- Праблема з кліент-кантэнтам
- Googlebot
- Як Googlebot бачыць SPA
- Выдаленне рэндэрынгу на серверы
- Але пачакай ...
- Будзьце скептычна ставіцеся да JavaScript
- Аптымізацыя
- Што рабіць, калі SEO мае вырашальнае значэнне
- Адказ на баку сервера
- Prerendering
- Выснова
Вядома, мутная вобласць распрацоўкі адной старонкі (SPA) - гэта SEO. У залежнасці ад таго, каго вы пытаеце, пошукавая сістэма скануе змесціва, якое аказваецца кліентам цалкам добра , добра, пакуль гэта сінхронна ці не зусім добра .
З-за блытаніны, выкліканай усімі гэтымі супярэчлівымі саветамі, я рэгулярна бачу пытанне "ці з'яўляецца мой Vue SPA добра для SEO?" прыходзіць у такіх месцах, як Vue.js Распрацоўшчыкі групы Facebook , Форумы Vue.js і r / vuejs на Reddit .
У гэтым артыкуле мы будзем аспрэчваць папулярныя меркаванні, зрабіць некаторыя асноўныя тэсты і паспрабаваць заключыць некаторыя разумныя парады па стварэнні SEO-дружалюбных SPA.
Праблема з кліент-кантэнтам
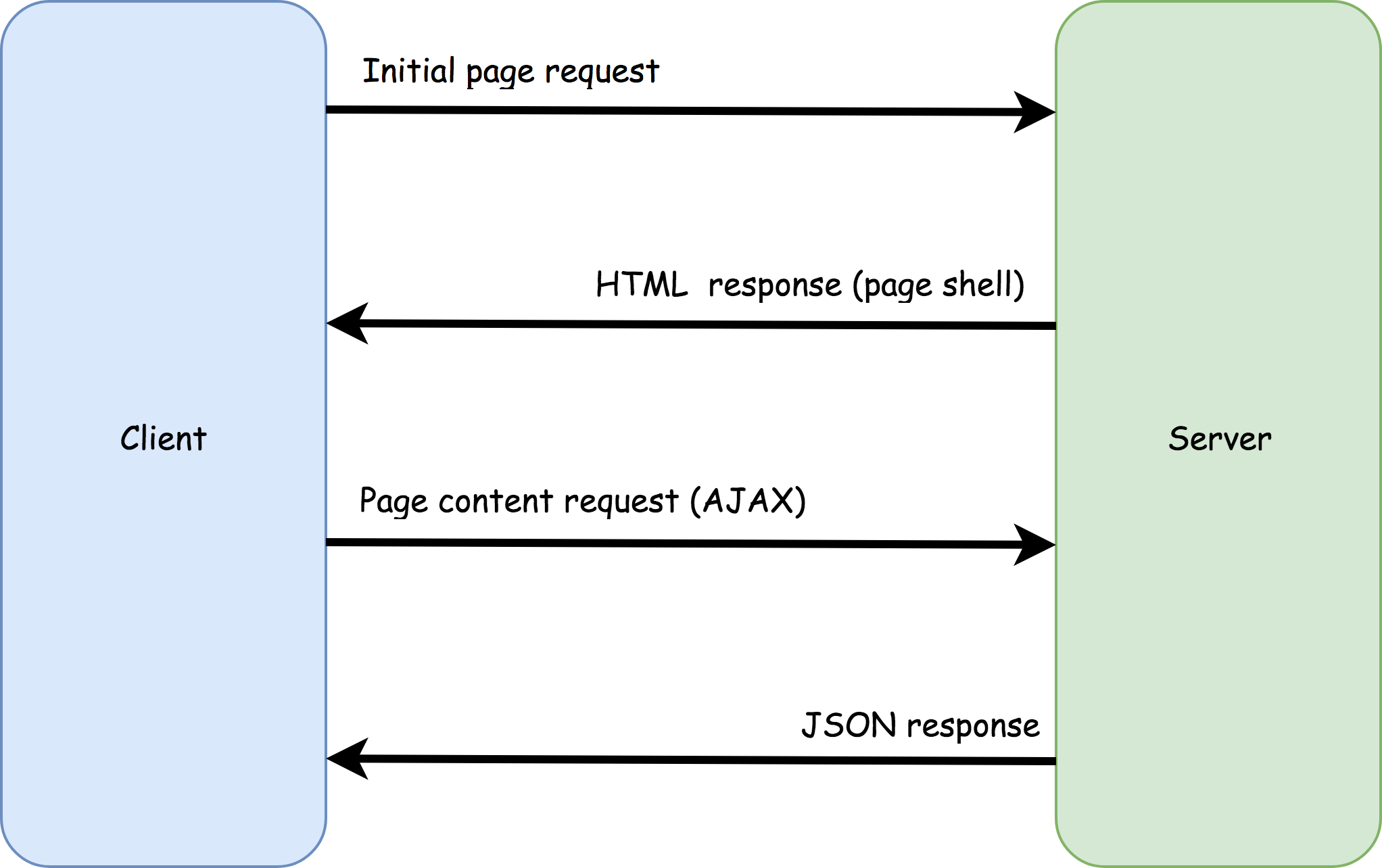
Стандартная рэалізацыя прыкладання з адной старонкай забяспечвае браўзэр старонкі "абалонкі" без усялякага значнага зместу. Змест замест гэтага загружаецца па патрабаванню з сервера з дапамогай AJAX, а затым дадаецца на старонку JavaScript.
Гэта дазваляе карыстачу праглядаць "старонкі" сайта SPA без абнаўлення старонкі, тэарэтычна паляпшаючы UX.

Хоць гэтая архітэктура працуе для карыстальнікаў, якія праглядаюць старонку ў браўзэры, а як шукаць пошукавыя сістэмы? Можа сканер запусціць JavaScript? Калі гэта так, будуць чакаць завяршэння званкоў AJAX перад сканаваннем старонкі?
Важна ведаць пра гэта, паколькі ён можа вызначыць, ці з'яўляецца змесціва сайта індэксуемым з дапамогай пошукавай сістэмы, а гэтак жа важна, наколькі добра яго змест ацэньваецца.
Googlebot
Паколькі Google з'яўляецца Вядучая пошукавік ва ўсім свеце наш запыт павінен быць засяроджаны на Googlebot, пошукавай сістэме Google.
У першыя дні сеткі Googlebot сканаваў толькі статычны HTML, які прадстаўляецца на старонцы. Гэта было абвешчана ў 2014 годзе Аднак, аднак, Googlebot паспрабуе зрабіць JavaScript, перш чым ён пачаў сканаваць.
Каб адладзіць любыя праблемы з адлюстраваннем старонкі з зменай JavaScript, Google прадастаўляў вэб-майстрам Атрымайце Google інструмент, які паказвае здымак таго, што Googlebot бачыць па пэўным URL.
Адзін распаўсюджаны міф заключаецца ў тым, што Googlebot не скануе асінхронны JavaScript. Гэты артыкул зрабіў вялікую працу разрыў яго. TLDR; Googlebot чакае, як мінімум, 20 секунд для завяршэння асінхронных выклікаў!
Як Googlebot бачыць SPA
Квінтэсенцыйны прыклад Vue.js SPA - гэта Vue HackerNews Клон 2.0 . Гэта праект з адкрытым зыходным кодам, які прадстаўляе каманда Vue, каб прадэманстраваць усе магчымасці Vue і эфектыўныя шаблоны дызайну.
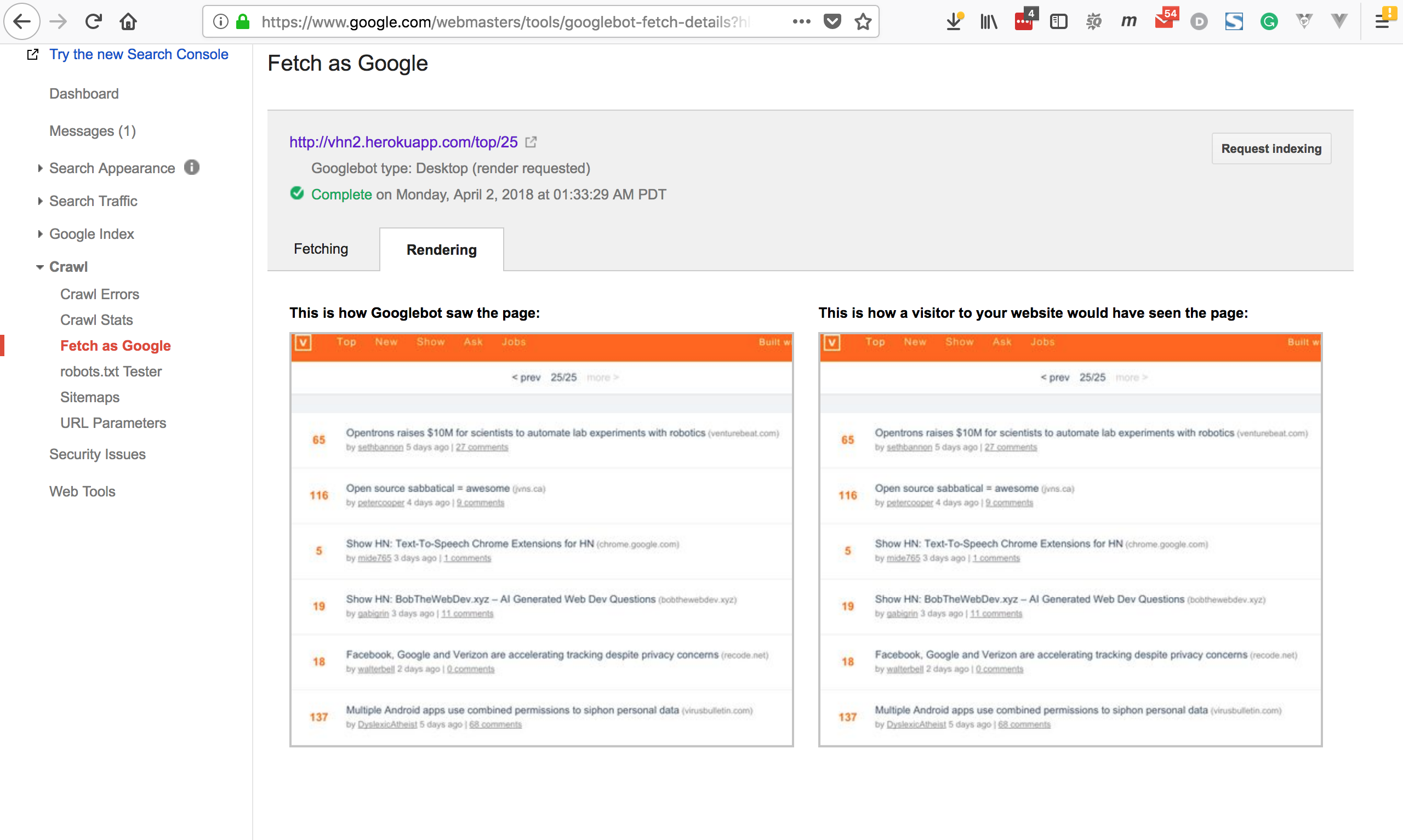
Я разгарнуў гэта дадатак у экземпляре Heroku і запусціў яго праз Fetch As Google. На малюнку ніжэй, здымак экрана злева паказвае, як яго бачыў Googlebot, а злева на скрыншоце паказана, як ён бачыць яго. Яны, здаецца, ідэнтычныя.

Выдаленне рэндэрынгу на серверы
Адной з ключавых асаблівасцяў Vue HackerNews Clone 2.0 з'яўляецца аказанне на серверы (SSR). Гэта азначае, што ў адрозненне ад больш простага SPA, змесціва для кожнай старонкі аказваецца на сэрвэры і прадастаўляецца браўзэру пры кожнай загрузцы старонкі, гэтак жа, як і статычны HTML.
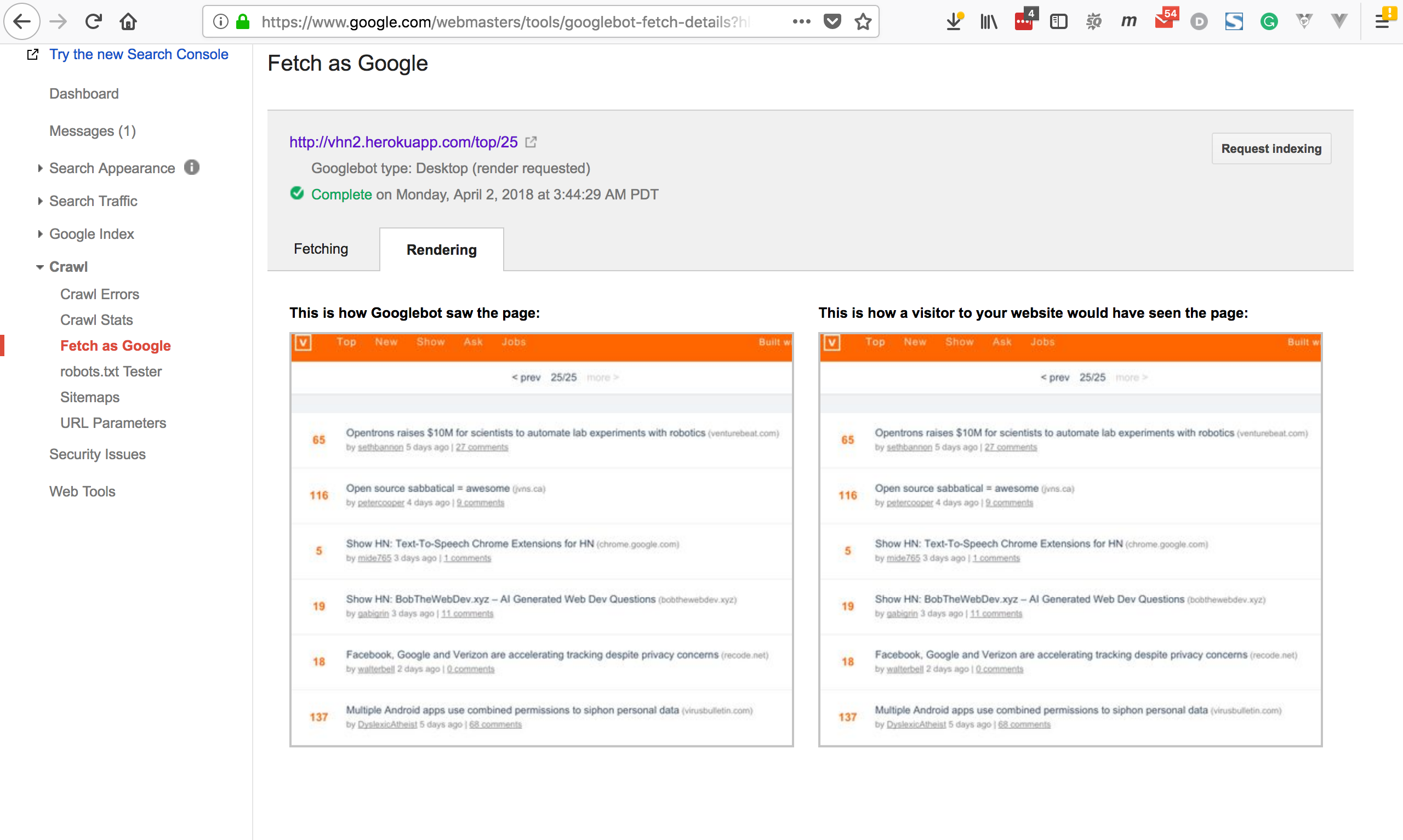
Тое, што мы спрабуем зразумець, - гэта тое, як Googlebot бачыць змесціва, якое аказваецца кліентам. Па гэтай прычыне я выключыў SSR і зноў правёў тэст:

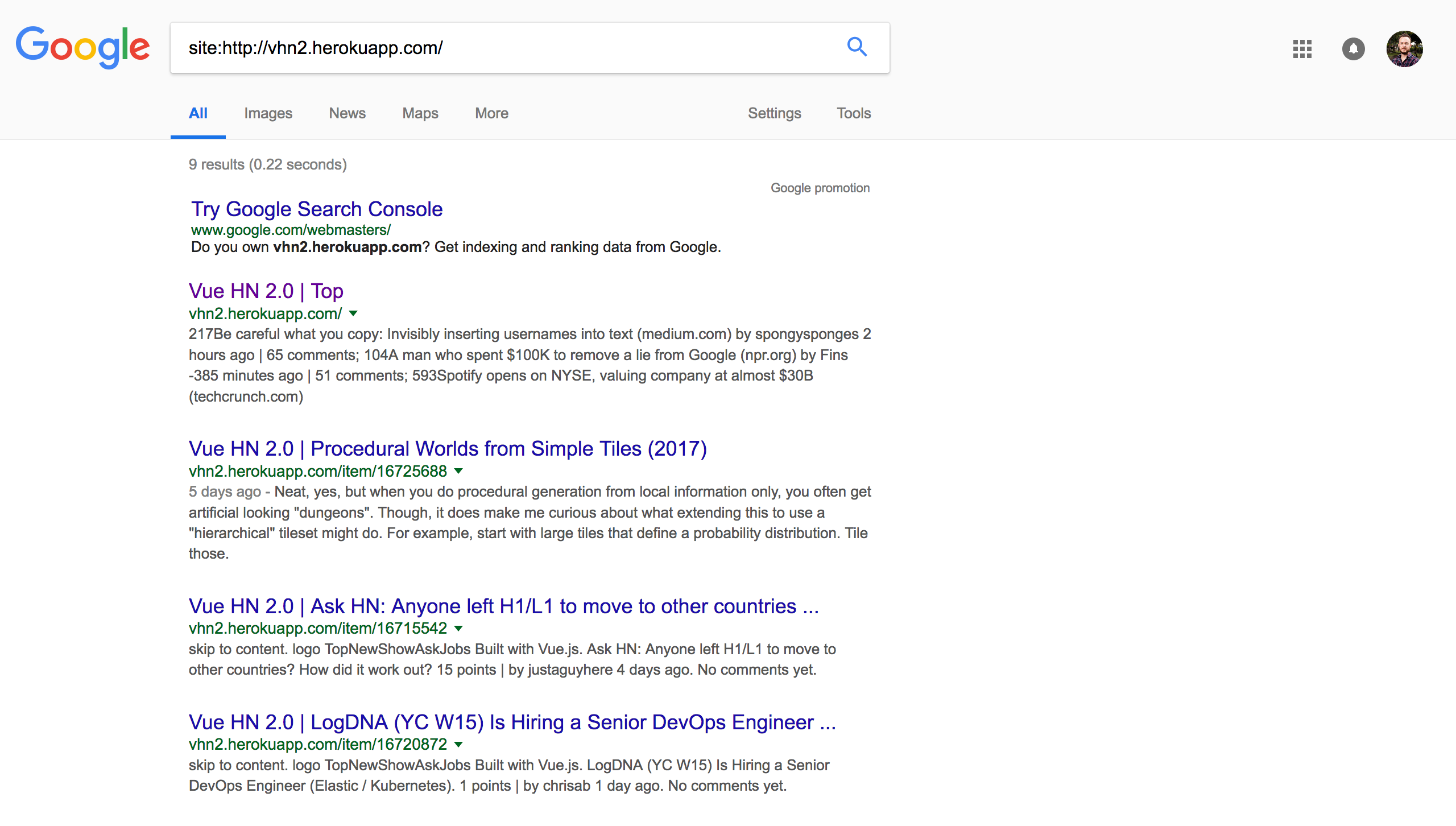
Нават пры дапамозе кліенцкага рэндэрынгу Googlebot не меў праблем бачыць змест. Я таксама чакаў некалькі дзён, каб убачыць, калі Google праіндэксаваў дадатак. Яна мела:

Але пачакай ...
Нягледзячы на тое, што гэты тэст задавальняе любую інфармацыю пра змесціва, якое аказваецца кліентам, існуе некалькі прычын, па якіх вы не павінны ў поўнай меры ўпэўнены ў гэтым:
- Як і ўсе рухавікі JavaScript, Googlebot не будзе бязгрэшным і могуць быць выпадковыя выпадкі, калі ён не можа зрабіць вашу старонку
- Проста таму, што старонка можа быць праіндэксаваная, гэта не значыць, што яна будзе добра ацэнена
Будзьце скептычна ставіцеся да JavaScript
У Googlebot не было праблем з адлюстраваннем Vue HackerNews. Але мы не павінны рабіць выснову, што гэта можа зрабіць усё JavaScript бездакорна. У паведамленні Google 2014 года пра рэндэрынгу JavaScript было ясна, што ніякай гарантыі не будзе, хаця большасць распрацоўнікаў, падобна, не заўважалі гэтага.
Гэтак жа, як браўзэр, Googlebot павінен мець рухавік JavaScript з пэўным падмнострам рэалізаваных вэб-стандартаў і асаблівасцямі ES, а таксама асаблівасцю, якім чынам яны рэалізуюцца.
У адпаведнасці з гэта відэа ад распрацоўнікаў Google Аддзі Османі і Роб Додсан (выпушчаны лістапад 2017 г.), Googlebot у цяперашні час заснаваны на Chrome 41. Ёсць шмат новых API, якія былі выпушчаныя з версіі 41, і калі вы карысталіся любым з іх, то, магчыма, Googlebot не будзе. у стане зрабіць і індэксаваць старонку.
Вы можаце падумаць, што гэта трывіяльная праблема, так як вам усё роўна прыйдзецца адкрыць або запаўняць такія функцыі для старых браўзэраў. Справа ў тым, што вы не павінны мець слепую веру ў тое, што ваша прыкладанне будзе правільна запушчана кожным сканерам пошуку, гэтак жа, як вы не будзеце мець слепую веру ў тое, што прыкладанне правільна запускаецца кожным браўзэрам.
Аптымізацыя
Не забывайце, што "O" у "SEO" азначае "аптымізацыя". Індэксацыі быць пошукавай сістэмай недастаткова; мы таксама хочам, каб нашы сайты добра ацэньваліся. Fetch Як Google кажа нам, як выглядае старонка, але не тое, як старонка параўноўваецца з канкурэнтамі.
У гэтым артыкуле ёсць цікавы каментар SEO супраць рэагавання: вэб-сканеры разумней, чым вы думаеце зроблены SEO экспертам Бары Адамс . На тэму, як пошукавыя сістэмы ацэньваюць SPA ён сказау :
"Што адбываецца, калі вы выкарыстоўваеце React без рэндэрынгу на серверы, - гэта тое, што сканер спыняецца на самай першай старонцы, таму што ён не бачыць ніякіх гіперспасылак ... Гэта робіць працэс сканавання неверагодна павольным і неэфектыўным. Таму сайты пабудаваны на React (і падобныя платформы JavaScript) у Google працуе горш, чым сайты, якія ў асноўным служаць простаму HTML для сканэра .... звычайныя вэб-сайты HTML можна сканаваць вельмі эфектыўна, нядаўна дададзены і зменены змест будзе сканаваны і праіндэксаваны значна хутчэй, і Google значна лепш ацэньваць прыярытэт для асобных старонак на такіх сайтах. "
Хоць ён не дае ніякіх доказаў для гэтага, падобна, ён адпавядае філасофіі іншага рэйтынгу, як вызначае хуткасць старонкі .
Хочаце пабудаваць цалкам правераныя, гатовыя вытворчыя праграмы Vue, прыдатныя для камерцыйных мэтаў?
Далучайцеся да папярэдняй продажу нашага будучага курса Enterprise Vue !
Што рабіць, калі SEO мае вырашальнае значэнне
Сутнасць заключаецца ў тым, што калі SEO мае вырашальнае значэнне, вы не можаце спадзявацца на аказанне кліента вашага СПА і павінны гарантаваць, што змест уваходзіць у вашы старонкі.
Гэта не значыць, што вам трэба адмовіцца ад архітэктуры SPA. Існуе дзве метады: рэндэрынгу і папярэдняй змены на серверы, якія могуць дасягнуць жаданага выніку.
Адказ на баку сервера
На серверным рэндэрынгу (SSR) - гэта старонка, адлюстраваная вэб-серверам у рамках цыкла запытаў / адказаў сервера. У выпадку Vue.js і іншых падобных фрэймворкаў гэта робіцца шляхам запуску прыкладання супраць віртуальнага DOM.
Стан віртуальнага DOM пераўтворыцца ў радок HTML, а затым уводзіцца на старонку перад тым, як ён адпраўляецца кліенту. Калі старонка трапляе ў браўзэр, прыкладанне JavaScript будзе лёгка мацавацца да існуючага змесціва.
SSR гарантуе, што ваша старонка будзе дружалюбнай для сканэра, бо змест старонкі поўны, незалежна ад таго, ці нават калі сканер працуе JavaScript.
SSR мае свае недахопы, аднак:
- Вам спатрэбіцца распрацаваць код для "універсальнага", г.зн. ён павінен працаваць як у браўзэры, так і ў асяроддзі JavaScript на базе сервера. Гэта азначае, што любы код, які чакае, што API браўзэра і такія прадметы, як акно, будуць працаваць, не будзе працаваць.
- Ваша дадатак будзе працаваць на кожным запыце на сервер, дадаўшы дадатковую нагрузку і запавольваючы адказы. Кэшаванне можа часткова палегчыць гэта.
- Для рэалізацыі SSR гэта складана і займае шмат часу, таму для праекта вам спатрэбіцца больш часу для распрацоўнікаў.
- Гэта добра працуе толькі з бэкендам Node.js. SSR можа быць зроблены з не-вузламі, напрыклад, з дапамогай пашырэння PHP v8js , але такія рашэнні вельмі абмежаваныя.
Калі вы зацікаўлены ў рэалізацыі рэндэрынгу на серверы ў SPA Vue.js, вам варта пачаць з афіцыйнага кіраўніцтва: Кіраўніцтва па аказанні бакавых сервераў Vue.js . Я таксама напісаў кіраўніцтва па рэалізацыі SSR з Laravel і Vue.js: Версія для сервера з Laravel & Vue.js 2.5 .
Савет: рамкі накшталт Nuxt.js пастаўляюцца з рэндэрынгу на баку сервера.
Prerendering
Калі вы не можаце выкарыстоўваць SSR па адной з прыведзеных вышэй прычын, ёсць іншы спосаб: prerendering. З дапамогай гэтага падыходу вы запускаеце прыкладанне з бязгалоўным браўзэрам у вашай асяроддзі распрацоўкі, здымаеце здымак старонкі і замяняе файлы HTML гэтым здымак у адказ сервера.
Гэта практычна такая ж канцэпцыя, што і SSR, за выключэннем таго, што яна зроблена папярэдне разгортваецца, а не на жывым сэрвэры. Звычайна ён выконваецца з браўзэрам без галавы, як Chrome і можа быць уключаны ў паток зборкі з Webpack, Gulp і г.д.
Перавага prerendering заключаецца ў тым, што ён не патрабуе вытворчага сервера Node.js і не дадае нагрузкі на ваш вытворчы сервер.
Аднак, prerendering таксама мае недахопы:
- Гэта не працуе добра для старонак, якія адлюстроўваюць змены дадзеных, напрыклад, Vue HackerNews.
- Гэта не падыходзіць для старонак, у якіх ёсць змест для карыстальніка, напрыклад, старонка ўліковага запісу з асабістымі дадзенымі карыстальніка. Аднак гэтыя віды старонак менш крытычныя для SEO; Вы звычайна не хочаце, каб старонка ўліковага запісу ў любым выпадку была праіндэксаваная.
- Вам трэба будзе індывідуальна перабіраць кожны маршрут у дадатку, што можа заняць шмат часу для вялікага сайта.
Калі вы зацікаўлены ў рэалізацыі папярэдняй падрыхтоўкі ў дадатку Vue.js, я напісаў кіраўніцтва на гэтым блогу: Pre-Render A Vue.js App (з вузлом або Laravel)
Савет: папярэдні заказ на SEO можна набыць у якасці паслугі prerender.io
Выснова
Шматлікія распрацоўшчыкі ўбачылі аб'яву Google 2014 аб аказанні JavaScript у якасці канца асцярогай SEO ў дачыненні да зместу SPA. Сапраўды, няма ніякай гарантыі таго, што Googlebot правільна адлюстроўвае старонку, і, калі гэта адбудзецца, ён усё роўна можа ранжыраваць старонку ніжэй, чым у статыстычных HTML-старонках на канкуруючых сайтах.
Мой савет: калі вы збіраецеся выкарыстоўваць архітэктуру SPA, не забудзьцеся забяспечыць старонак старонак, якія адлюстроўваюцца на серверы.
З-за блытаніны, выкліканай усімі гэтымі супярэчлівымі саветамі, я рэгулярна бачу пытанне "ці з'яўляецца мой Vue SPA добра для SEO?Хоць гэтая архітэктура працуе для карыстальнікаў, якія праглядаюць старонку ў браўзэры, а як шукаць пошукавыя сістэмы?
Можа сканер запусціць JavaScript?
Калі гэта так, будуць чакаць завяршэння званкоў AJAX перад сканаваннем старонкі?
Хочаце пабудаваць цалкам правераныя, гатовыя вытворчыя праграмы Vue, прыдатныя для камерцыйных мэтаў?



