину кропкі на цэлалікавых пікселі; ссуну ўсе вобласці перакрыццяў і адпраўлю гэта ўсё ў SVGO.
Арыгінал: 1,413b
Пасля аптымізацыі: 409b
У выніку памер файла стаў менш на ~ 71% (і на ~ 83% пры сціску)
дапаўненне: Rob Sterlini заўважыў, паколькі «b» паўтараецца, можна выкарыстоўваць элемент <use>, для паўтарэння, што яшчэ больш зменшыць памер файла - і быў абсалютна мае рацыю.
Пасля аптымізацыі з выкарыстаннем <use>: 311b
Памер файла стаў менш на ~ 78%
Калі ўжыць гэтую тэхніку да ўсіх файлаў SVG, гэта значна палепшыць ваш сайт.



