- Назва і апісанне
- Што робіць тытул?
- Што такое апісанне, якое выкарыстоўваецца?
- Напісанне назвы і апісанне
- Назва і апісанне даўжыні
- Schema.org, каб апісаць змест
- Хутацца
Так што вы не можаце чакаць, каб выпусціць свой новы сайт? Жадаеце ўдакладніць, якія мета-тэгі вам патрэбныя ў разметцы HTML? Патрэбна інфармацыя пра тое, дзе, чаму і як іх дадаць? Можа выкарыстоўваць некалькі прыкладаў?
Шукаць не больш, вось той пост, які вы шукалі.
Мета-тэгі дапамагаюць кампутарам (напрыклад, робатам Google) зразумець змест старонак вашага сайта.
Бьюсь аб заклад, вы ўжо чулі, што вам патрэбныя мета-тэгі для SEO. Я думаю, што гэта вызначэнне некалькі вузкае ў 2016 годзе.
У гэтыя дні я б вызначыў мэту мета-тэгі, якія яны ўзбагачаюць чытаемую людзьмі інфармацыю на вэб-старонках з дапамогай зразумелай кампутарнай мета-інфармацыі. Такім чынам, змесціва вашых старонак можа быць паспяхова ўключана ў онлайн-супрацоўніцтва людзей, вэб-прыкладанняў і кампутараў у цэлым.
Так, гэта выходзіць за рамкі SEO.
Пошукавыя сістэмы ў значнай ступені залежаць ад некаторых мета-тэгі, але сёння існуюць спецыяльныя мета-тэгі для сацыяльных сайтаў, такіх як Facebook, Twitter і LinkedIn.
Акрамя сацыяльных тэгаў, ёсць мета-тэгі, якія выкарыстоўваюцца для апісання вашага зместу больш падрабязна. Найболей шырока выкарыстоўваецца сістэма апісання зместу schema.org .
Гэта мета-тэгі, якія вам спатрэбіцца на вашым сайце, каб паспяхова працаваць з сучаснай экасістэмай:
- Назва і апісанне
- Google звязаны мета
- Праверка тэгаў
- Сацыяльная мета
- Schema.org, каб апісаць змест
Назва і апісанне
Усе ведаюць гэтых двух хлопцаў: назву і апісанне, кожная старонка іх (прынамсі тыя, якія пералічаны на першых некалькіх сотнях старонак у выніках пошуку Google).
Кожная старонка вашага сайта павінна мець загаловак і апісанне. Пакладзеце гэтыя тэгі ў раздзел <head> вашых HTML-старонак. Напрыклад:
<! DOCTYPE html> <html> <head> <! - Назва старонкі ўваходзіць у тэг <title> -> <title> Гэта назва вашай старонкі </title> <! - Апісанне старонкі вызначаны ў мета-фармаце -> <meta name = "description" content = "Гэта апісанне вашай старонкі"> </head> <body> <! - Змест старонкі прыходзіць ... -> </ body> </html>Як відаць, <title> тэхнічна не мае фармату <meta> тэгаў, але гэта амаль заўсёды абмяркоўваецца, калі гаворка ідзе пра мета-тэгах.
Што робіць тытул?
Гэта дае чалавечы чытанне тытул вашай вэб-старонкі. Назва адлюстроўваецца ў верхняй частцы акна браўзэра , як правіла, на адкрытай укладцы.
Акрамя таго, назва адыгрывае вельмі важную ролю ў SEO. Назва вашай старонкі вызначае тое, пра што ідзе ваша старонка, таму пошукавыя сістэмы ў значнай ступені спадзяюцца на гэтую інфармацыю, і гэта ключавая частка рэйтынгу SEO вашых старонак.
Назва таксама адлюстроўваецца як назва вынікаў пошуку. Вельмі важна, каб вы выбралі назву разумна, таму ён прадаставіць людзям, а таксама пошукавай сістэме патрэбную інфармацыю пра змест вашай старонкі.
Загаловак таксама выкарыстоўваецца ў якасці механізму рэзервавання сацыяльных сайтаў, калі мета сацыяльнага назвы недаступная.
Што такое апісанне, якое выкарыстоўваецца?
Апісанне не з'яўляецца часткай рэйтынгу рэйтынгу вашых старонак. Асноўная мэта - гэта тое, што ён адлюстроўваецца ў выніках пошуку ў пошукавых сістэмах. Думайце пра гэта як ваш крок ліфта, які прыцягвае людзей да вашых старонак.
Апісанне таксама можа быць выкарыстана ў якасці апісання на сацыяльных сайтах.
Напісанне назвы і апісанне
Напісанне назваў і апісанняў для паспяховага SEO мае сваю літаратуру. Я часта адчуваю, што людзі занадта ўскладняюць гэты матэрыял. Гэта паведамленне пра тэгі, таму я не буду спрэчкі зараз. Я даю вам маё простае кіраўніцтва замест гэтага.
Напішыце загаловак (які часта называюць загалоўкам) і апісанне, каб падкрэсліць, якое значэнне вы падаеце аўдыторыі. Зрабіце гэта простым, простым і апісальным.
Апішыце, што ў артыкуле, і даць наведвальнікам падставу, каб не прапусціць яго. Скажыце ім, што ў іх ёсць, што яны зараз не маюць, калі прачыталі вашу артыкул.
Калі вы хочаце паглыбляцца ў змрочнае мастацтва загалоўкаў, проста шукаць аптымізацыю загалоўка ці эмацыйныя загалоўкі.
Назва і апісанне даўжыні
Вось некалькі практычных саветаў: Google і іншыя пошукавыя сістэмы будуць паказваць толькі абмежаваную колькасць знакаў у выніках пошуку. Давайце возьмем гэты прыклад:

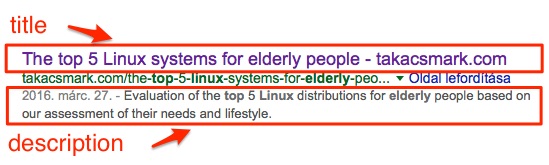
Гэта мой пост, скапіяваны з 6-й пазіцыі пошуку Google.
На малюнку паказана, як ваш загаловак і апісанне будуць адлюстроўвацца ў Google. Гэта тое, што людзі ўбачаць сярод многіх іншых вынікаў. Калі вы атрымаеце гэтыя тэгі правільна, вы атрымаеце большую колькасць клікаў ад пошукавых сістэм.
Існуе не адзін магічны лік для даўжыні назвы або апісання, таму што форма літар ўплывае на тое, колькі персанажаў укладваюцца ў вынікі. Вы можаце дадаць больш тонкія сімвалы, напрыклад, "я", што "o", напрыклад.
Звычайна Google адлюстроўвае 50-60 знакаў з назвы, а прыкладна 150-160. Астатняя інфармацыя ў гэтых тэгах не будзе бачная на старонцы вынікаў.
Калі вы задаеце пытанне, як можна пераканацца, што вы не сапсаваліся, скарыстайцеся гэтым Інтэрнэт-інструмент для аптымізацыі фрагментаў Google .
Калі вы хочаце даведацца больш падрабязную інфармацыю аб даўжыні, Вось багатая інфармацыяй даследаванне Моз.
Ёсць некалькі мета-тэгі, якія вы павінны дадаць на ўсе свае вэб-старонкі пад <head>. Гэтыя:
- charset паказвае кадоўку сімвала дакумента HTML. Гэтая інфармацыя выкарыстоўваецца для браўзэра для правільнага адлюстравання старонкі.
- http-viewport азначае бачную для карыстальніка вобласць вэб-старонкі. Ён быў уведзены з рэагаваць на вэб-дызайн. Вы можаце кантраляваць пачатковыя памеры і маштабаванне пры загрузцы старонкі. Вы можаце прачытаць добрае тлумачэнне http-viewport з прыкладамі w3schools.
Давайце пашырым наш папярэдні прыклад:
<! DOCTYPE html> <html> <head> <! - UTF8 - гэта кадыроўка шырокага сімвала -> <meta charset = "utf-8"> <! - Усталёўка шырыні старонкі па шырыні прылады з маштабаваннем 1 -> <meta name = "viewport" content = "width = device-width, пачатковы маштаб = 1"> <! - Загаловак старонкі ўваходзіць у тэг <title> -> <title> Гэта назва вашай старонкі </title> <! - Апісанне старонкі вызначана ў мета-фармаце -> <meta name = "description" content = "Гэта апісанне вашай старонкі"> </head> <body> < ! - Змест старонкі прыходзіць тут ... -> </body> </html>Ёсць яшчэ менш частыя мета-тэгі, найбольш прыкметнымі з'яўляюцца робаты, Google і http-equiv.
Існуе яшчэ адзін важны кавалак метаінфармацыі, якую мы павінны згадаць, хоць гэта не ўваходзіць у выглядзе тэга. Атрыбут alt на малюнках апісвае змест малюнкаў на вашым сайце.
alt - гэта адзіны спосаб атрымаць поспех у пошуку малюнкаў, таму што кампутары пакуль не разумеюць выявы, таму мы павінны сказаць ім, што на малюнку. Таму атрыбуты alt абавязковыя для ўсіх малюнкаў.
Блогерам, вэб-майстрам і іншым бязмежным людзям прыйдзецца даказаць права ўласнасці на свае сайты пры выкарыстанні інтэрнэт-паслуг. Вы павінны зрабіць гэта, калі
- дадзеныя вашага сайта выкарыстоўваюцца службай
- альбо асоба вашага сайта з'яўляецца часткай вашай ідэнтычнасці службы.
Дазвольце мне растлумачыць.
Пошукавая кансоль Google (яшчэ больш вядомая як інструменты для вэб-майстроў) дасць вам інфармацыю аб статыстыцы вашага сайта. У вас таксама ёсць магчымасць уплываць на тое, як Google бачыць ваш сайт. Вы павінны даказаць, што гэты сайт за вамі.
Прыклад другога сцэнарыя - Pinterest. Вы можаце адсочваць кантакты з вашага сайта на Pinterest, а вы можаце ўставіць дошкі Pinterest на свой сайт. Каб гэта зрабіць, трэба даказаць, што вы адказваеце за пэўны сайт.
Самы просты спосаб даказаць права ўласнасці на сайт - гэта мета-тэг. Код праверкі прадастаўляецца інтэрнэт-службамі, такімі як Google Search Console, Pinterest і г.д.
Давайце дадам прыклад Google у наш узор-код, дзе значэннем поля ўтрымання з'яўляецца код пацверджання, які прадастаўляецца кансолью Google Search:
<! DOCTYPE html> <html> <head> <! - UTF8 - гэта шырокафармаваная кадыроўка -> <meta charset = "utf-8"> <! - Усталёўка шырыні старонкі па шырыні прылады з маштабаваннем 1 - -> <meta name = "viewport" content = "width = device-width, пачатковы маштаб = 1"> <! - Загаловак старонкі ўваходзіць у тэг <title> -> <title> Гэта назва Ваша старонка </title> <! - Апісанне старонкі вызначана ў мета-фармаце -> <meta name = "description" content = "Гэта апісанне вашай старонкі"> <! - Праверка сайта Google - > <meta name = "google-site-verification" content = "59408yhfuhfjskdlhfasdhfuoyHJHLJHK__Random__BLAH_BLAH" /> </head> <body> <! - Змест старонкі прыходзіць тут ... -> </body> </html>Мне вельмі падабаецца гэтая частка, таму што гэта дасць вам уражлівыя вынікі. Сацыяльныя мета-тэгі ўтрымліваюць інфармацыю, якую падбіраюць сацыяльныя сайты, калі вы капіруеце спасылку на старонку ў акно агульнага доступу ў сацыяльных сетках, ці націскайце кнопку сумеснага выкарыстання на інструменце сумеснага выкарыстання вашага сайта.
Мінімальная інфармацыя, якую вы павінны прадставіць, - гэта назва, апісанне і малюнак.
Большасць сацыяльных сайтаў падтрымліваюць Адкрыты пратакол графіка набыць карысную інфармацыю пра вэб-старонку.
Twitter выкарыстоўвае ўласныя запісы, але калі на вашай старонцы няма, Twitter будзе выкарыстоўваць дадзеныя Open Graph.
Давайце вызначым набор тэгаў Open Graph, якія будуць выкарыстоўвацца Facebook, Google Plus і LinkedIn. Я таксама дадам загаловак Twitter.
<! DOCTYPE html> <html> <head> <! - UTF8 - гэта шырокафармаваная кадыроўка -> <meta charset = "utf-8"> <! - Усталёўка шырыні старонкі па шырыні прылады з маштабаваннем 1 - -> <meta name = "viewport" content = "width = device-width, пачатковы маштаб = 1"> <! - Загаловак старонкі ўваходзіць у тэг <title> -> <title> Гэта назва Ваша старонка </title> <! - Апісанне старонкі вызначана ў мета-фармаце -> <meta name = "description" content = "Гэта апісанне вашай старонкі"> <! - Праверка сайта Google - > <meta name = "google-site-verification" content = "59408yhfuhfjskdlhfasdhfuoyHJHLJHK__Random__BLAH_BLAH" /> <! - Адкрытыя дадзеныя графіка -> <meta property = "og: title" content = "Гэта назва вашай старонкі <" /> <meta property = "twitter: title" content = "Гэта назва вашай старонкі <" /> <meta property = "og: description" content = "Гэта апісанне вашай старонкі"> <meta property = "og: image" content = "http://yourtsite.com/yourimagedir/yourthumbnail.jpg" /> </head> <body> <! - Змест старонкі c тут жа ... -> </body> </html>Калі ў вас узніклі праблемы з мета-старту адладкі Open Graph Адладчык Open Graph на Facebook.
Schema.org, каб апісаць змест
Schema.org прадастаўляе схемы для структураваных дадзеных у Інтэрнэце.
Выкарыстоўвайце іх для апісання артыкулаў, паведамленняў у блогу, прадуктаў, спісу прадуктаў, падзей, людзей і гэтак далей.
Вы дапаможаце пошукавікам і іншым камп'ютэрным інструментам зместу зразумець змест вашай старонкі. Такім чынам, вы можаце лепш працаваць у змесце, звязаных з он-лайн рашэннямі.
Давайце паглядзім, напрыклад, у блогу:
<article itemscope itemtype = "http://schema.org/BlogPosting"> <meta itemprop = "image" content = "http://yoursite.com/image.jpg"> <img src = "http: // yoursite .com / image.jpg "> <h1 itemprop =" name headline "> Назва посту </h1> <p> <time datetime =" date_to_xmlschema "itemprop =" datePublished "> 4 красавіка 2016 года </time> <span itemprop = "аўтар" itemscope itemtype = "http://schema.org/Person"> <span itemprop = "name"> Размясціць імя аўтара </span> </span> </p> <div itemprop = "articleBody"> <! - Цела публікацыі сюды прыходзіць -> </div> </article>Выкарыстоўвайце атрыбут itemscope для абазначэння пачатку новага аб'екта schema.org. itemtype вызначае тып элемента, які пачаўся з itemscope. Выкарыстоўвайце атрыбут itemprop у адкрыцці і закрыцці тэгаў элемента з атрыбутам itemscope.
Разметка itemprop, якую вы ўводзіце ў сферу элемента, будзе вызначаць розныя ўласцівасці аб'екта. У выпадку, калі ў блогу ў гэтым прыкладзе мы ўказалі назву, малюнак, дату публікацыі, уласцівасці тэксту аўтара і артыкула.
Выкарыстоўвайце schema.org і Google і іншыя пошукавыя сістэмы, лепш зразумець, што знаходзіцца на вашых старонках. Вы можаце вылучыць сваю прадукцыю, напрыклад, каб яны маглі быць даступныя ў пошуках Google. Вашы прадукты і ваш інтэрнэт-крама знойдуць больш людзей. Гучыць добра, ці не так?
Хутацца
Вы атрымаеце велізарныя перавагі ў Інтэрнэце, калі вы выкарыстоўваеце мета-тэгі на вэб-старонках. Перавагі ўключаюць паляпшэнне рэйтынгаў пошуку і хуткасць прагляду, кантроль над тым, як вашы старонкі і паведамленні з'яўляюцца ў каналах сацыяльных медыя, больш спрошчаны карыстацкі досвед на прыладах і больш складаная інтэграцыя з інструментамі зместу.
Не прапусціце мета-тэгі і разметку схемы на вашых старонках. Яны з'яўляюцца абавязковымі для кожнага сайта. Калі ў вас іх няма, дадайце іх сёння.
Што такое апісанне, якое выкарыстоўваецца?Жадаеце ўдакладніць, якія мета-тэгі вам патрэбныя ў разметцы HTML?
Патрэбна інфармацыя пра тое, дзе, чаму і як іх дадаць?
Можа выкарыстоўваць некалькі прыкладаў?
Што робіць тытул?
Што такое апісанне, якое выкарыстоўваецца?
Гучыць добра, ці не так?



